@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mMenu = (SlidingMenu) findViewById(R.id.id_menu);
}
public void toggleMenu(View view)
{
mMenu.toggle();
}
}
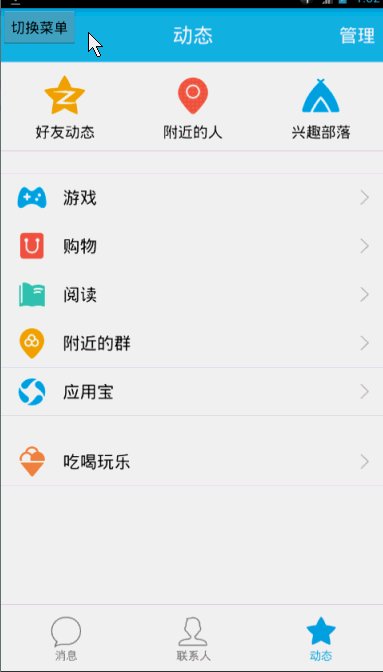
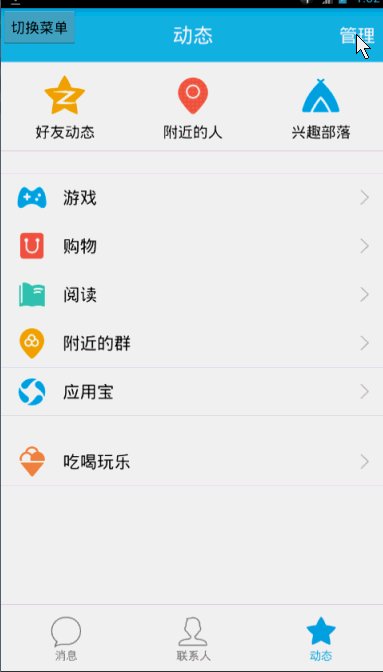
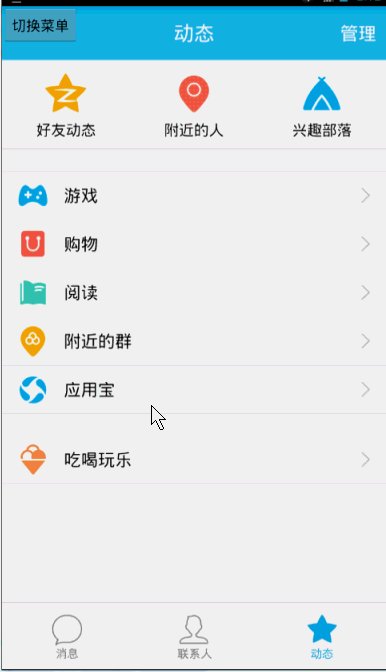
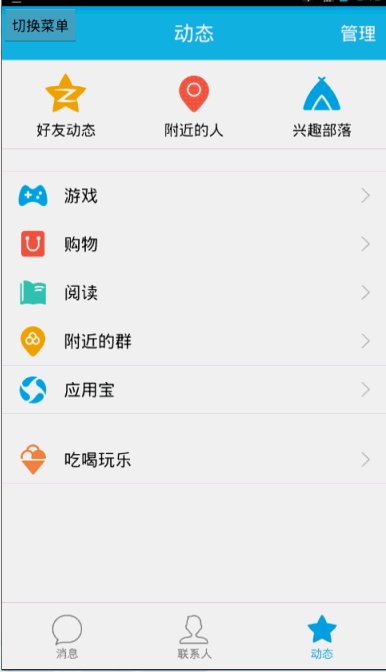
好了,看下现在的效果图:

我们把padding改成了100dp~
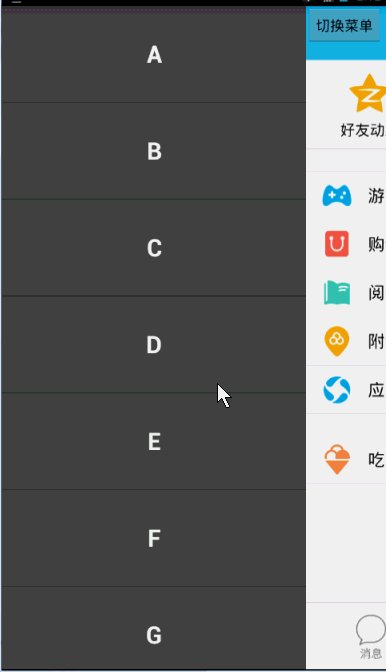
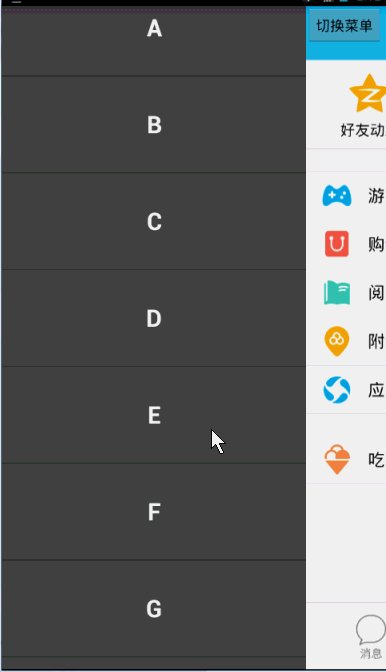
然后点击我们的按钮,看哈效果~~
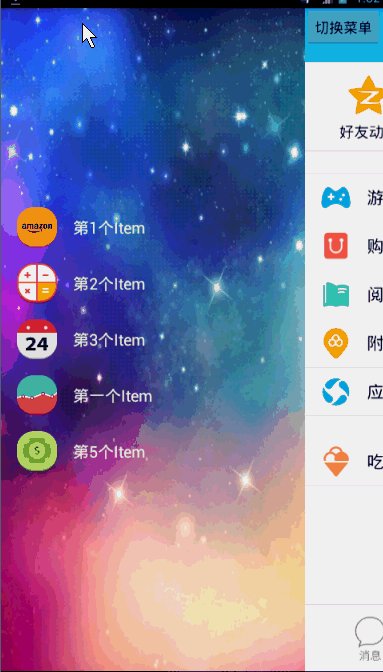
3、添加ListView测试

好了~~ListView也测试完了~~大家可以根据自己的需求各种修改~~
对了,今天测试用QQ的目的是为了,下次我要拿上面的代码,改造和QQ5.0一模一样的效果,大家有兴趣可以提前试一试,QQ的菜单好像是隐藏在主界面下面一样,给人感觉不是划出来的,我们这个例子也能做出那样的效果,拭目以待吧;剩下就是各种缩放,透明度的动画了~~~
本文源码下载
------------------------------------------分割线------------------------------------------
具体下载目录在 /2015年资料/2月/21日/Android 自定义控件打造史上最简单的侧滑菜单/
------------------------------------------分割线------------------------------------------

