vscode简介
什么是vscode
简单来说,vscode是一款文本编辑器,而不是ide。这就是说,vscode只提供编辑的环境而不提供编译的环境,如果想要用vscode来集成开发环境,则必须经过以下几步:
- 安装必须的编译器(比如mingw,python,texlive等)
- 配置相应编译环境(添加环境变量等)
- 安装匹配的vscode的拓展插件
- 通过拓展插件提供的“属性”将外部编译器链接到vscode
同时,一个文本编辑器肯定不会提供运行程序的功能,vscode也是如此。要运行程序,有如下几种方法:
- vscode的一些拓展插件中会提供配置好的终端和运行程序的命令,我们可以直接使用;
- vscode中有专门运行程序的拓展插件code-runner,可以安装后使用;
- vscode提供了对数种终端的接口,我们可以在vscode中像使用cmd小黑框那样使用终端,由此我们可以在vscode终端中运行程序;
这样,我们大致了解了使用vscode编译、运行程序的方法。
vscode的配置
首先,我们要明确vscode的配置的最小单元是文件夹,即可以使用打开文件夹功能我们可以把不同的文件夹链接到不同的外部编译器、实现不同的快捷任务、快速进行debug和详细设定拓展插件的功能等等。
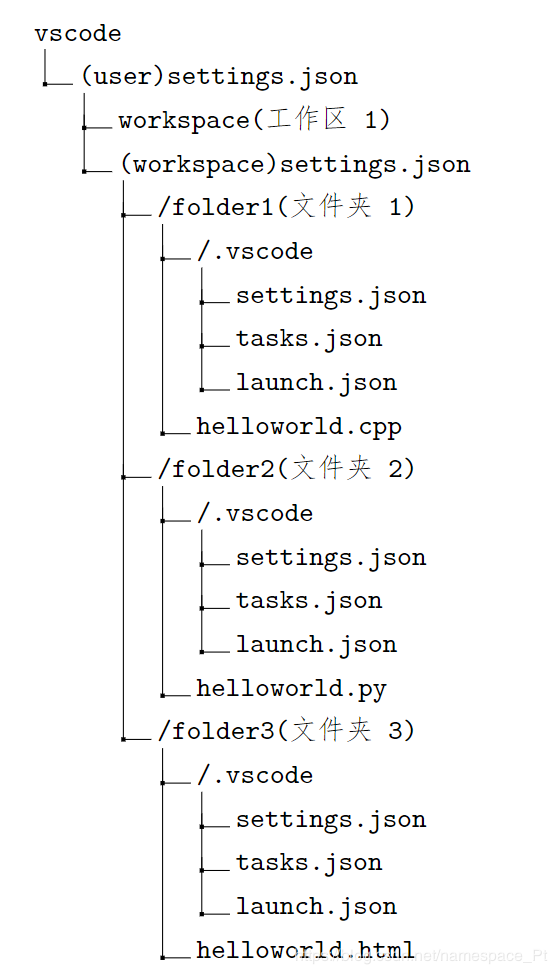
因此,我们先速览vscode的配置结构,如下图:

可以看到,
- vscode下有全局设置settings.json;之后是工作区,和工作区设置settings.json,一个工作区包含了多个文件夹;
- 每个文件夹中有相同的.vscode文件夹,这个文件夹中的三个文件settings.json,tasks.json,launch.json,它们就是配置的核心。
- 每个文件夹通过配置可以编译运行不同语言的文件:c++,python和html,同时可以通过同一个工作区直接访问,这就是vscode的集成性和方便性。
现在,我们一项一项来说:
文件结构
vscode提供三级文件结构,从工作区到文件夹到单个文件:
- 工作区是vscode提供的文件夹的“集合”,一个工作区可以包含多个文件夹,正如一个文件夹可以包含多个文件。
- 文件夹是vscode配置的最小工作单元,vscode无法为单个文件提供配置。
- 在不同的工作区中我们可以选择启用/禁用不同的拓展插件以节省内存
settings.json
在这个json文件中,我们可以通过键值对的方式设置vscode内置的或拓展插件的各项属性,其中就包括外部编译器地址、各项编译偏好等等。
