随着微服务、中台架构的兴起,DevOps也变得非常关键,毕竟是一些基础设施层面的建设,如果搞好了对后面的研发工作会有很大的效率提升。关于DevOps本身的概念,网上已经非常多了,在园子里随便搜索一些都一堆概念,我就不再重复介绍了。下面直接进入正题,怎么使用GitLab+Jenkins来完成DevOps的建设。
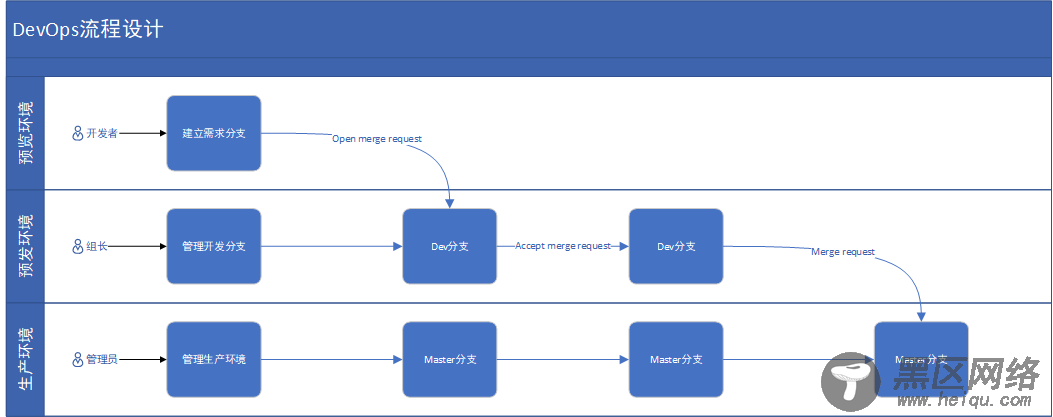
在开始实战演练之前,首先用一张图来展示一下这次实践所要完成的功能:

在这个流程中,分为3个环境,分别是预览环境、预发环境和生产环境,普通开发者接受到任务以后,在GitLab中基于feature分支进行开发,然后把开发好的需求申请合并到dev分支,在申请合并的过程中,会触发构建流水线进行编译、单元测试、接口测试、发布环境等系列校验,当pipeline完成以后,组长就可以在代码审查后,进行合并到dev分支。这个时候又会触发dev分支的构建流水线,然后再完成一遍上述的流程,把代码发布到预发环境。最后由项目负责人定期把dev合并到master分支,完成生产环境版本发布。
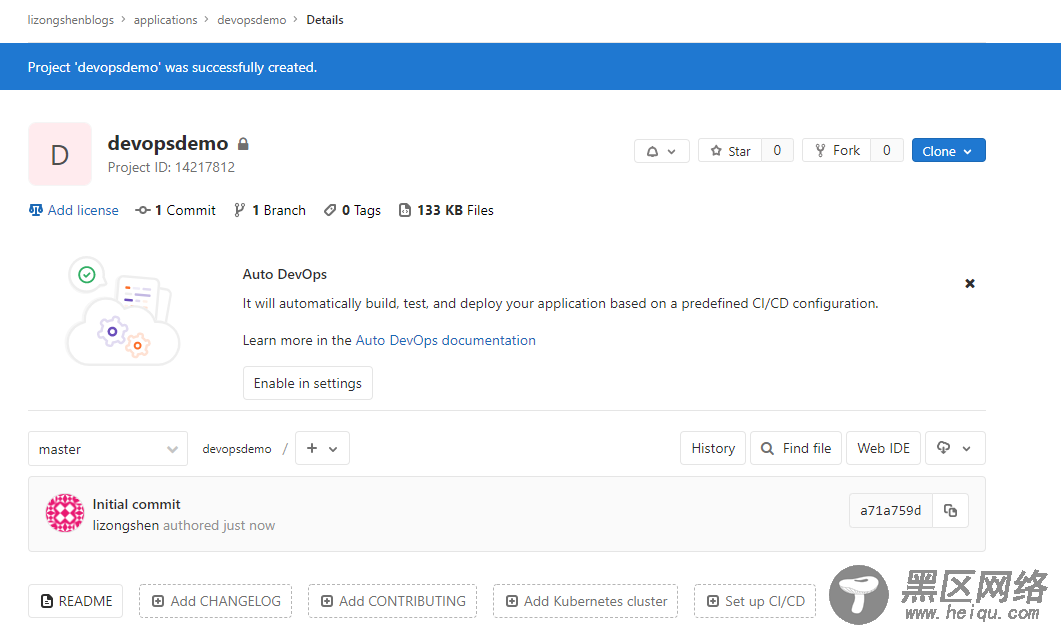
