最近想找一个轻量级且支持快速开发的服务开发平台,选来选去选择了Node.js,当时有几种选择:
Python + Django(用过Django,虽然开发快速,但是感觉性能并不太好)。
Ruby + ROR(不太喜欢Ruby那个end语法,另外ROR做得太多,自己能做的也就少了)。
Node.js。
既然选择了Node.js,就要搭建开发环境,下面以Ubuntu 14.04为开发平台搭建Node.js的开发环境:
安装Node.js:
Ubuntu 14.04自带的Node.js版本太老,且我试了下安装并不成功,所以需要添加Node.js PPA安装最新版的Node.js,在终端中执行:
sudo add-apt-repository ppa:chris-lea/node.js sudo apt-get update sudo apt-get install nodejs安装完成后执行node -v命令,看看Node.js是否安装成功。
安装IDE:
Node.js的IDE推荐WebStorm,WebStorm的运行需要Java支持,所以如果你的电脑上没有安装Java请先安装上吧,如果不会,请谷歌一下。
先到去下载最新版本的WebStorm,下载完成后解压到一个你指定的目录(目录随意,只要你有访问权限就可),解压后执行bin/webstorm.sh就可以启动WebStorm了。
创建Node.js项目:
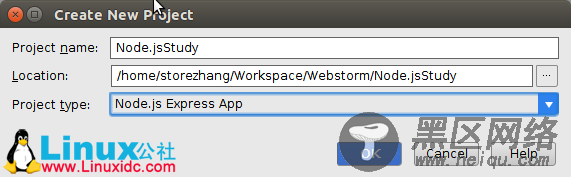
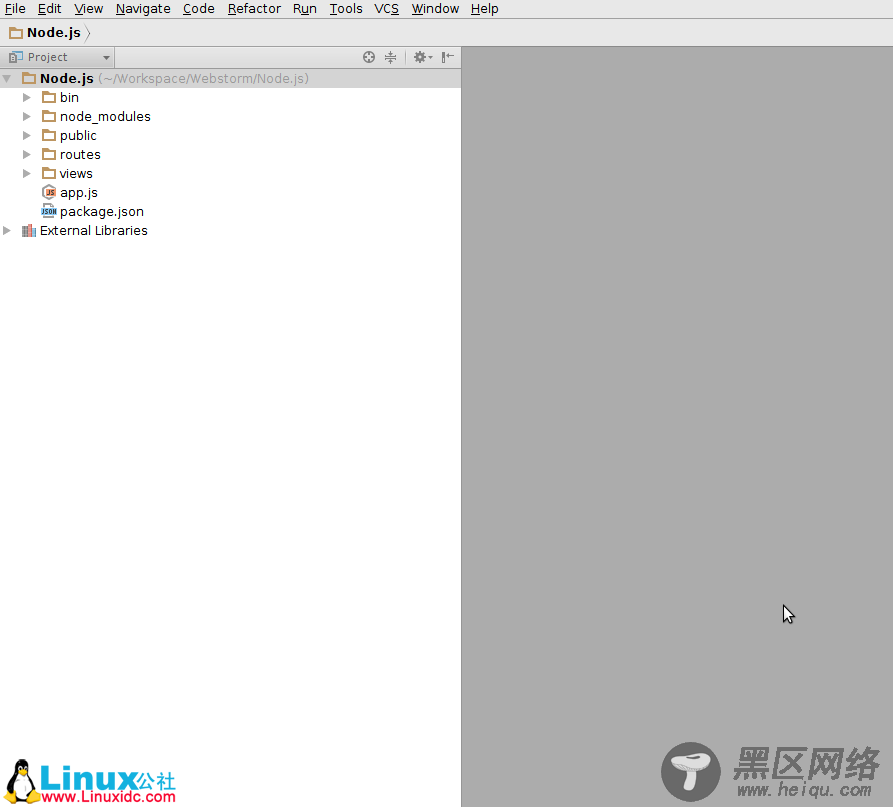
进入WebStorm开发环境,新建Node.js项目:

项目类型一定要选择为Node.js Express App(Express是一个Web框架)。

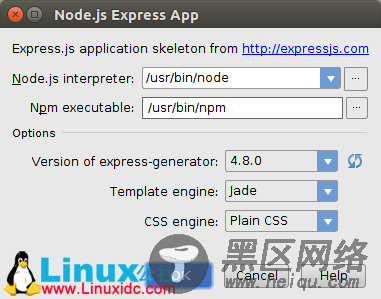
配置Express的版本、模板等,保持默认就行!



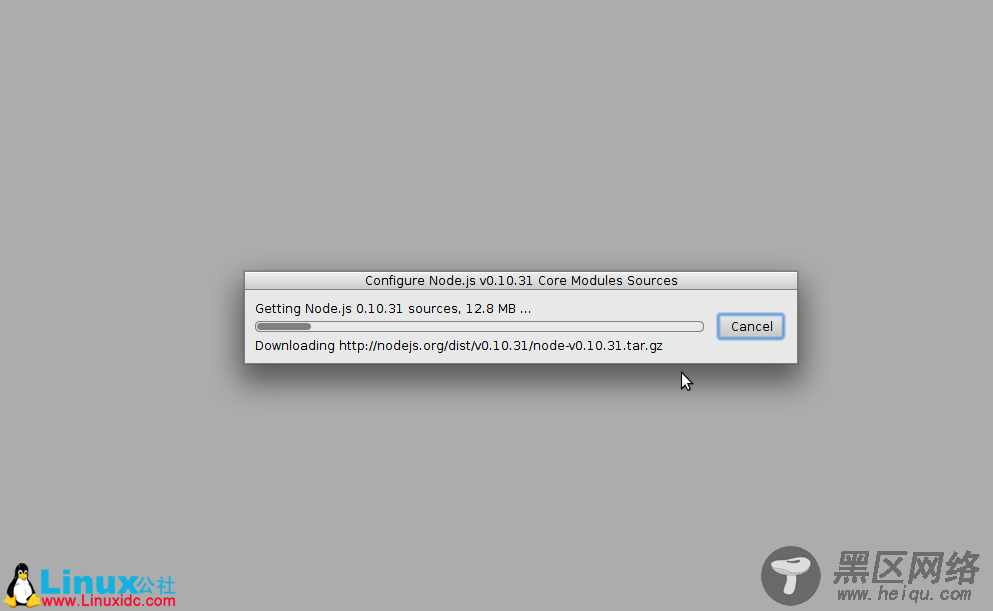
创建项目中会下载Node.js的源代码(方便自动提示),下载完成后就创建好Node.js的项目了。
运行Hello World:
输入Node.js Hello World代码:
console.log("Hello World!");在终端中支行命令:
storezhang@Storezhang-Desktop:~$ node test.js Hello World!大功告成!
Ubunru 12.04 下Node.js开发环境的安装配置
