左滑 右滑 你不再是一个人
无论你是一个程序猿还是一个程序媛,每天干的事除了coding还是coding,代码不能解决的问题(什么问题自己心里还没点abcd数嘛),探探能帮你解决。最近网上特流行一款交友软件叫探探(据说是yp软件)。作为探探曾经的一名从来只浏览图片但是没有yue过的资深玩家同时又是一位热爱前端的妹子,我决定要仿一下这个app。既然是寄几开发,那还不是寄几说了算,毫无疑问整款APP的主题风格被我改成我最爱的终极少女粉了hhh,下面让我们一起来感受下探探的魅力吧~
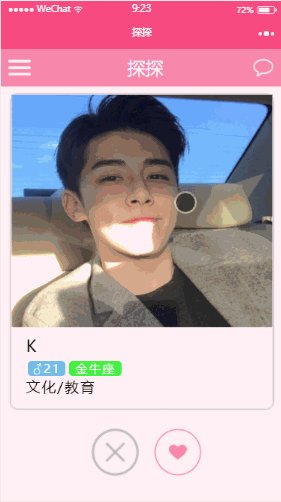
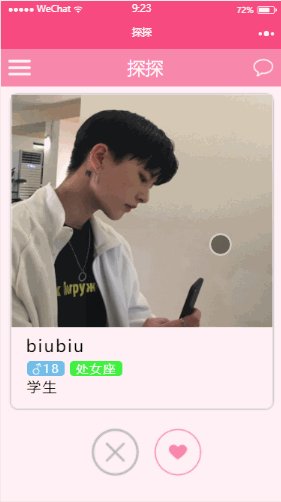
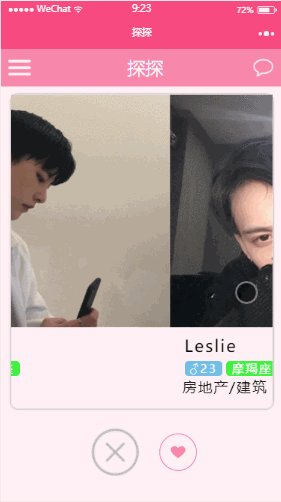
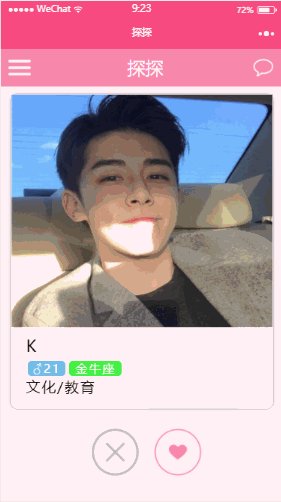
项目整体效果

项目部分功能点解析
主页图片左滑右滑对应按钮变化

首先我们来聊一下最让我头痛的地方,就是主页面的左右滑动事件并且对应按钮会相应变化,即我左滑一下图片下面的灰色按钮会有相应的动画效果,右滑则对应着图片下面的红色按钮。对于一个刚入小程序坑的妹子来说,没有大神指点不知道要在这里面的逻辑坑还要绕多久才能绕出来。得一高人指点,我才完美滴实现了这个功能。
这里写了三个大的盒子放着图片和文字信息,再将他们放到swiper-item里面,用swiper组件实现整个盒子的左右滑动
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
盒子下面不是按钮,我是放了两张图片。
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>
先给他们写个滑动的时候触发的动画效果
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}
内容版权声明:除非注明,否则皆为本站原创文章。