首先,在GitLab中创建一个测试项目:

这个项目是在lizongshenblogs的group下面的applications子group下的一个项目,代表了这是一个源代码项目。
接下来再为这个项目创建3个流水线配置,主要目的是为了让代码和配置分离:

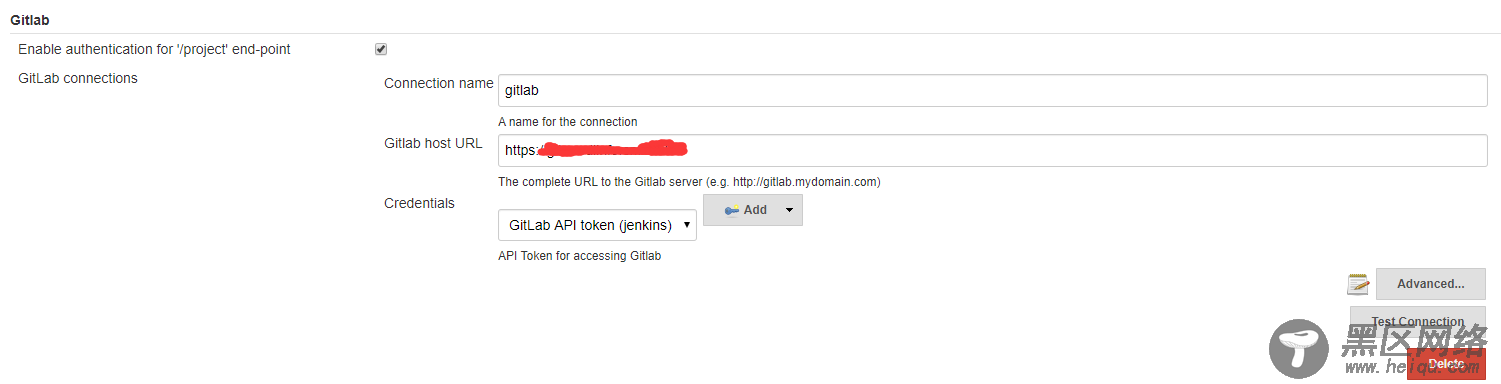
在3个配置项目中,分别存放了相应的Jenkinsfile,用于Jenkins流水线的构建配置,接下来开始配置Jenkins。首先进行Jenkins的全局配置:在Jenkins的Manage Jenkins - Configure System下面配置Gitlab Connection,如图:

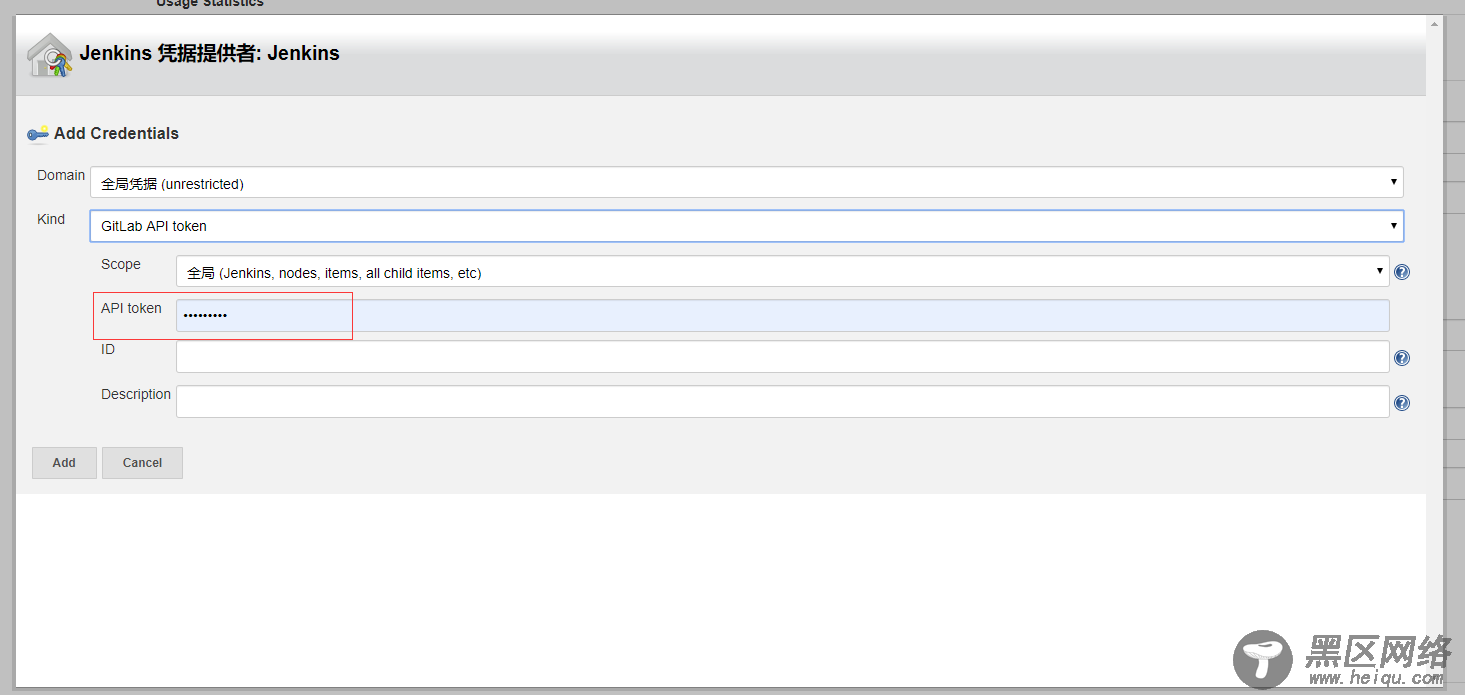
在这里需要注意,这个connection是需要一个gitlab的访问令牌,可以在gitlab的个人设置 - 访问令牌里面生成,生成完成之后,填入到相应的Credentials里面:

最后测试一下,连接是否成功,只要显示success,就可以了。
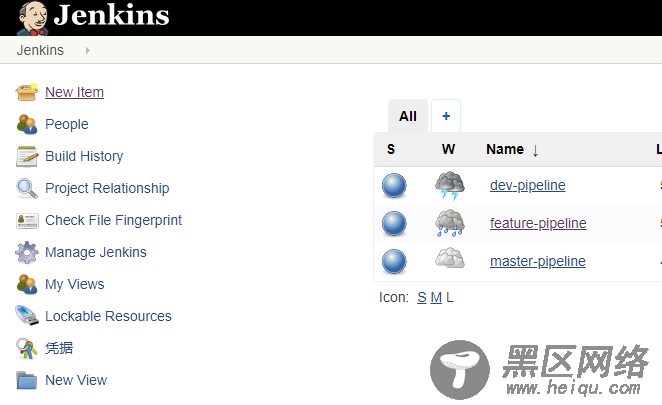
