在我做了一次包含一些现场编码的演示后,一些观众问我是如何操作这么快。当然这里没有唯一的答案,答案是一堆简单的快捷键和大量的实践的组合。为了回应那些询问,我觉得有必要看看我每天想都不用想且使用的快捷键。

这里有一个15 16 个快捷键的精选列表(1个自定义快捷键),以gif动画展示,我每天使用。享受吧!
(译者注:原文所列快捷键均为OS X环境,为了方便Windows和Linux环境童鞋的学习,译者将备注Windows和Linux下对应的快捷键)
选择选择一个选中项的下一个匹配项
选择一个选中项的所有匹配项
选择与光标关联的开始和结束标签
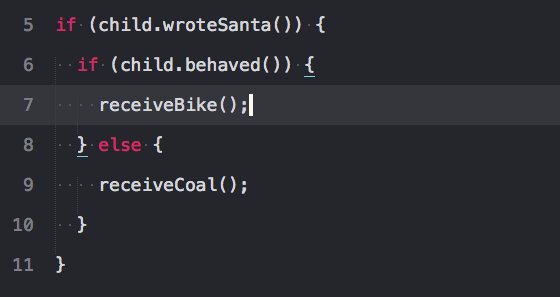
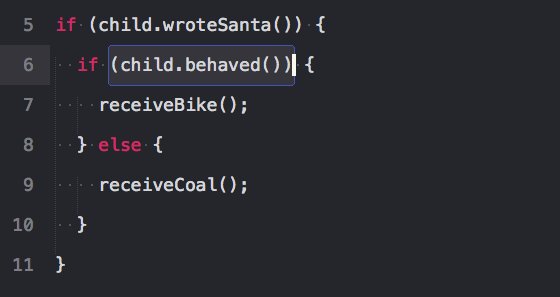
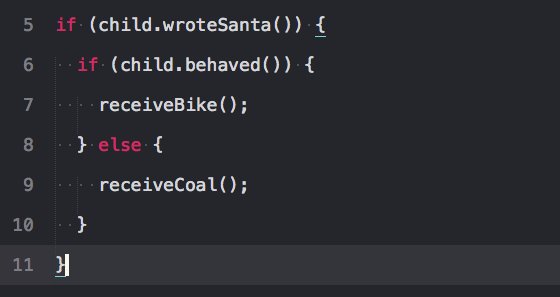
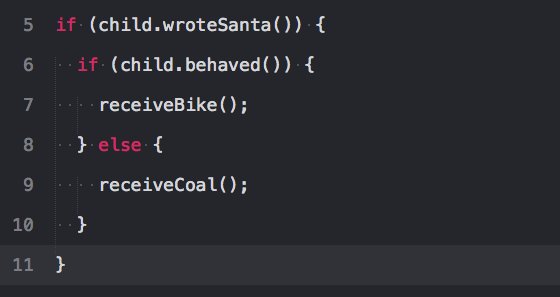
选择容器内内容(新)
选择括号内的内容
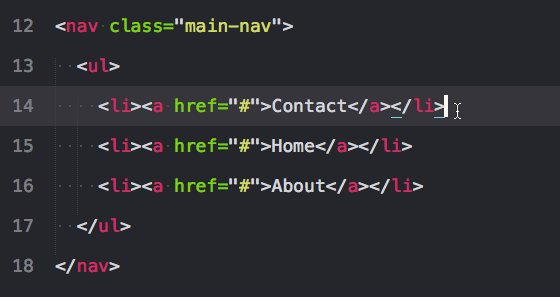
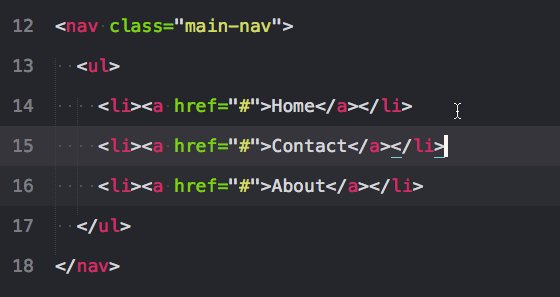
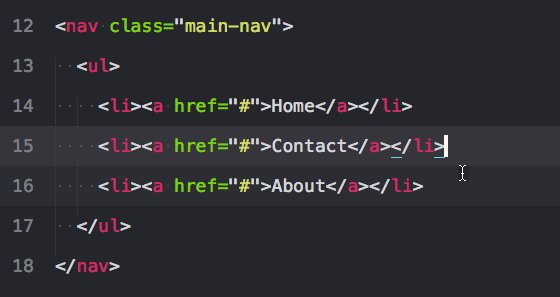
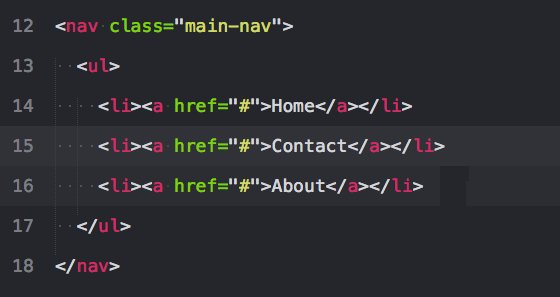
移动行和文本上移或下移行
复制行或选中项
增加和减少缩进
剪切和删除,复制和粘贴剪切行或选中项
粘贴并保持缩进
用标签包裹行或选中项
移除未闭合的容器元素
文本和数字操作计算数学表达式
递增和递减
大写和小写
注释和对齐变量注释选中项/行
AlignTab自定义快捷键
Ubuntu 12.10 安装破解Sublime Text 2
Ubuntu 13.04安装Sublime Text 2
Windows Mac Linux下安装以及破解Sublime Text 2编辑器
选择一个选中项的下一个匹配项: ⌘ + D
(译者注:ctrl+d)
把光标放在一个单词上,按下⌘+ D,将选择这个单词。一直按住⌘且按D多次,将选择当前选中项的下一个匹配项。通过按住⌘,再按D三次,将选择三个相同的文本。

