mutations: { addNum(state, amount) { state.num += amount }, someMutation(state) { state.count-- } }, actions: { increment({commit}, args) { commit('addNum', args) }, actionSomemution(context) { setTimeout(() => { context.commit('someMutation') }, 1000) } }
页面中
methods:{ add(){ this.$store.dispatch('increment',this.pa.amount) }, reduce(){ this.$store.dispatch('actionSomemution') } },
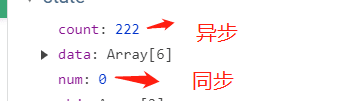
数据变化之前,浏览器中显示,与devtool中数据显示


操作之后数据变化,


----
小结:mutation只能处理同步函数,在devtools检测不到状态树中数据的变化,而actions可以处理同异步数据,可以在devtools检测数据变化,这样就好理解了