接下来就可以配置具体pipeline了,首先使用Jenkins的New Item分别创建3个流水线类型的项目:

在Jenkins中新建3个流水线类型的项目,分别叫feature-pipeline、dev-pipeline、master-pipeline,然后对这3个项目分别进行配置,先来看feature-pipeline的配置:
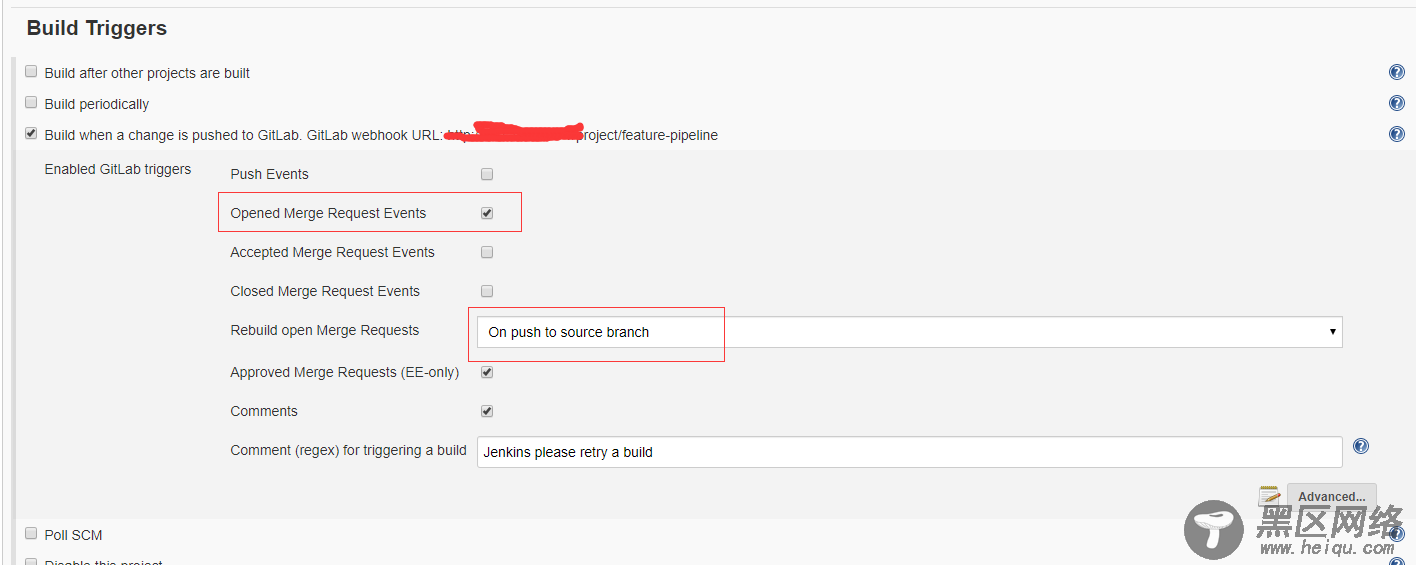
首先要配置的项是Build Triggers,在其中勾选Opened Merge Request Events,并且把Rebuild open Merge Requests设置成On push to source branch:

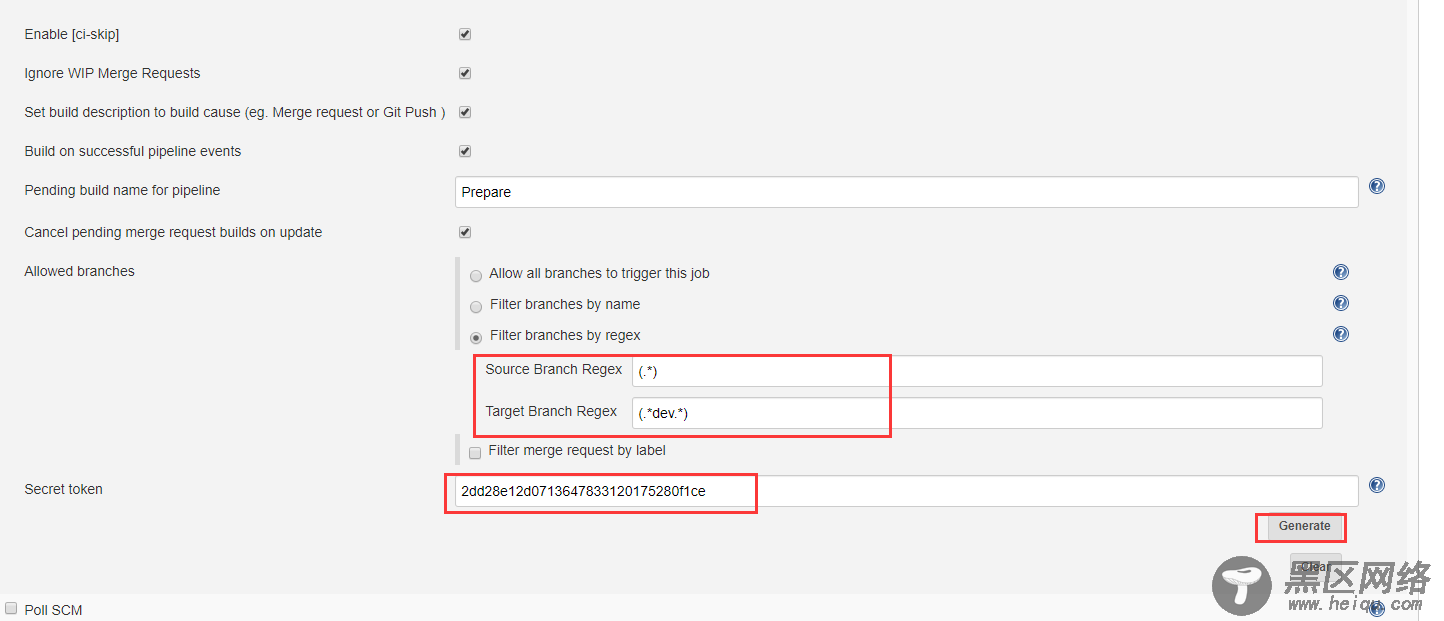
然后点击Advanced按钮,进行高级设置:

这里需要注意的地方是原分支是任何分支,目标分支是dev分支,然后生成一个Secret token,这个token在配置gitlan webhooks的时候会用到。
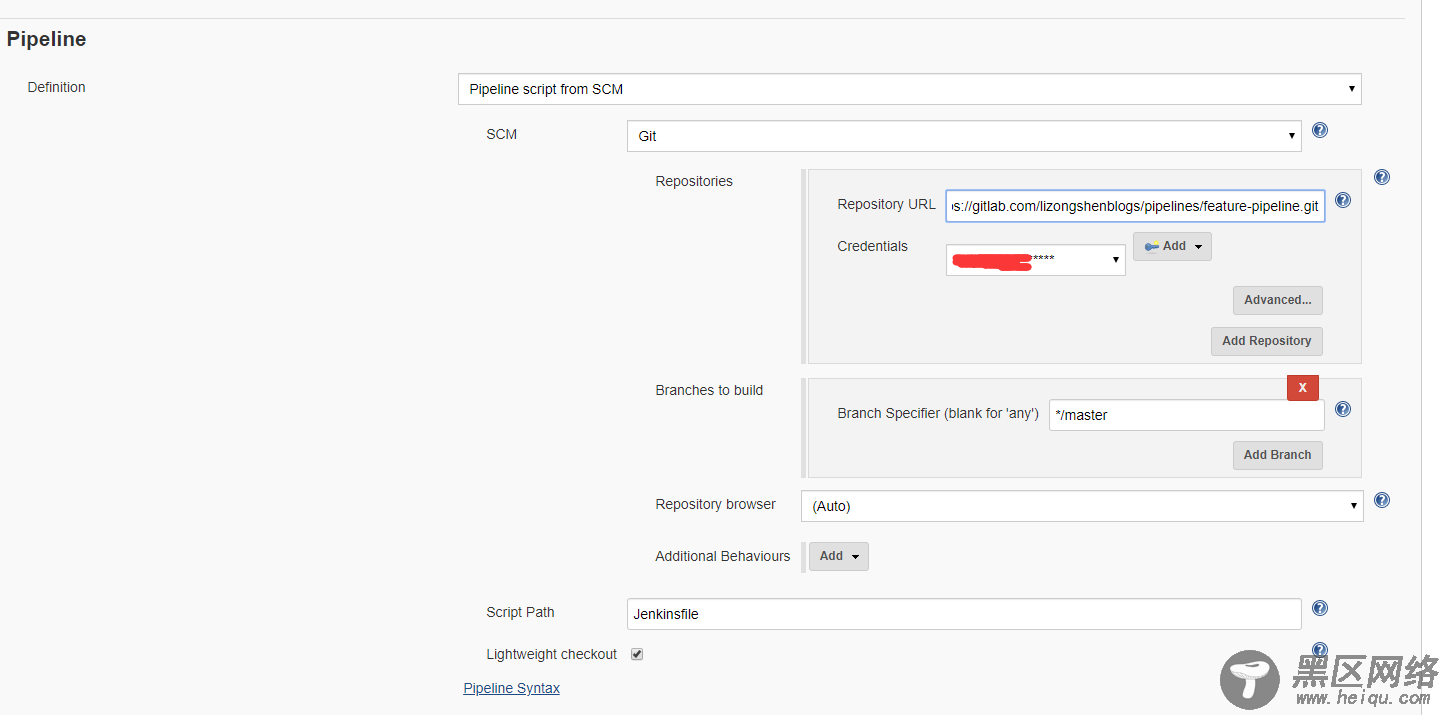
接下来是配置Pipeline项:

