
印象笔记不支持markdown语法,但是并不妨碍我在写作的时候仍然按照markdown写作的方式“码字”,因为最后我只要复制到类似“简书”这样支持markdown语法的地方就好啦。而且格式都是编辑好的哟。
实时更新
我想这是我在使用中最为青睐的markdown写作的特性。
在上文中我们了解到,当给别人呈现文章的时候,我们能够使用输出网页的方式,因此我们给别人传文件的时候就仅需要发送一个链接就可以了,这要比发送整个文档轻松简单的多,尤其是在网速不佳的环境中。
通过传统的写作方式完成的文档,例如word,你传给别人的时候,就意味着你和这个文档的联系就断掉了。别人需要你修改,或者你自己又有什么修改内容的时候,你又需要重新发送一份word文件给对方,上一次的文件就作废了!是不是很烦躁。
而通过markdown写作输出的网页文件,则可以实时更新,因为你仅仅需要更新自己的源文件(或是添加内容或是删除内),然后发布更新。同样是之前的文章链接,这个时候你让对方打开,则会看到新的内容了。是不是非常的简洁方便?

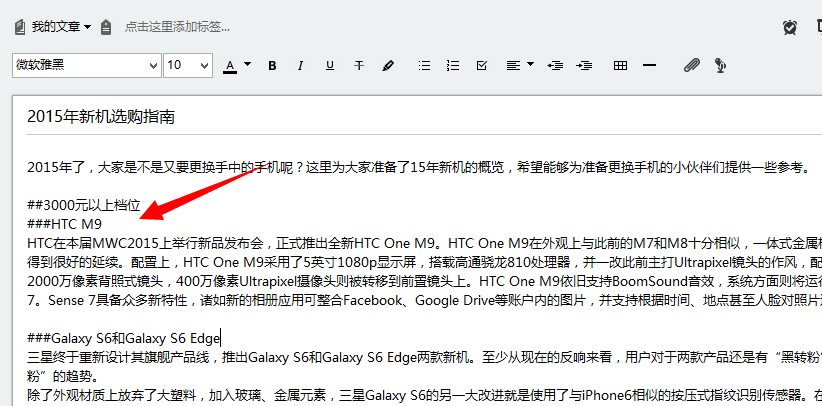
输出后的网页如上图所示,蓝色文字含有超级链接,可以进入对应媒体的官网,如果上司觉得整理的还不够,那么你随时可以在原文件中添加推应的条目,修改后请他重新打开刚才的网页链接就好。

美化邮件等各种文本输入
如果你是用浏览器进行的文本输入,那么基本所有的输入窗口,都可以使用插件,“翻译”你输入的markdown形式的文本。其中最为实用的例子就是邮件内容的格式了。以下是例子:
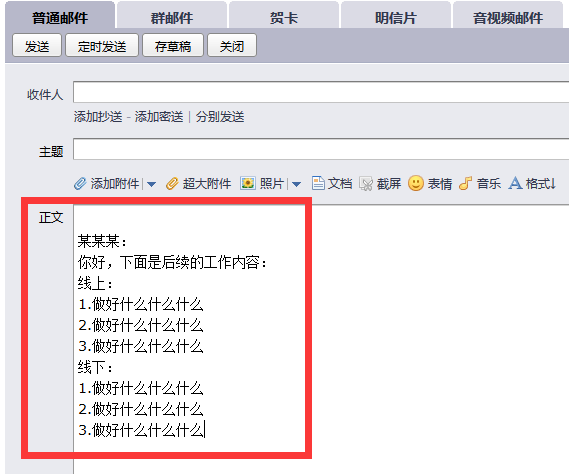
正常情况下你用QQ邮箱撰写内容,一般都是这样的吧,目测格式已经算是比较清爽的了。

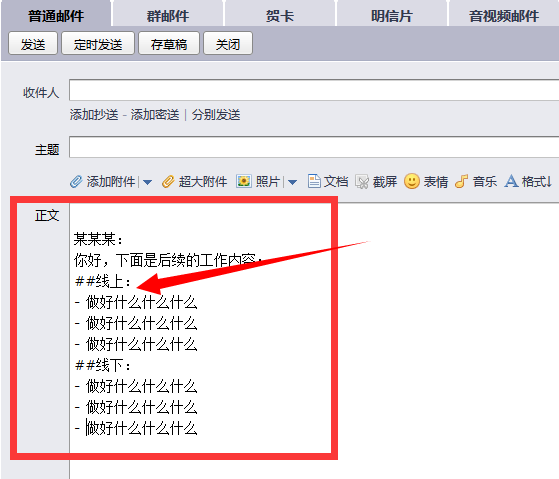
但是我们换用markdown写作方式重新输入一下我们的邮件内容。

其中“##”表示的二级标题,大家在下文的新手教程中能够很快的阅读到,而“-”符号就是项目符号的意思啦。
