无论你用的是哪一种编程模式: 用 JavaScript (或 TypeScript) 的 Cordova, C++, 或 是用 C# 的 Xamarin, 都可以在 Visual Studio 2015 预览版上 编写-编译-调试 Android 代码.
启动调试模式的时候, 要选择调试目标(Debug Target). 调试目标可以是一台物理设备, 或者是某个在你电脑上运行的模拟器. 我们来看看怎么给 Visual Studio 2015 预览版中的 Cordova 和 C++, 以及 Visual Studio 2013 的 Xamarin 选择一个调试目标.
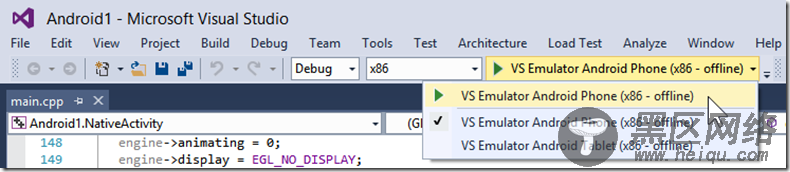
C++ 项目的调试目标选择菜单如下图所示:

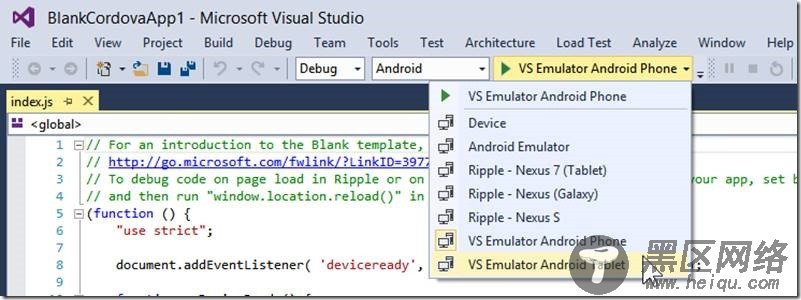
Cordova 项目要选择菜单的最后两项, 具体看下面的截图:

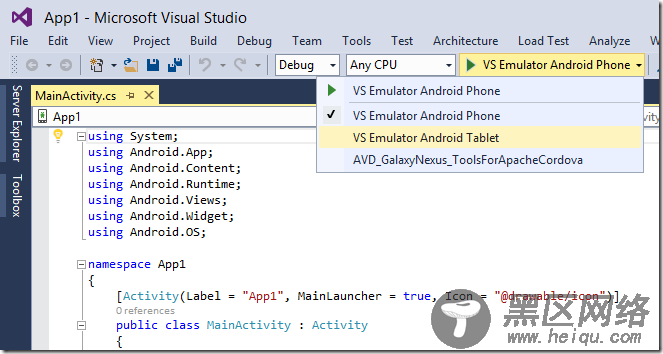
Xamarin 项目的选项如下图所示:

最好把位于 项目属性-Android 选项 中的 "Use Fast Deployment" 勾选去掉.
注: 如果你想从别的 Android IDE 临时用下 VS 的模拟器应急. 首先, 按照上面介绍的方法启动模拟器; 然后, 把项目关掉, 保留模拟器继续运行就可以. 其他 IDE 可以通过 ADB 调用 VS 的模拟器.
选好调试目标后, 按 F5 , 你的应用就会发布到模拟器中. 就像平时调试 VS 的代码一样, 程序运行到断点处停下, 然后你可以查看堆栈, 变量等等. 现在, 大家都知道怎么用模拟器调试了吧? 那我们继续将其他功能。
传感器模拟以及Visual Studio Android模拟器的其他能力
除了使用模拟器做为部署的目标板以外,你还可以使用模拟器的传感器模拟以及其他功能。 下面会给大家讲解其中的一部分,顺序不分先后。