这个地方需要配置具体的流水线仓储的地址,在credentials的地方,使用账号密码登录到gitlab即可。
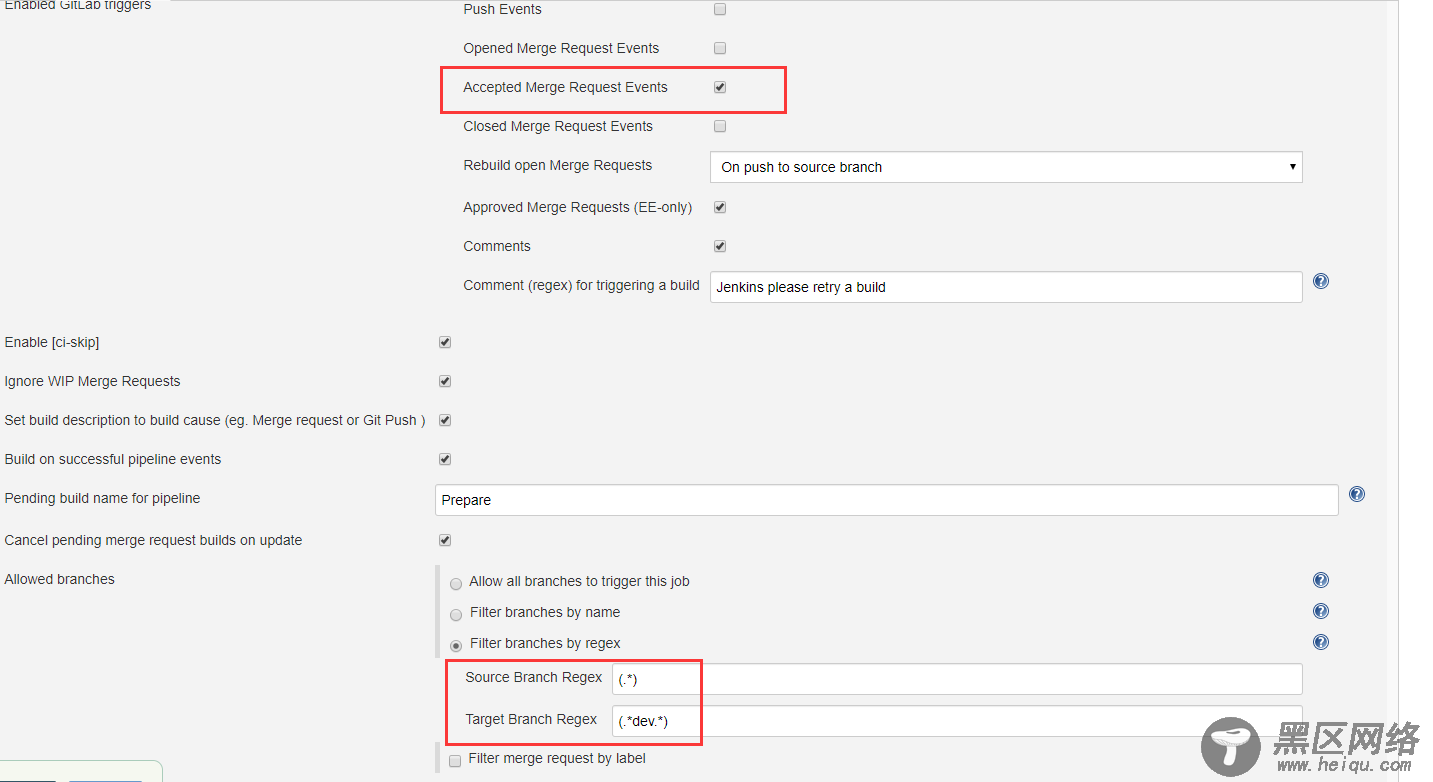
dev流水线和master流水线配置略有不同,其中dev分支需要配置成accepted merge request events,意思就是当组长接受合并请求的时候触发:

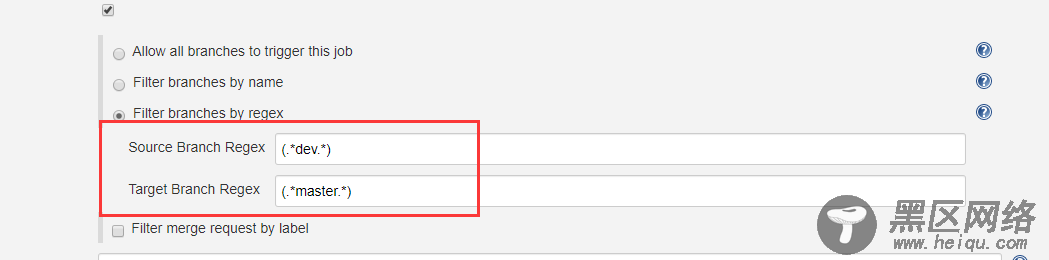
而master分支需要改变的地方是匹配的分支,表示只接受从dev分支到master分支的合并请求:

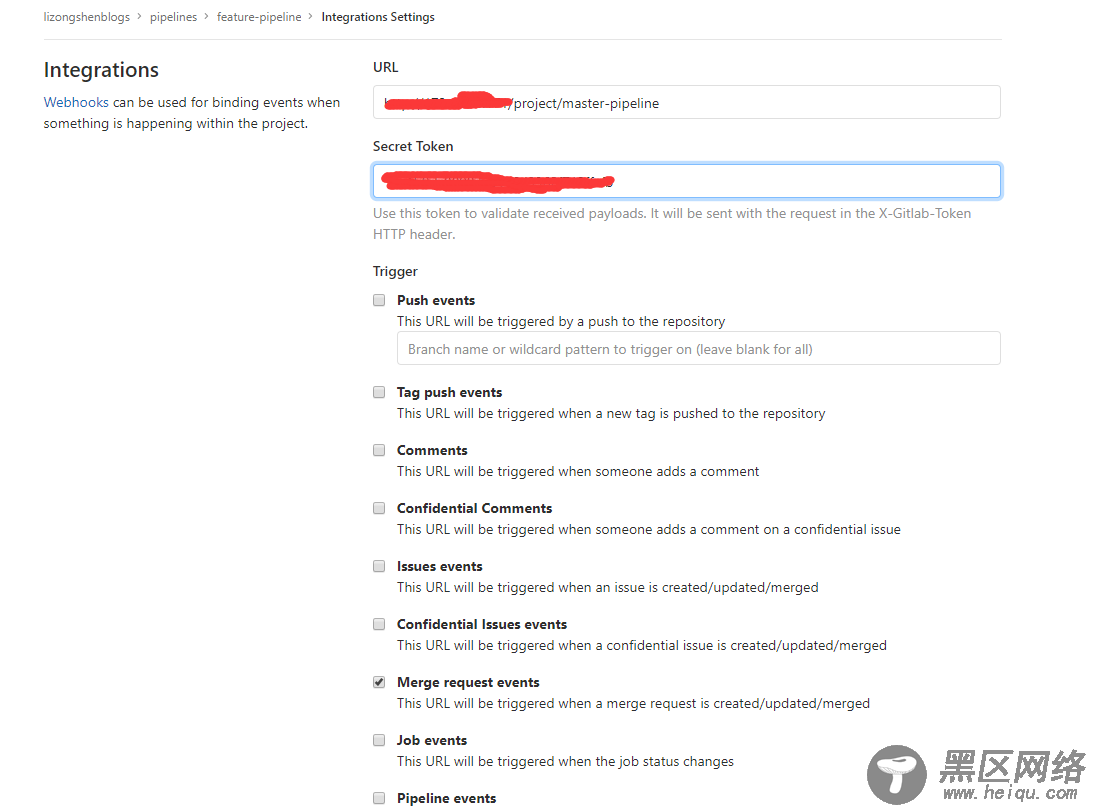
到这里Jenkins的配置已经配置完成,接下来再回到gitlab进行联动配置,首先配置项目的webhoos,在项目的Integrations Settings里面添加一个webhooks:

其中URL就填写Jenkins的Build Triggers项目自动生成的那个URL,secret token是在Build Triggers的高级选项里面生成的那个token,触发的选项选择Merge request events,表示当合并请求的时候进行触发,点击保存,gitlab和Jenkins的配置基本上就完成了。
