QuicK UI 4.0 的组件库包含了一百多种组件,一千多个应用场景示例,囊括了web开发的各种应用场景。组件的使用也都非常简单,能让你的开发效率提高N倍。
官网:http://www.uileader.com/product_quickui.html
例子:http://www.uileader.com/quickui/system/main/main.jsp

8、Element Ui
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0的桌面端组件库。
官网:https://element.eleme.cn/#/zh-CN/
例子:https://element.eleme.cn/#/zh-CN/component/installation

9、At-UI
at-ui 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。它提供了一个体面的干净整洁的 UI 组件。主要用于快速开发 PC 网站中后台产品。
官网:https://at-ui.github.io/at-ui/#/zh
例子:https://at-ui.github.io/at-ui/#/zh/docs/introduction

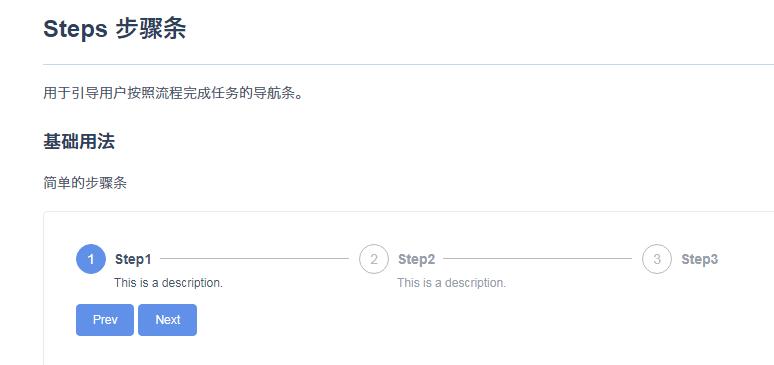
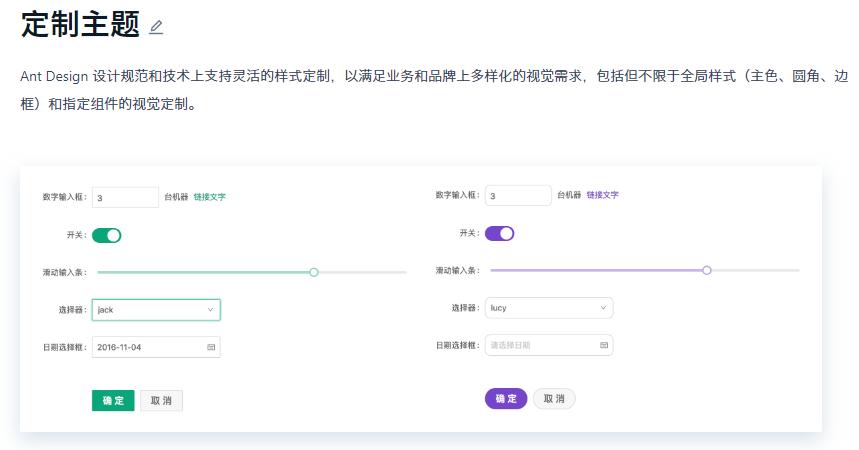
10、antd
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。开箱即用的高质量 React 组件,全链路开发和设计工具体系,数十个国际化语言支持。
官网:https://ant.design/index-cn
例子:https://ant.design/docs/react/introduce-cn

11、Material-UI
Material-UI是基于React 的UI框架,更快速、更简便的 web 开发。官方市场中的高级主题——均以 Material-UI 为基础。
官网:https://material-ui.com/zh/
例子:https://material-ui.com/zh/getting-started/installation/
12、Vant Weapp
Vant Weapp,是有赞前端团队开发维护, 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
官网:https://youzan.github.io/vant-weapp/#/intro
更多关于前端UI框架请查看下面的相关链接
