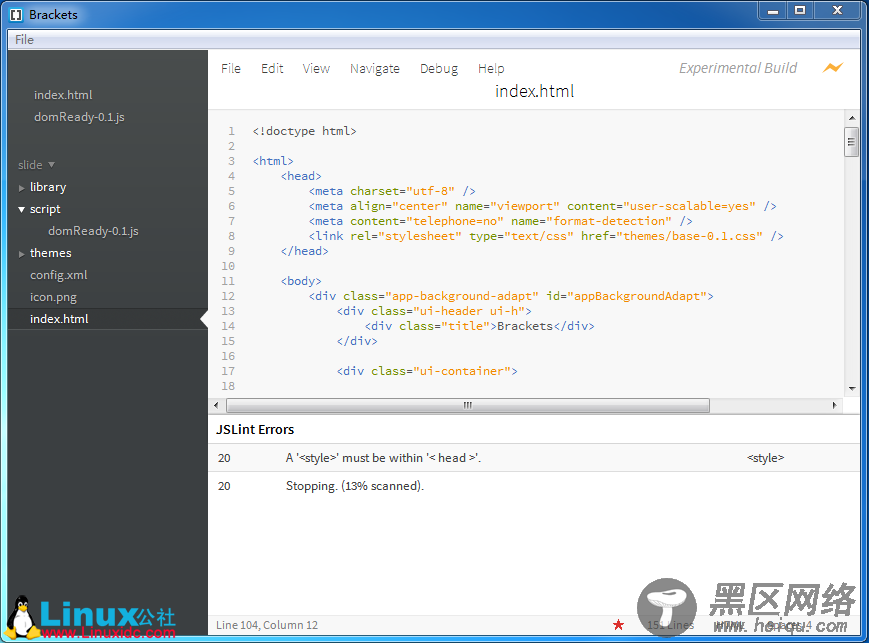
在文件树中点击index.html,主区域打开index.html的文档。

1、Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。

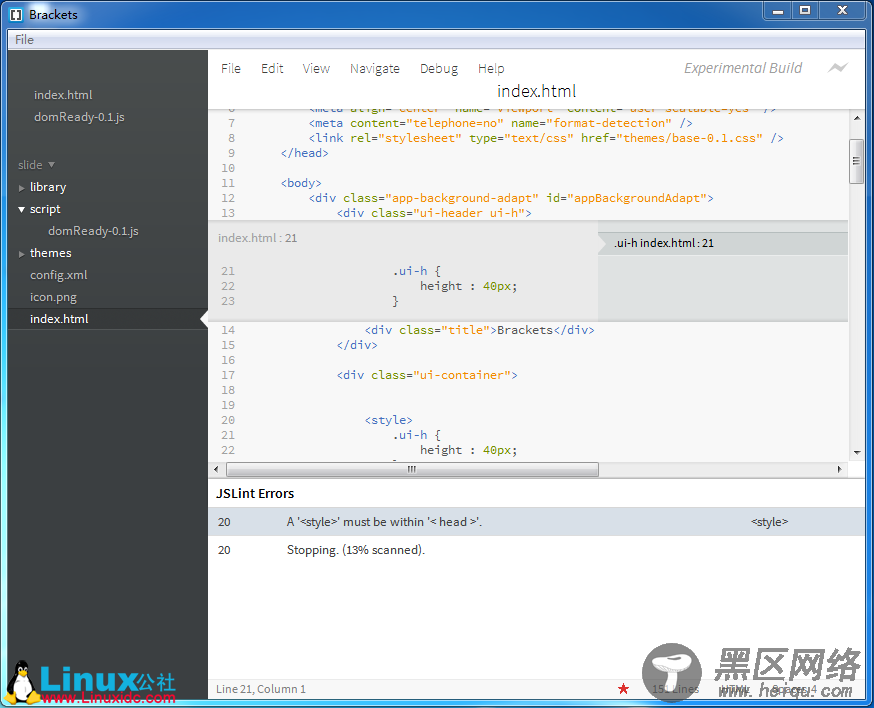
2、把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。