最后看一下3个项目中的Jenkinsfile:
pipeline {
agent {
label 'slave-pipeline'
}
options {
gitLabConnection('gitlab')
}
stages {
stage('Prepare'){
steps{
script{
git branch: '${gitlabSourceBranch}', changelog: false, credentialsId: 'gitlab', poll: false, url: 'https://gitlab.com/lizongshenblogs/applications/devopsdemo.git'
script {
GIT_COMMIT_ID = sh(returnStdout: true, script: 'git rev-parse --short HEAD').trim()
IMAGE_TAG = "${GIT_COMMIT_ID}-snapshot"
INGRESS_HOST = "preview-${gitlabSourceRepoName}-${gitlabMergeRequestIid}"
MR_URL = "${gitlabSourceRepoHomepage}/merge_requests/${gitlabMergeRequestIid}"
build_tag = "feature-${gitlabSourceRepoName}-${gitlabSourceBranch}-${GIT_COMMIT_ID}"
currentBuild.displayName = "#" + BUILD_NUMBER + "_" + gitlabMergeRequestIid + "_" + build_tag
}
}
}
}
stage('Build') {
when {
expression {
"${gitlabTargetBranch}" == 'dev'
}
}
steps {
script {
updateGitlabCommitStatus name: 'Build', state: 'running'
try {
echo "开始编译..."
} catch(Exception ex){
updateGitlabCommitStatus name: 'Build', state: 'failed'
