简单来说defer的机制就是知道DOM加载完成前才去下载js文件,不会阻塞浏览器的其他进程

在不支持defer属性的浏览器弹出的顺序是:defer,script,load
支持defer属性的浏览器弹出的顺序是:script,defer,load
所以说defer是在onload事件执行之前被调用
动态脚本
动态脚本的注入有两种方式,第一就是动态创建script标签,第二就是通过XMLHttpRequest注入页面
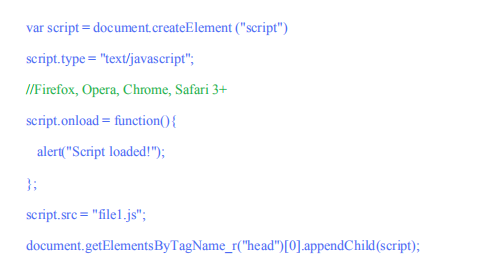
先说说第一种怎么使用:

这种技术的重点在于:无论在何时启动下载,文件的下载和执行过程不会阻塞页面其他进程,但是使用动态脚本节点下载js文件时,返回的代码会立即执行(除了Firefox和Opera,它们会等待此前所有动态脚本节点执行完毕)
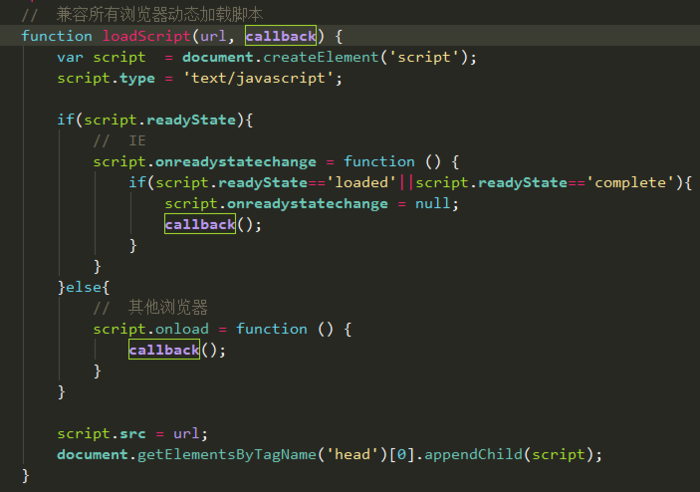
在主流的浏览器会在<script>标签接收完成时触发一个load事件,但是ie浏览器没有,所以我们必须封装一个兼容所有的浏览器都可以使用的方法

这种方式的缺点就是要清楚文件的加载顺序,当js文件多了,依赖关系复杂的时候,很难管理加载的依赖顺序

就像这样子写的代码很难维护
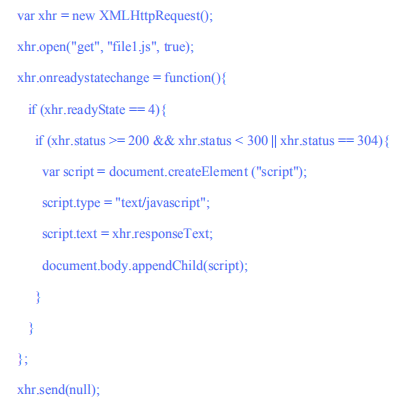
第二种动态创建脚本方式

实际上相当于创建一个带有内联脚本的<script>标签,一旦新创建的<script>元素被添加到页面,代码就会立即执行然后准备就绪。
优点:就是下载的js代码但是不立即执行,这样子可以把脚本的执行推迟到你准备好的时候执行,这种方法还可以兼容所有的浏览器
缺点:js文件必须与所请求的页面处于相同的域,js文件不能从CDN下载,一般大型web应用都不会使用这种方式
推荐使用无阻塞模式:
先添加动态所需的代码,然后假装初始化页面的剩下的代码
[图片上传失败...(image-dd3f9-1515902024710)]
上面介绍了那么多,给大家推荐一些动态延迟加载的库
有YUI3,LazyLoad和LABjs等这些库,个人觉得LABjs库比较好用,但是没有用过,大家可以去了解一下,使用方法就不在这里说了。