当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。
需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。
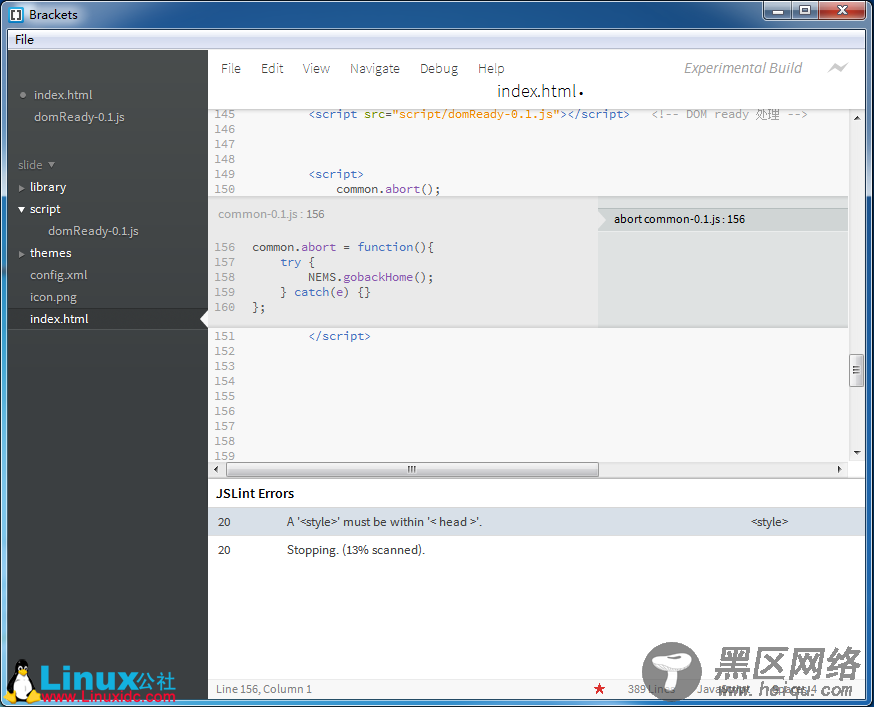
3、Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。

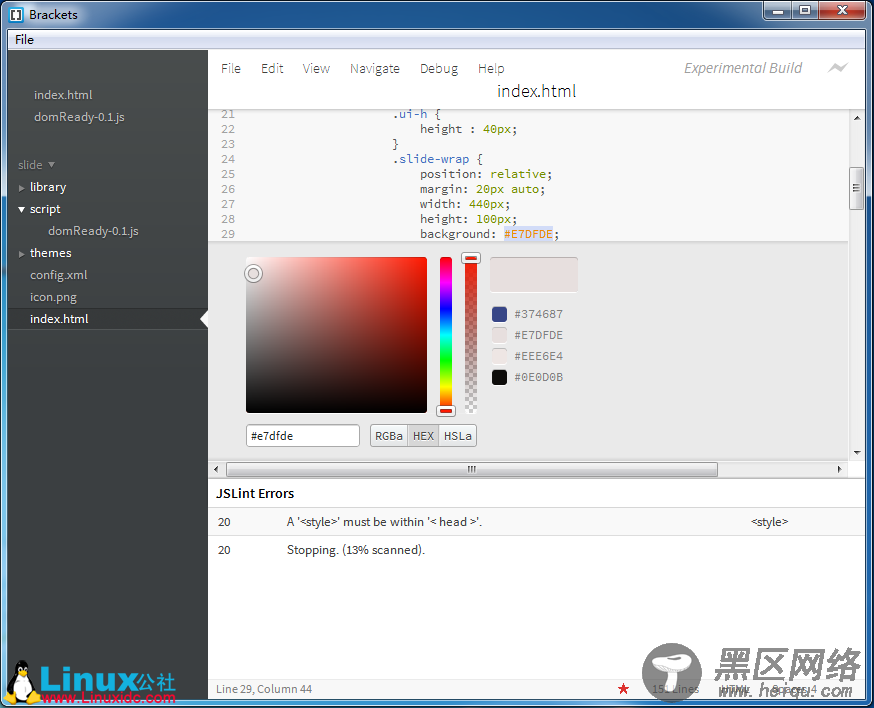
4、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。