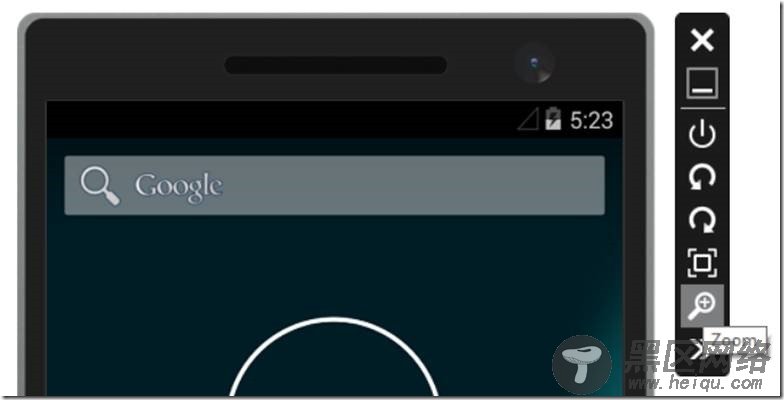
你可以在开发机上(主机侧)调整模拟器的显示大小。模拟器的DPI值是由你的主机显示器决定的,与缩放的大小无关。所以如果你觉得模拟器占用了太多的桌面空间,那就缩小它。
使用模拟器右侧的工具栏中的“Zoom”按钮,就可以调整大小。
你也可以使用全屏模式,点击"Zoom"按钮上方的“Fit to Screen”按钮即可。
如果你想对模拟器中运行的程序进行截屏(比如说,使用windows自带的截屏工具),要想取得最好的效果,就要把模拟器的缩放比例调到最大(也就是100%)。如果想要更好的效果,就要使用模拟器自带的截屏工具了,这个工具我后面也会提到。
屏幕的朝向/旋转除非你的应用界面是固定不变的, 否则, 就应该测试下, 手机处在不同方向时, 应用界面翻转后的各种效果, 如: 竖屏, 左横屏, 右横屏. 垂直工具栏上有两个按钮 "左旋转"(Roate Left) 和 "右旋转" (Rotate Right), 分别可将模拟器向左和向右旋转. 旋转后, 模拟器的尺寸不发生改变.
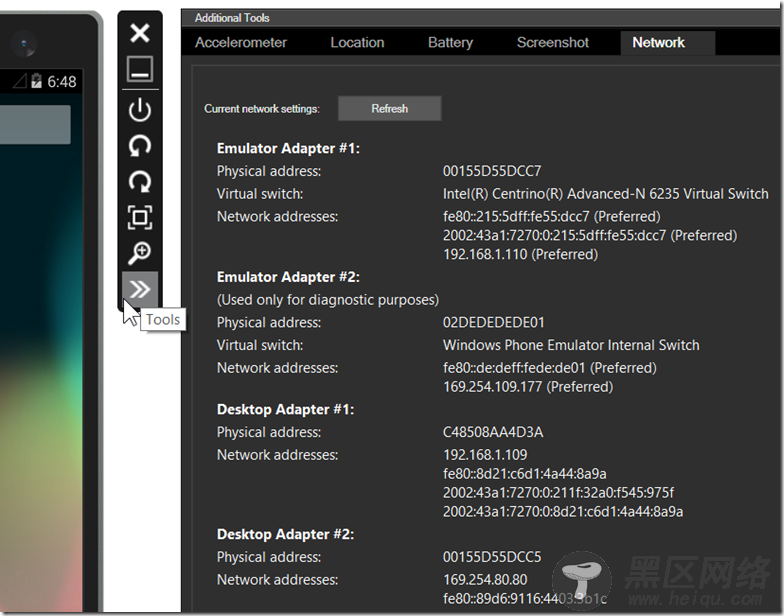
网络信息由于模拟器使用的是宿主机器上的网络连接, 所以网络部分不需要配置.
你可以点击垂直工具栏上的 "工具"(Tools) 按钮, 然后在展开的"附加工具" (Additional Tools)面板中点击 "网络"(Network) 选项卡查看网络配置信息.

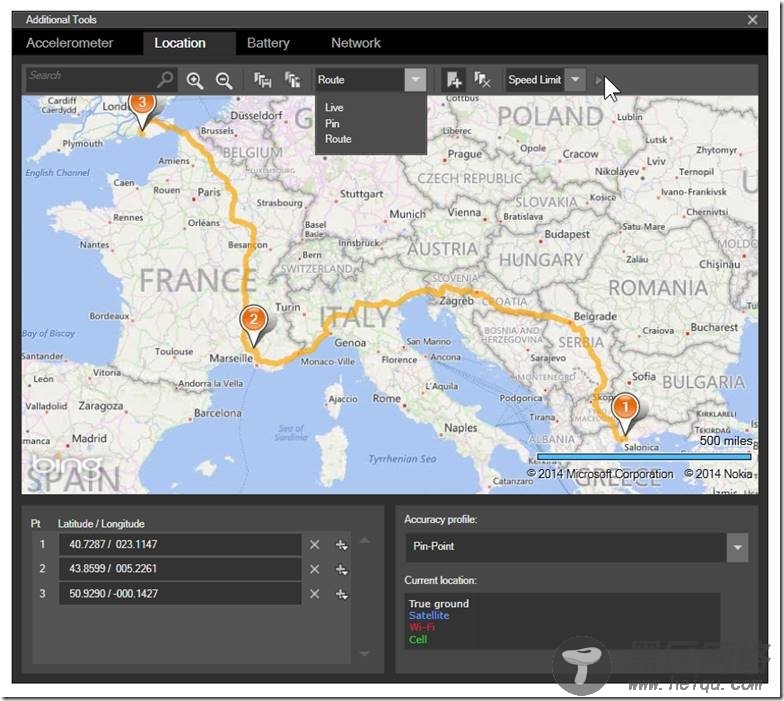
如果你的应用跟导航, 地理围栏(geofencing), 行走/骑行/驾驶有关. 那么, "附加工具"(Additional Tools)面板中的 “定位”(Location) 选项卡里头的定位跟模拟驾驶(driving simulation) 功能就会变得很有用 .

地图可以拖动过, 放大缩小, 甚至可以查找某个具体位置. 通过放置或移除地图上的大头针 (pin) 创建地图上的点(map points). 左下角显示的是坐标. 上边的工具栏的保存按钮, 可以将地图上的点存储为 XML 文件. 有需要时候, 再重新加载进来.
