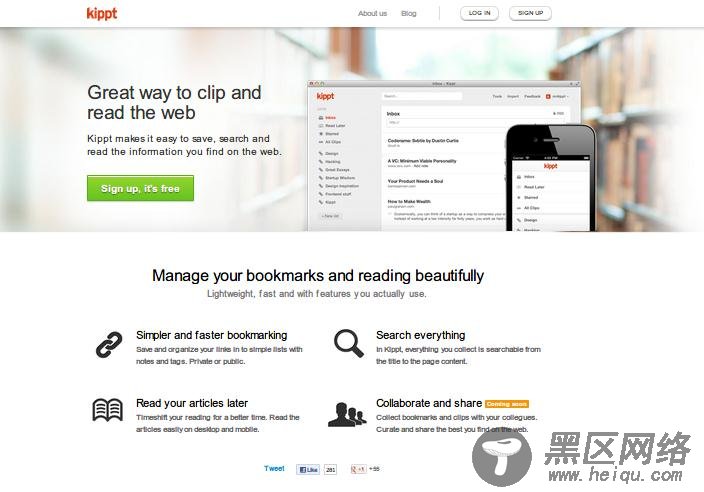
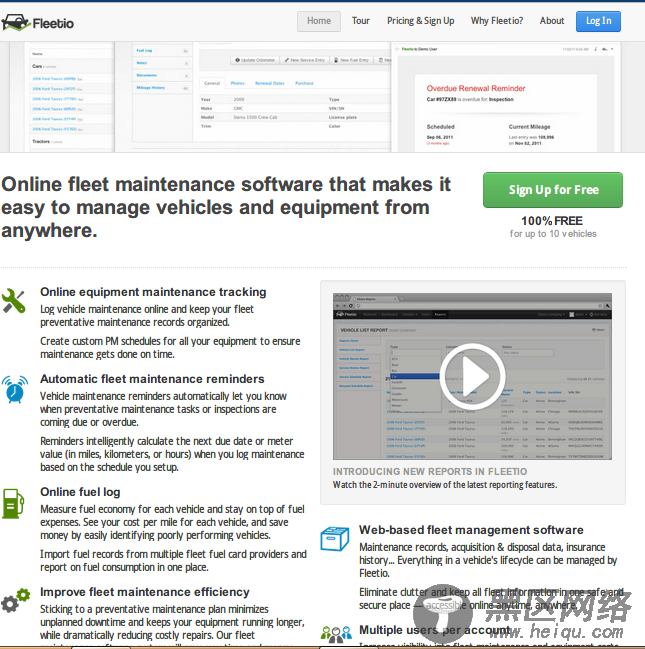
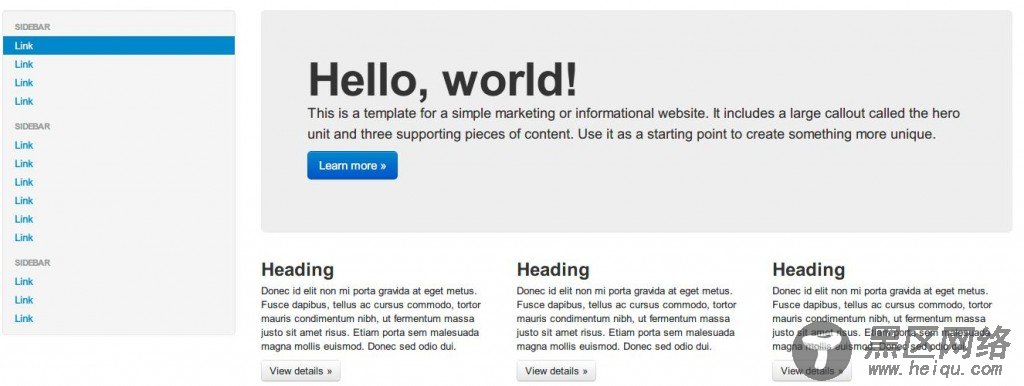
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如下图所示:


GitHub上这样介绍 bootstrap:简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集。基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等。本系列教程遵循官方文档结构来介绍bootstrap,包括手脚架(Scaffolding),基础CSS,组件,javascript插件,使用LESS与自定义.本文主要介绍Bootstrap的基础布局--Scaffolding.
Bootstrap建立了一个响应式的12列格网布局系统,它引入了fixed和fluid-with两种布局方式。我们从全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts),响应式设计(Responsive Design)这六五个方面深入讲解Boostrap的scaffolding.
Bootstrap 的详细介绍:请点这里
Bootstrap 的下载地址:请点这里
全局样式(Global Style).Bootstrap要求html5的文件类型,所以必须在每个使用bootstrap页面的开头都引用:
<!DOCTYPE html> <html lang="en"> ... </html>
同时,它通过Bootstrap.less文件来设置全局的排版和连接显示风格.其中去掉了Body的margin,使用@baseFontFamily,@baseFontSize,@linkColor等变量来控制基本排版。
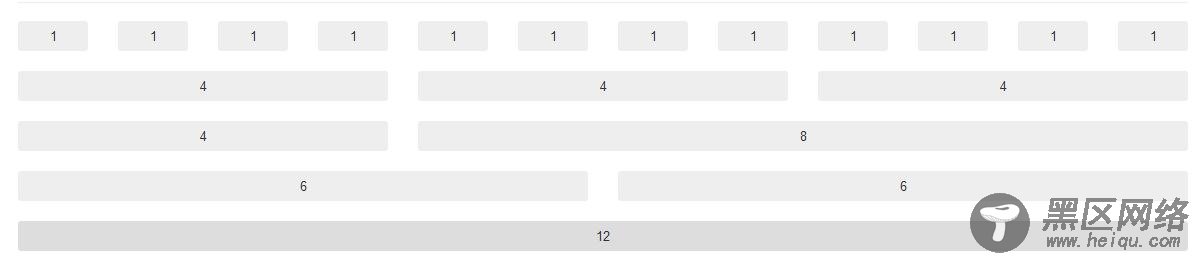
格网系统(Grid System).默认的Bootstrap格网系统提供一个宽达940像素的,12列的格网。这意味着你页面默认宽度是940px,最小的单元要素宽度是940/12px.Bootstrap能够使得你的网页可以更好地适应多种终端设备(平板电脑,智能手机等)。默认格网系统直观概念如图1-1所示:

