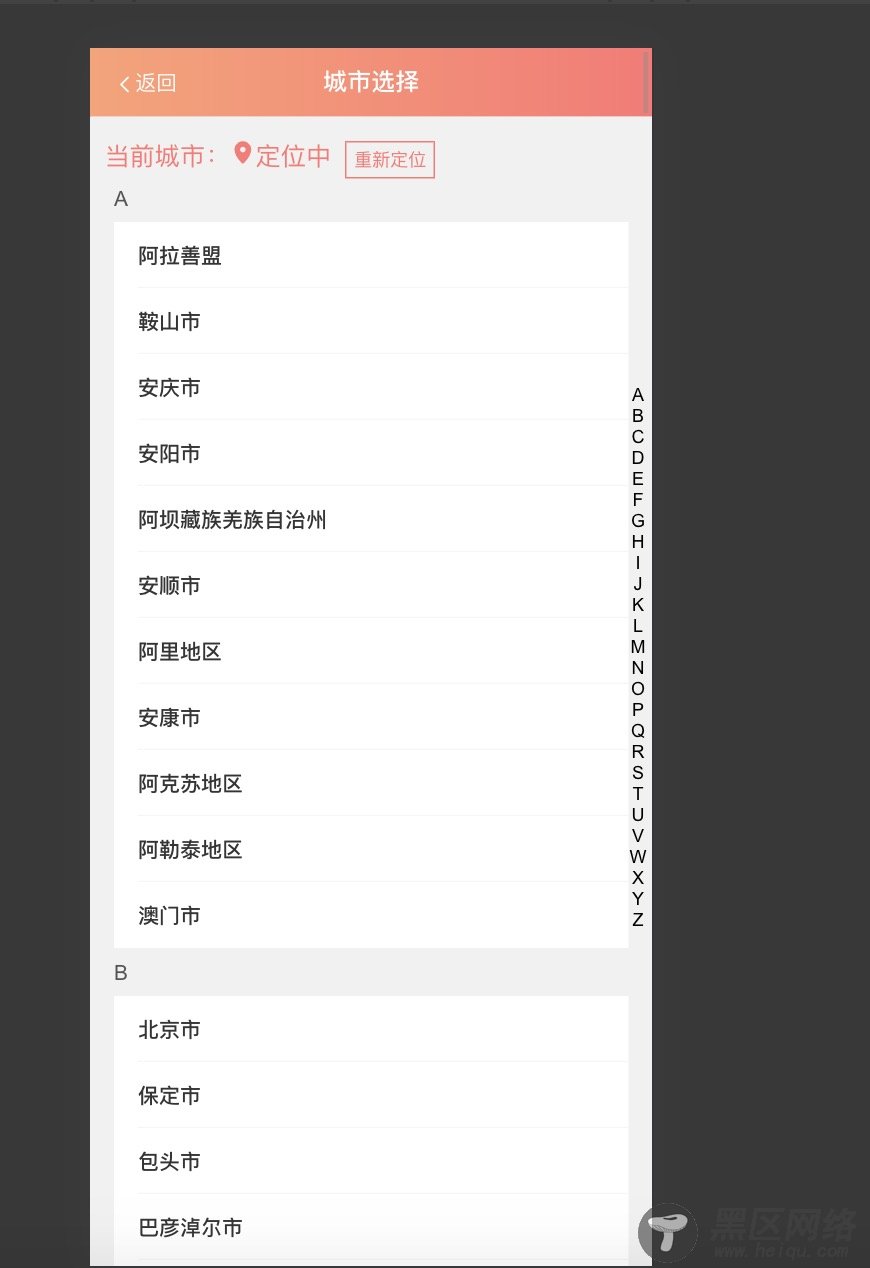
在开发中有个需求是一个选择城市的列表,看了看做成三级联动好像不是特别方便 还是做成一整页可以按导航选取的就可以了
话不多说开始上码
我用的是vant这个ui框架中的IndexBar组件 其实这个组件已经把需要的都弄好了 我们只要处理数据就好了
首先需要引入IndexBar组件 这个就不再赘述了 官网写的很清楚
点击索引栏时,会自动跳转到对应的IndexAnchor锚点位置
<van-index-bar> <van-index-anchor index="A" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-index-anchor index="B" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> ... </van-index-bar>
这是vant官方文档IndexBar的基本用法文档
IndexAnchor默认是A-Z这里我们不用去自定义
循环部分 我的思路是按每个城市名称的首个字母排序
然后来看看我的数据
{ "id": 101, "name": "北京市", "pid": 1, "code": 0 }, { "id": 10101, "name": "天津市", "pid": 10001, "code": 0 }, { "id": 20101, "name": "石家庄市", "pid": 20001, "code": 130100 }
因为之前的数据很乱 所以我让后台老哥重新写了一个只包含市级城市的列表 这样就非常好处理了
第一步先把城市的名称取出
一个简单的循环就OK
let cityNameList = [] for(let p in cityList){ cityNameList.push(cityList[p].name) }
ok现在我们就把城市的名称存到了cityNameList中了
下面一步就是关键的一步了
直接将数组的首字母取出来并按照A-Z排序
这里用到了一个插件pinyin 用它来将中文的首字母取出来
首先安装
npm install js-pinyin
然后我是在mian.js中引入的
import pinyin from 'js-pinyin'
然后在你的业务页面配置
let pinyin = require('js-pinyin') pinyin.setOptions({checkPolyphone:false,charCase:0})
然后就可以使用了
直接一个循环达到我们的效果
let firstName = {}; this.FirstPin.forEach((item)=>{ firstName[item] = []; cityNameList.forEach((el)=>{ let first = pinyin.getFullChars(el).substring(0,1); if( first == item ){ firstName[item].push(el) } }) })
这里的FirstPin是在data中定义的一个数组,用来存储A-Z
FirstPin: ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"],
然后我的firstName的格式是这样的
firName:{ A:["阿拉善盟","鞍山市"] }
最后在InderBar组件中写一个循环就可以了
<van-index-bar :sticky="false" highlight-color="#fb6463"> <van-index-anchor v-for="(item,index) in firstName" :key="index" :index="index"> <span>{{index}}</span> <van-cell @click="chooseCity(citem)" v-for="(citem,cindex) in item" :key="cindex" :title="citem"/> </van-index-anchor> </van-index-bar>