选择一个选中项的所有匹配项: CTRL + ⌘ + G
(译者注:alt+f3)
和上面一样,但它选择文件中的所有匹配项。小心使用这个,因为它能选择一个文件中的所有匹配项. .

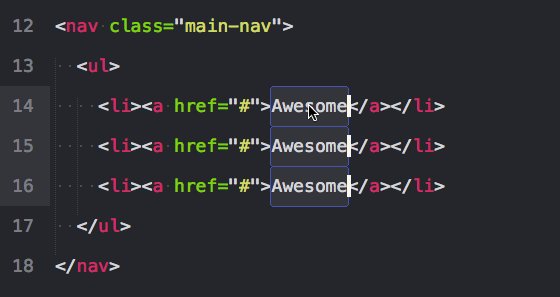
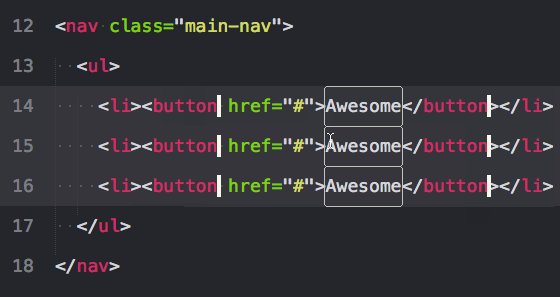
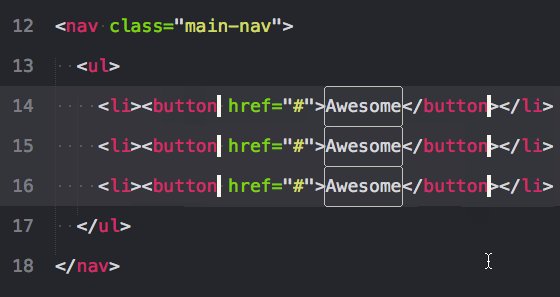
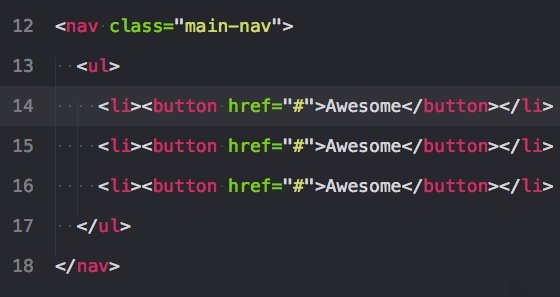
选择与光标关联的开始和结束标签:⌘+⇧+ K
(译者注:ctrl+shift+’)
这是一个法宝。也许你希望所有属性保持不变,但只是想选择标签。这个快捷键为你这样做,会注意到你可以在一次操作多个标签。*需要Emmet插件

