element-ui上传一张图片后隐藏上传按钮
el-upload里面绑定一个占位class:
:class="{hide:hideUpload}"
data里面初始值:
hideUpload: false,
limitCount:1
onChange里面(添加文件、上传成功和上传失败时都会被调用的那个):
this.hideUpload = fileList.length >= this.limitCount;
handleRemove里面(删除文件被调用的那个):
this.hideUpload = fileList.length >= this.limitCount;
style,把scoped去掉(或者外部引入样式文件,主要目的是为了修改element-ui自带的样式)
<style> .hide .el-upload--picture-card { display: none; } </style>
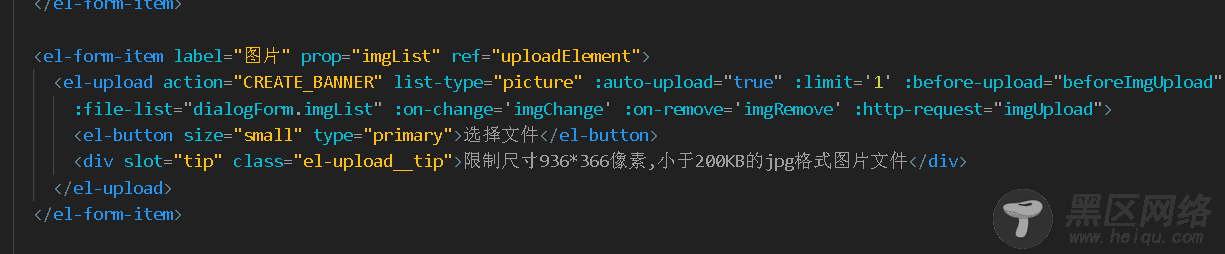
PS:下面看下element-ui 上传图片时表单验证提示不消失
1.方法一: 表单元素上添加 v-model="list.length";

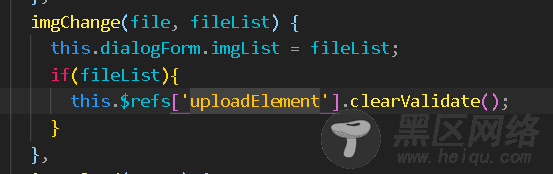
2.添加一个ref ,之后在on-change 事件里清空表单验证

总结
以上所述是小编给大家介绍的element-ui上传一张图片后隐藏上传按钮功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
