Component({ /** * 组件的属性列表 */ properties: { imgSrc: { type: 'String', value: '' } }, /** * 组件的初始数据 * imageUrl string 初始化图片 * cropperW string 缩小图宽度 * cropperH string 缩小图高度, * img_ratio string 图片比例, * IMG_W string 原图高度, * IMG_H string 原图高度, * left string 图片距离左边距离, * top string 图片距离上边距离, * clipW number 默认截取框 */ data: { imageUrl: '', cropperW: '', cropperH: '', img_ratio: '', IMG_W: '', IMG_H: '', left: '', top: '', clipW: 200 }, /** * 组件的方法列表 */ methods: { //点击取消 cancel: function () { var myEventDetail = {} // detail对象,提供给事件监听函数 var myEventOption = {} // 触发事件的选项 this.triggerEvent('myevent', myEventDetail, myEventOption) }, //拖拽事件 move: function ({ detail }) { this.setData({ left: detail.x * 2, top: detail.y * 2 }) }, //缩放事件 scale: function ({ detail }) { console.log(detail.scale) this.setData({ clipW: 200 * detail.scale }) }, //生成图片 getImageInfo: function () { wx.showLoading({ title: '图片生成中...', }) const img_ratio = this.data.img_ratio; //要截取canvas的宽 const canvasW = (this.data.clipW / this.data.cropperW) * this.data.IMG_W //要截取canvas的高 const canvasH = (this.data.clipW / this.data.cropperH) * this.data.IMG_H //要截取canvas到左边距离 const canvasL = (this.data.left / this.data.cropperW) * this.data.IMG_W //要截取canvas到上边距离 const canvasT = (this.data.top / this.data.cropperH) * this.data.IMG_H // 将图片写入画布 const ctx = wx.createCanvasContext('myCanvas'); //绘制图像到画布 ctx.save(); // 先保存状态 已便于画完圆再用 ctx.beginPath(); //开始绘制 ctx.clearRect(0, 0, 1000, 1000) //先画个圆 ctx.arc(this.data.clipW / 2, this.data.clipW / 2, this.data.clipW / 2, 0, 2 * Math.PI, false) ctx.clip();//画了圆 