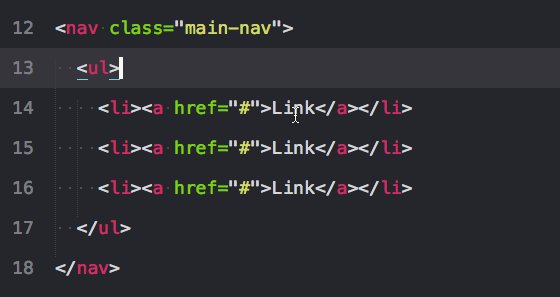
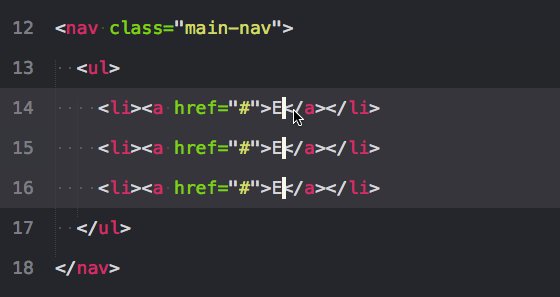
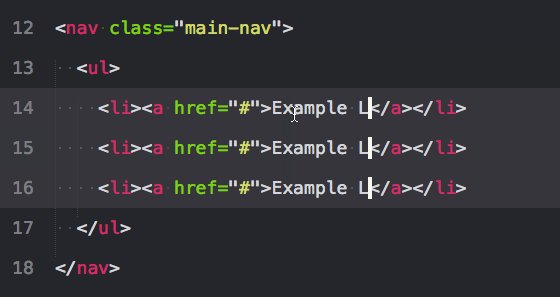
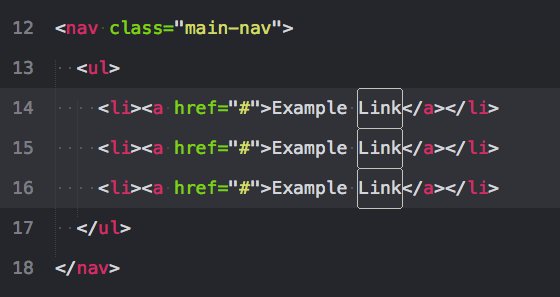
选择容器内内容:CTRL + D
(译者注:ctrl+shift+a)
如果你把光标放在文本间再按下上面的键将选择文本,就像⌘+ D。但是再次按下它,将选择父容器,再按,将选择父容器的父容器。*需要Emmet插件

选择括号内的内容: ⌘ + ⇧ + Space
(译者注:ctrl+shift+m)
这有助于选择括号之间的一切。同样适用于CSS。

上移或下移行: CTRL + ⌘ + ↑ 或 ↓
(译者注:ctrl+shift+↑ 或 ↓)

复制行或选中项: ⌘ + ⇧ + D
