如果想创建新环境,可以将鼠标放在右侧当前环境minicloud上,会弹出如下图所示的菜单,单击”创建新环境“菜单项就会创建一个新的环境,目前每个小程序账号课免费创建两个新环境。

3. 部署login云函数
模板会默认创建一个login云函数,用于返回openid(标识当前微信登录用户的ID),所以在开发基于云的小程序之前,首先要先部署login云函数。
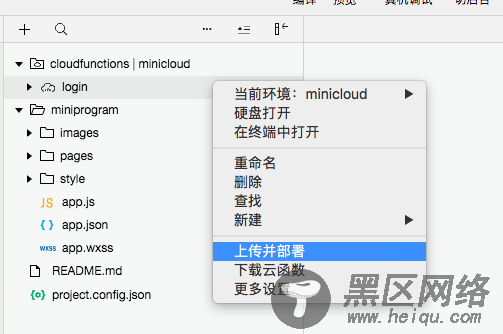
选中login云函数,在右键菜单中单击”上传并部署“菜单项进行部署,如下图所示。

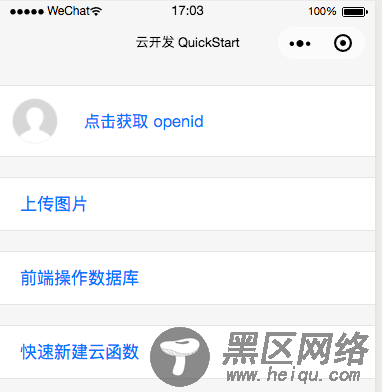
成功部署login云函数后,回到小程序的主页面,单击“点击获取openid”按钮,如下图所示,会通过login云函数获取openid。

成功通过login云函数获取openid后,会显示如下图的页面。现在就可以使用云API来开发小程序了。

4. 开始实战
现在我们来开发第一个基于云的小程序,这个小程序非常简单,就是在一个集合中插入一条数据,也就是一个JSON格式的文本。
一个集合就相当于一个表。选择环境后,小程序就会默认有一个数据库,所以就不需要单独创建数据库了,只需要在该数据库中创建若干个集合(表)即可。
首先打开云开发控制台,切换到”数据库“页面,单后单击左上角的”添加集合“,会弹出如下图所示的”添加集合“对话框,输入集合的名字,然后单击”确定“按钮添加集合。

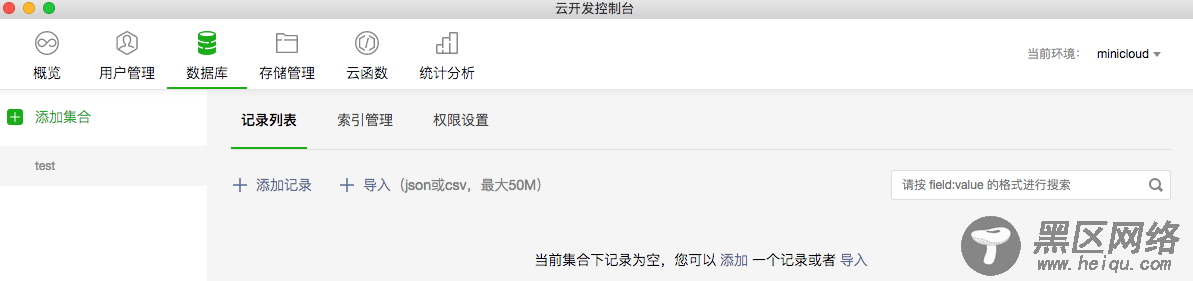
创建一个新集合后的效果如下图所示。可以通过单击右侧的”添加记录“导入json或csv文件,每个文件最大50MB。不过本节并不会通过云开发控制台导入,而是使用代码来插入文档。