<div class="row"> <div class="span4">...</div> <div class="span8">...</div> </div>
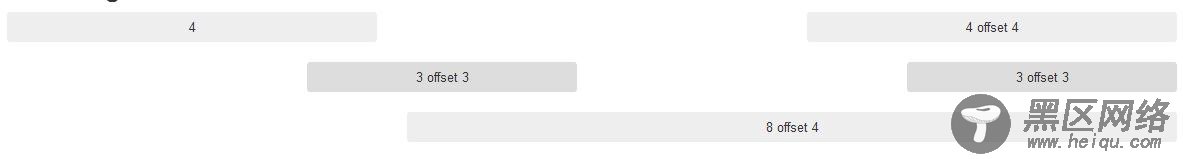
2.2 偏移列. 有时候,页面要素前面需要一些空白,bootstrap提供了偏移列来实现,如图1-2所示:

图1-2 偏移列(Offset columns)
以下代码实现了是实现图1-2中,第一列的宽度为4和偏移度为4宽度为4的两个div.
<div class="row"> <div class="span4">...</div> <div class="span4 offset4">...</div> </div>
2.3 嵌套列. 嵌套列是容许用户实现更复杂的页面要素布局。在bootstrap中实现嵌套列非常简单,只需要在原有的div中加入.row 和相应的长度的span* div即可。 如图1-3所示:

以下代码实现了是实现图1-3中,第一层的宽度为12和第二层两个宽度为6的两个div.
<div class="row"> <div class="span12"> Level 1 of column <div class="row"> <div class="span6">Level 2</div> <div class="span6">Level 2</div> </div> </div> </div>
嵌套的div长度之和不能大于它的父div,否则会溢出叠加。各位可以试试将第一层的div长度改为其他值,看看效果。
流式格网系统(Fluid grid system).它使用%,而不是固定的px,来确定页面要素的宽度.只需要简单的将.row 改成.row-fluid ,就可以将fixed行改为fluid.如图1-4所示:

<div class="row-fluid"> <div class="span4">...</div> <div class="span8">...</div> </div>
嵌套的流式格网和嵌套的固定格网,稍微有些不同。嵌套流式格网(Fluid nesting)的子要素不用匹配父要素的宽度,子要素用100%来表示占满父要素的页面宽度。
自定义格网(Grid customization).Bootstrap允许通过修改variables.less的参数值来自定义格网系统。主要包括如表1-1所示的变量:
变量默认值说明
@gridColumns
12
列数
@gridColumnWidth
60px
每列的宽度
@gridGutterWidth
20px
列间距
表1-1 格网变量 我们通过修改以上值,并重新编译Bootstrap来实现自定义格网系统。如果添加新的列,需要同时修改grid.less.同样的,需要修改responsive.less来获得多设备兼容.
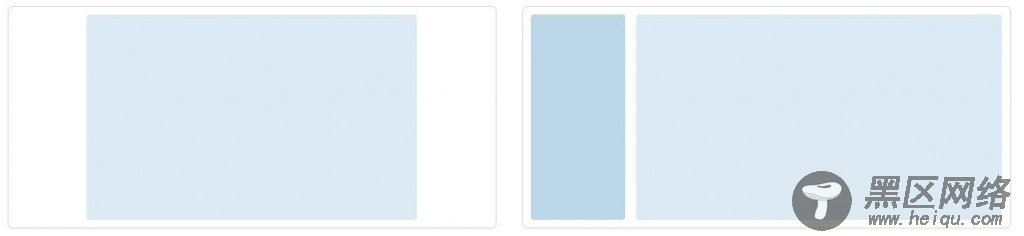
布局(Layout).本文最后我们讨论创建页面基础模板的布局。如前面所言,Bootstrap提供两种布局方式,包括固定(Fixed)和流式(Fliud)布局。如图1-5所示,左边为Fixed布局,右边为Fluid布局:

<body> <div class="container"> ... </div> </body>
流式布局代码如下:
<div class="container-fluid"> <div class="row-fluid"> <div class="span2"> <!--Sidebar content--> </div> <div class="span10"> <!--Body content--> </div> </div> </div>
如果对Bootstrap提供的布局不够满意,可以参见Less Frame Work 提供的模板。
最后,再次强调,官方文档极其优秀,强烈推荐各位直接参考和学习之。
参考文献与延伸阅读:
4.Html5与Bootstrap混合项目(H5BP)https://gist.github.com/1422879
