今天小编就为大家分享一篇解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
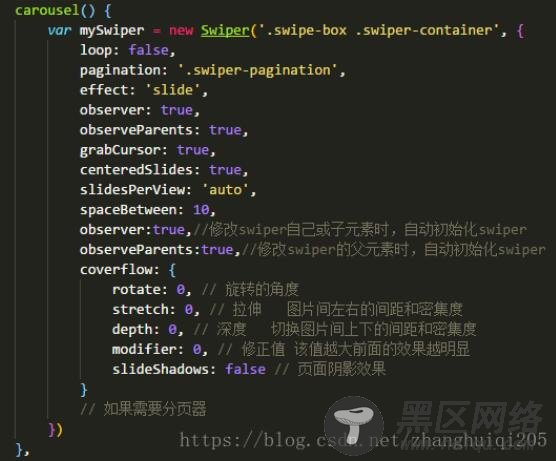
前几天在工作的过程中,在数据渲染的时候,发生了swiper那一部分的轮播图不在滚动,手动滑动也没有效果。一直感觉数据开始渲染,是不是数据渲染的时候,并没有生成swiper的节点呢。后来第一感觉就是把控制swiper轮播的函数放在初始化事件中去,

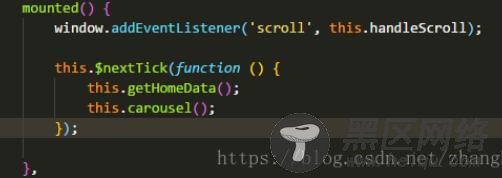
放在初始化事件中去:

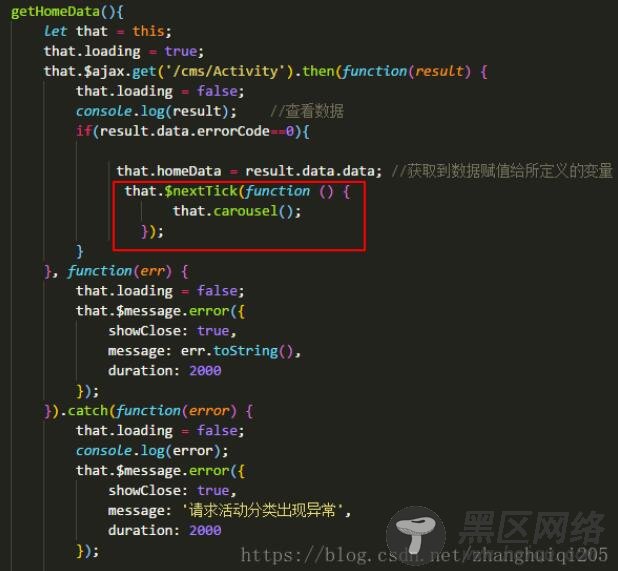
结果并没有达到自己的理想状况,后来放在数据获取之后哪里在进行轮播事件的发生,

swiper终于可以滑动了。其实这也不能算是一个什么大的问题点,只是单纯的想记录一下。以后在遇到相似的问题,更多的应该是从数据实现的先后来出发。这次就当做一个工作中的小插曲吧。自己也希望可以获得更大的提升。好好工作......
以上这篇解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