由于获得openid后,会跳到userConsole页面,所以我们在这个页面的onLoad函数中向test集合插入一个json文档。
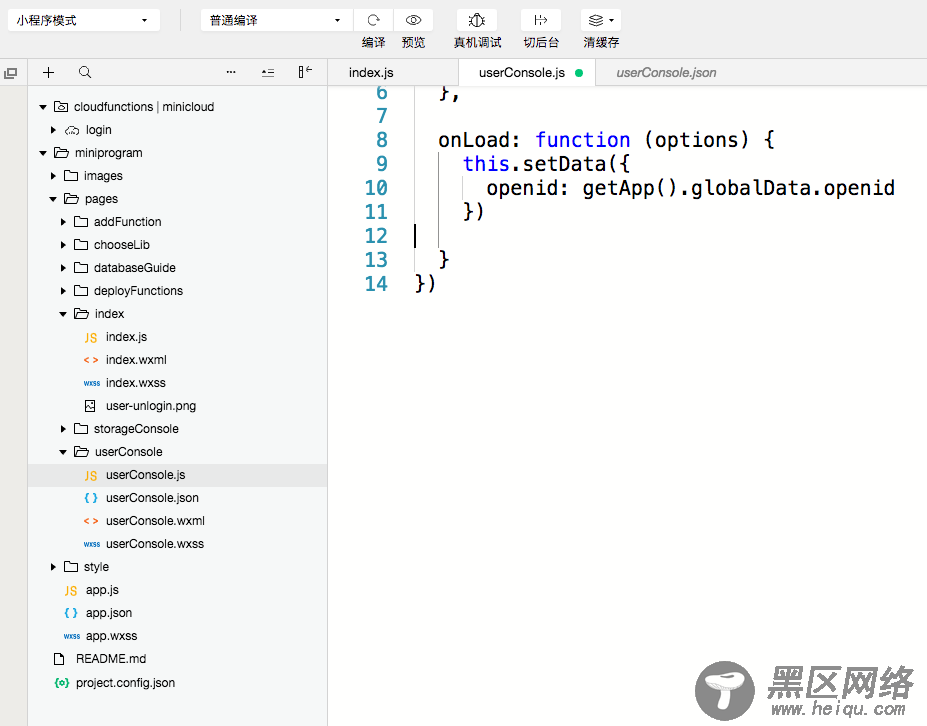
在小程序开发工具中定位到userConsole.js文件,并找到onLoad函数,如下图所示。

在onLoad函数中会从全局变量(globalData)中获取openid。操作集合首先要通过init函数初始化环境,init函数的语法格式如下:
wx.cloud.init({env:envname})
其中envname是字符串类型的值,表示要使用的环境名,在前面已经创建了一个名为minicloud的环境了,所以本例的envname的值是'minicloud'。
然后使用下面的代码获取数据库和集合对象。
const db = wx.cloud.database() const test = db.collection('test')
其中test是前面建立的集合名。
最后使用add方法插入json格式的数据,完整的代码如下:
wx.cloud.init({env:'minicloud'}) const db = wx.cloud.database() const test = db.collection('test') test.add({ // data 字段表示需新增的 JSON 数据 data: { name: "Bill", age:30 }, success: function (res) { // 输出成功插入后的id以及其他信息 console.log(res) } })
现在重新运行程序,获取openid后,就会在小程序开发者工具的Console中看到如下图的信息。

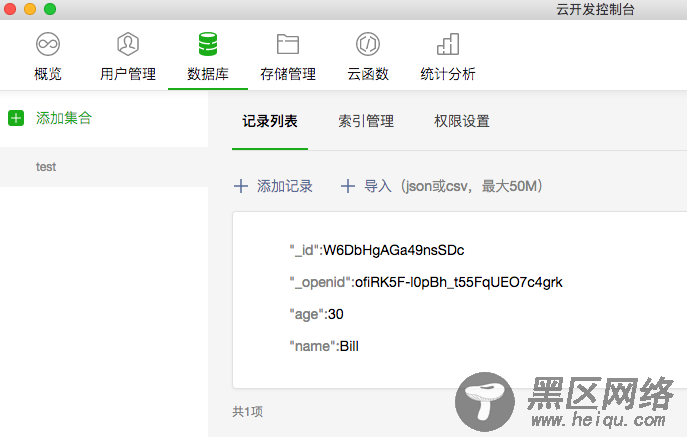
回到云开发控制台,会看到test集合多了如下图所示的数据。这表明json文档已经插入成功。

现在来改进前面编写的基于云的小程序。这个小程序尽管可以向云数据库中插入数据,不过代码与模板代码混在了一起,在真正的小程序项目中,不可能让用户先单击按钮获得openid,再进行下面的操作,所以现在重新编写基于云的小程序。主要包括如下功能。
从文本输入组件输入姓名和年龄,单击“插入数据”按钮向云数据库插入包含信命和年龄的数据。
从文本输入组件输入记录ID,单击“查询数据”按钮,从云数据库中查询相关的数据,并将查询到的数据中的姓名和年龄显示在页面上。
小程序主界面如下图所示。

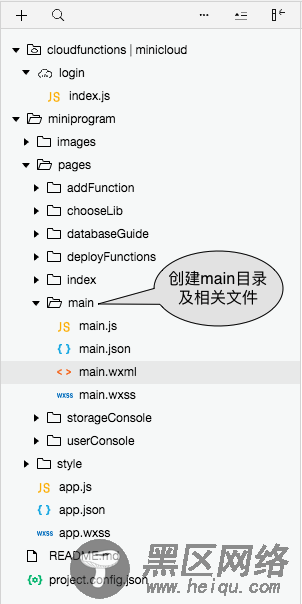
为了在我们自己页面上实现这些功能,首先在小程序工程中创建一个main目录,并创建如下图所示的文件。