不过,这也说明,你至少还没弄明白VS Code的常规使用方式:命令行……对,就是命令行,英文名叫“Command Line”。
VS Code的很多功能,尤其是无数插件的功能,是需要通过命令行调用和实现的。那么,按下组合件“Ctrl+Shift+P”,在屏幕上方出现的输入框内键入“SVN”,嘛,你看到新世界的大门了……对了,其实,你冤枉SVN插件作者了……人家写了这玩意儿能干什么了……


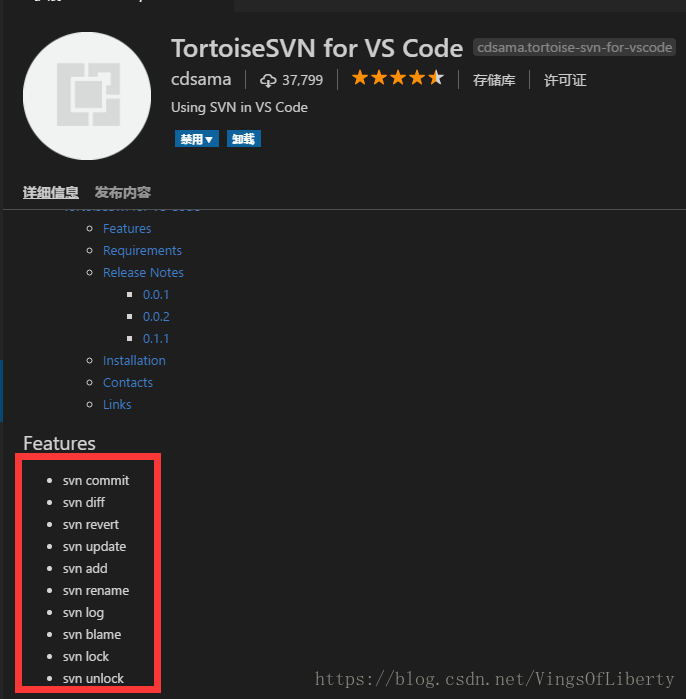
SVN插件作者:我写了,我就是写了,虽然写得很简单就是了……
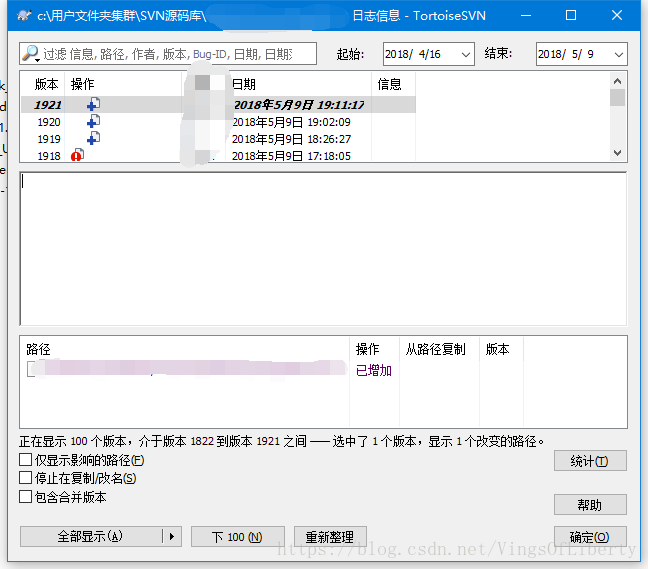
然后就是使用的实践时间了。在你用VS Code打开了SVN检出文件夹的情况下,键入命令:SVN:log,你会发现SVN客户端默默地出现了:

你猜对了,这个SVN插件的真正用法,就是通过IDE内的命令行,调用了SVN客户端。并通过客户端实现所有功能。
有的同志会说:这算个X!为什么没集成的插件菜单!我要在IDE内完成所有功能!
至少按照我的观点来说:你有点偏执。偏执是病,得治。
你已经完成了SVN的部署,成功获取了SVN保存的版本数据文件,成功在VS Code内调用了SVN客户端而不用跑出去找目标文件夹,成功地获取了一种新的装X方式,成功地了解了VS Code的正确使用姿势之一。SVN客户端还是个全中文的,你看得懂的货……
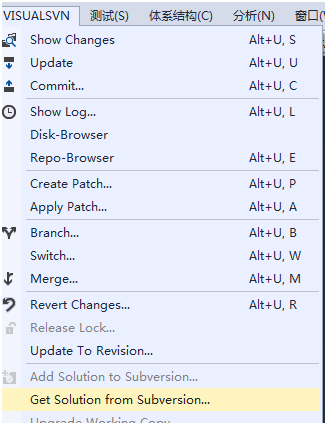
或者是,你喜欢全英文的(大多数国内的程序猿,尤其是刚入行的,不喜欢,看不懂)?

而且,你一天内用不了多少次SVN的。否则,要么,你很高产;要么,你同事很高产;要么,你因为你写的东西被同事认为是傻X;要么,你同事因为TA写的东西被你认为是傻X……
这些命令代表的功能是
- svn commit 提交更改项目
- svn diff 显示变更项目
- svn revert 还原/回滚变更操作
- svn update 从SVN版本库获取更新
- svn add 添加项目
- svn rename 重命名SVN项目