throw ex;
} finally {
}
updateGitlabCommitStatus name: 'Build', state: 'success'
}
}
}
stage('Test') {
steps {
script {
updateGitlabCommitStatus name: 'Test', state: 'running'
try {
echo "开始进行单元测试..."
} catch(Exception ex){
updateGitlabCommitStatus name: 'Test', state: 'failed'
throw ex;
} finally {
}
updateGitlabCommitStatus name: 'Test', state: 'success'
}
}
}
stage('Deploy') {
steps {
script {
updateGitlabCommitStatus name: 'Deploy', state: 'running'
try {
echo "开始进行发布..."
} catch(Exception ex){
updateGitlabCommitStatus name: 'Deploy', state: 'failed'
throw ex;
} finally {
}
updateGitlabCommitStatus name: 'Deploy', state: 'success'
addGitLabMRComment comment: "App ${gitlabSourceRepoName} preview link: <a href='https://localhost'>${gitlabSourceRepoName}</a>"
}
}
}
}
post {
failure {
updateGitlabCommitStatus name: 'Complete', state: 'failed'
}
success {
updateGitlabCommitStatus name: 'Complete', state: 'success'
}
}
}
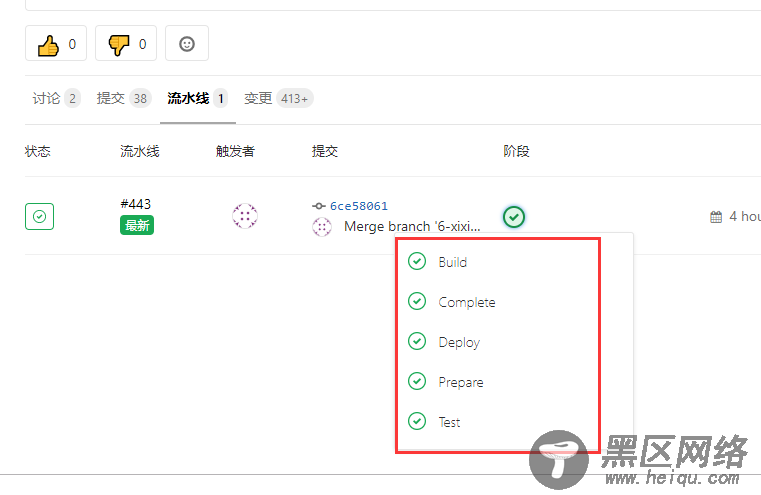
其中updateGitlabCommitStatus就可以实时地把Jenkins的构建状态发回到gitlab中去: