在微信小程序中,css是用wxss来表示,但写法基本一致。需要注意的是wxss扩展了两个特性,分别是:
尺寸单位
样式导入
具体可参考wxss,此处不做过多赘述。
为了方便打包sass,我们使用gulp来处理我们的scss文件,将其转换为wxss。
目录结构
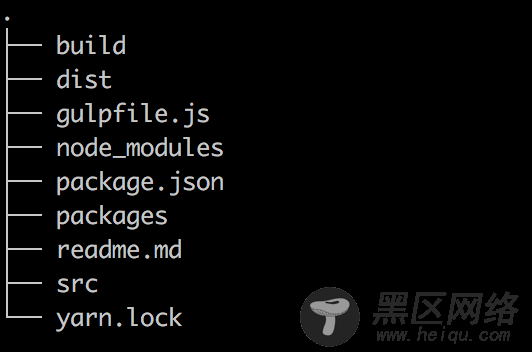
在开发中,我们一般会有一个src源代码目录,一个dist目录用来输出我们打包的代码。而本次讲解用到的目录结构如下:

build目录用来配置我们的打包参数,目前里面只有一个config.js文件
dist目录为打包输出的目录,也是小程序运行的目录
gulpfile.js配置打包的任务
src就是我们的源代码目录
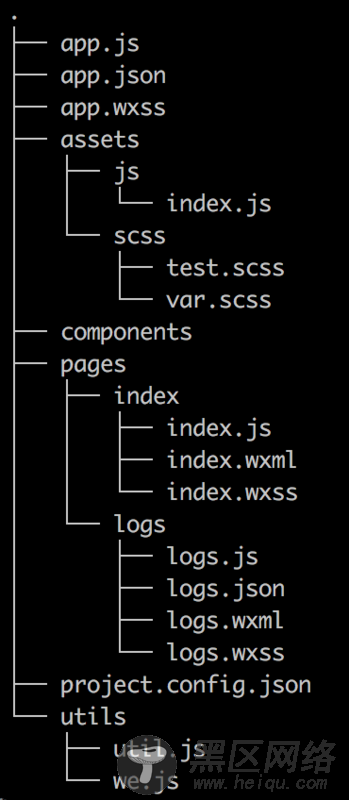
src的目录结构如下:

安装依赖
yarn add gulp gulp-sass gulp-rename gulp-replace gulp-tap gulp-clean -D
gulp和gulp-sass为打包sass必须,gulp-rename则负责把scss后缀改为wxss,gulp-replace负责内容的替换(这个后面会讲到),gulp-tap用来处理当前执行的文件,gulp-clean负责清除我们不需要的文件。
sass打包配置
gulp配置打包sass非常简单,代码如下:
const gulp = require('gulp'); const sass = require('gulp-sass'); const rename = require('gulp-rename'); gulp.task('sass', () => gulp.src('./src/**/*.{scss,wxss}') .pipe(sass().on('error', sass.logError)) .pipe(rename({ extname: '.wxss' })) .pipe(gulp.dest('./dist')) );
这样就可以完成了sass的配置,但是这样会有问题。前面讲到了wxss是支持样式导入的,也就是说import语法wxss是支持的,但css不支持,因此sass打包会把import的文件打包到当前文件,从而导致当前文件的体积变大。由于微信限制单包代码不能超过2M,因此当css越写越多的时候,这种打包方式势必会使样式文件越来越大。
解决import导入问题
那如何解决import的导入问题呢,其实也比较简单,说白了就是sass处理的时候,让其不处理import部分的语句就可以了。有两种方式可以做到,第一种是改写sass处理的源码,当遇到import语句时跳过。第二种是,在把文件交给sass处理前,我们先把import语句部分注释掉,这样sass处理的时候就会忽略了,当sass处理完成后,再把注释掉的语句打开即可。显然第一种成本比较高,也不好维护。我们采用第二种,代码如下:
const gulp = require('gulp'); const sass = require('gulp-sass'); const replace = require('gulp-replace'); const rename = require('gulp-rename'); const clean = require('gulp-clean'); const tap = require('gulp-tap'); const path = require('path'); const config = require('./build/config'); const hasRmCssFiles = new Set(); gulp.task('sass', () => gulp.src('./src/**/*.{scss,wxss}') .pipe(tap((file) => { // 当前处理文件的路径 const filePath = path.dirname(file.path); // 当前处理内容 const content = file.contents.toString(); // 找到filter的scss,并匹配是否在配置文件中 content.replace(/@import\s+['|"](.+)['|"];/g, ($1, $2) => { const hasFilter = config.cssFilterFiles.filter(item => $2.indexOf(item) > -1); // hasFilter > 0表示filter的文件在配置文件中,打包完成后需要删除 if (hasFilter.length > 0) { const rmPath = path.join(filePath, $2); // 将src改为dist,.scss改为.wxss,例如:'/xxx/src/scss/const.scss' => '/xxx/dist/scss/const.wxss' const filea = rmPath.replace(/src/, 'dist').replace(/\.scss/, '.wxss'); // 加入待删除列表 hasRmCssFiles.add(filea); } }); console.log('rm', hasRmCssFiles); })) .pipe(replace(/(@import.+;)/g, ($1, $2) => { const hasFilter = config.cssFilterFiles.filter(item => $1.indexOf(item) > -1); if (hasFilter.length > 0) { return $2; } return `/** ${$2} **/`; })) .pipe(sass().on('error', sass.logError)) .pipe(replace(/(\/\*\*\s{0,})(@.+)(\s{0,}\*\*\/)/g, ($1, $2, $3) => $3.replace(/\.scss/g, '.wxss'))) .pipe(rename({ extname: '.wxss', })) .pipe(gulp.dest('./dist')));
在处理import的时候,还有个地方是需要注意的。在sass中,import除了能引入css外,也可以引入变量,函数。因此,我们在处理的时候也需要注意区分,变量和函数最好有一个独立的文件目录存放,并且在import的时候,对于变量和函数,是必须交给sass处理的,也就是不能注释掉。因此,在上面的代码中,我们可以看到,我们引入了build目录下的config,其配置了sass变量和函数存放的位置,这样我们在打包的时候,遇到这样的import语句,我们就跳过,交给sass处理,否则就代表其是引入了共用的样式文件,这样我们交给sass处理前,就先将其注释掉,sass处理完成后再把注释打开。另外,import的可能是一个scss文件,但在转成wxss的时候,已经将其后缀改为了wxss,因此,在将注释打开的时候也需要更改相应的引入,这也就是gulp-replace包的作用。config的配置如下:
module.exports = { cssFilterFiles: ['scss/var.scss'], };
清理无用的wxss文件