再剪切 原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内 ctx.drawImage(this.data.imageUrl, canvasL, canvasT, canvasW, canvasH, 0, 0, this.data.clipW, this.data.clipW); // 推进去图片 ctx.restore(); //恢复之前保存的绘图上下文 恢复之前保存的绘图上下午即状态 可以继续绘制 ctx.draw(true, () => { // 获取画布要裁剪的位置和宽度 wx.canvasToTempFilePath({ x: 0, y: 0, width: this.data.clipW, height: this.data.clipW, destWidth: this.data.clipW, destHeight: this.data.clipW, quality: 0.5, canvasId: 'myCanvas', success: (res) => { wx.hideLoading() /** * 截取成功后可以上传的服务端直接调用 * wx.uploadFile(); */ //成功获得地址的地方 wx.previewImage({ current: '', // 当前显示图片的http链接 urls: [res.tempFilePath] // 需要预览的图片http链接列表 }) } }) }) } }, ready: function () { this.setData({ imageUrl: this.data.imgSrc[0] }) //获取图片宽高 wx.getImageInfo({ src: this.data.imageUrl, success: (res) => { console.log('图片信息', res); //图片实际款高 const width = res.width; const height = res.height; //图片宽高比例 const img_ratio = width / height this.setData({ img_ratio, IMG_W: width, IMG_H: height, }) if (img_ratio >= 1) { //宽比较大,横着显示 this.setData({ cropperW: 750, cropperH: 750 / img_ratio, }) } else { //竖着显示 this.setData({ cropperW: 750 * img_ratio, cropperH: 750 }) } } }) } })
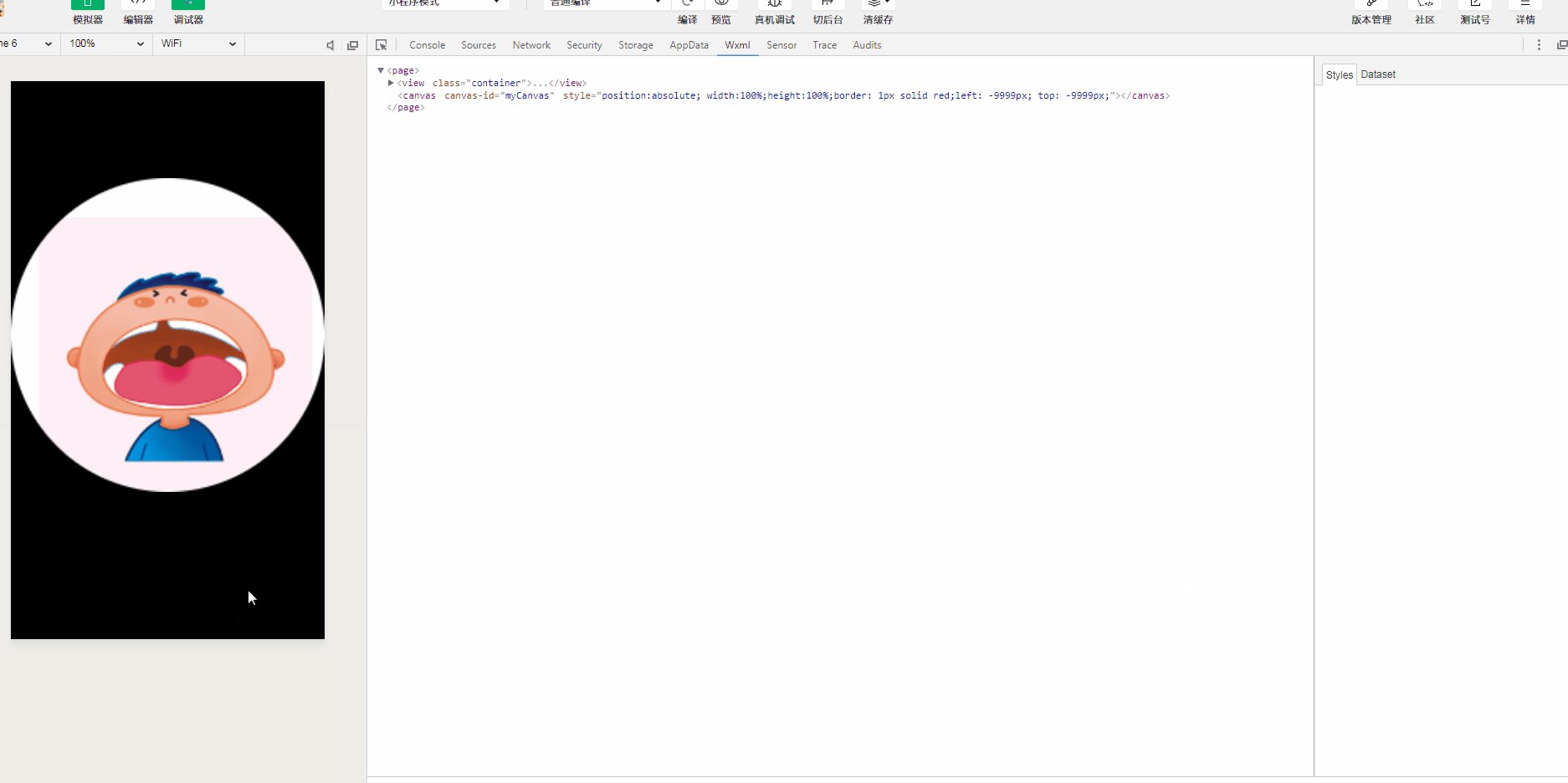
到现在为止一个截取图片就完成了,可能会有些问题,比如截取的图片的框没有居中,自己可以再次封装这个组件,因为现在已经适合我们公司自己项目了。我们来预览下。另外这个组件支持双指放大截取框来截取图片,不过微信开发者工具不能展示,自己可以把代码下载下来,在自己手机上扫码查看效果。

另外我把项目放到了github上边,希望小哥哥小姐姐们多多点赞,多多支持,有什么疑问可以在github上问我,谢谢。点赞的小哥哥小姐姐最可爱,哈哈哈。。。
项目地址链接描述
推荐:
感兴趣的朋友可以关注小编的微信公众号【码农那点事儿】,更多网页制作特效源码及学习干货哦!!!
总结
以上所述是小编给大家介绍的微信小程序之裁剪图片成圆形的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
