<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div>div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('div1.onclick:');
console.log(this);
};
</script>
</body>
</html>
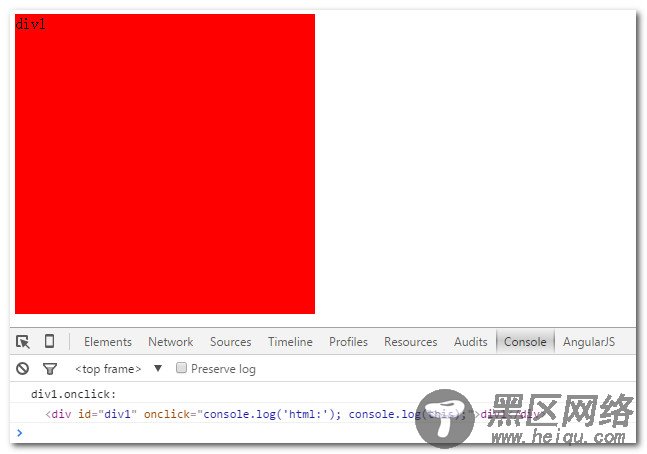
结果二:

从结果可以看出:
①第二种方法事件处理程序中this也指向这个元素本身;
②存在第二种方法时,它会覆盖第一种方法注册的事件处理程序;
实例三:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div>div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('div1.onclick:');
console.log(this);
};
div1.addEventListener('click', function(){
console.log('div1.addEventListener:');
console.log(this);
}, false);
</script>
</body>
</html>
结果三:

从结果可以看出:
①第三种方法事件处理程序中this也指向这个元素本身;
②第三种方法并不会覆盖第一种或第二种方法注册的事件处理程序;
实例四:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>test</title>
<style type="text/css">
#div1{width: 300px; height: 300px; background: red; overflow: hidden;}
</style>
</head>
<body>
<div>div1</div>
<script type="text/javascript">
var div1 = document.getElementById('div1');
div1.onclick = function(){
console.log('div1.onclick:');
console.log(this);
};
div1.attachEvent('onclick', function(){
console.log('div1.attachEvent:');
console.log(this === window);
});
</script>
</body>
</html>
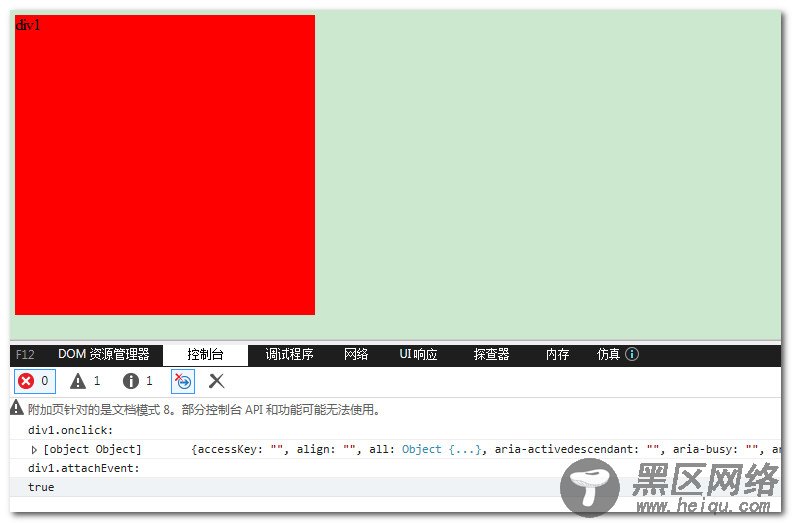
结果四:

从结果可以看出:
①第四种方法事件处理程序中this指向全局对象Window;
②第四种方法也不会覆盖第一种或第二种方法注册的事件处理程序;
3.事件处理程序的调用顺序:多个事件处理程序调用规则如下:
①通过HTML属性注册的处理程序和通过设置对象属性的处理程序一直优先调用;
②使用addEventListener()注册的处理程序按照它们的注册顺序依次调用;
③使用attachEvent()注册的处理程序可能按照任何顺序调用,所以代码不应该依赖于调用顺序;
4.事件取消:

