Ubuntu下成功从maven构建gwtext应用,还是很简单的。先用maven构建gwt框架,为eclipse产生project文件方便导入,然后可以用eclipse进行编辑。下载extjs2.0.2并将主要文件拷入public/js/ext目录下。往pom.xml中添加gwtext的repository, dependency,往gwt.xml中添加inherits, stylesheet和scripts.搞定!
运行:运行pom.xml将在target下得到webcontent,把它加入eclipse里的tomcat7, 运行服务器,就可以打开index.html得到結果。 【6688电子商务网站 】
前提环境:eclipse helios, tomcat7, maven3.0, 其中看到gwt用的是1.5.3,extjs要用2.0.2。
1,mvn archetype:generate, choose maven gwt archetype.
2, cd {$artifactId}, mvn eclipse:eclipse
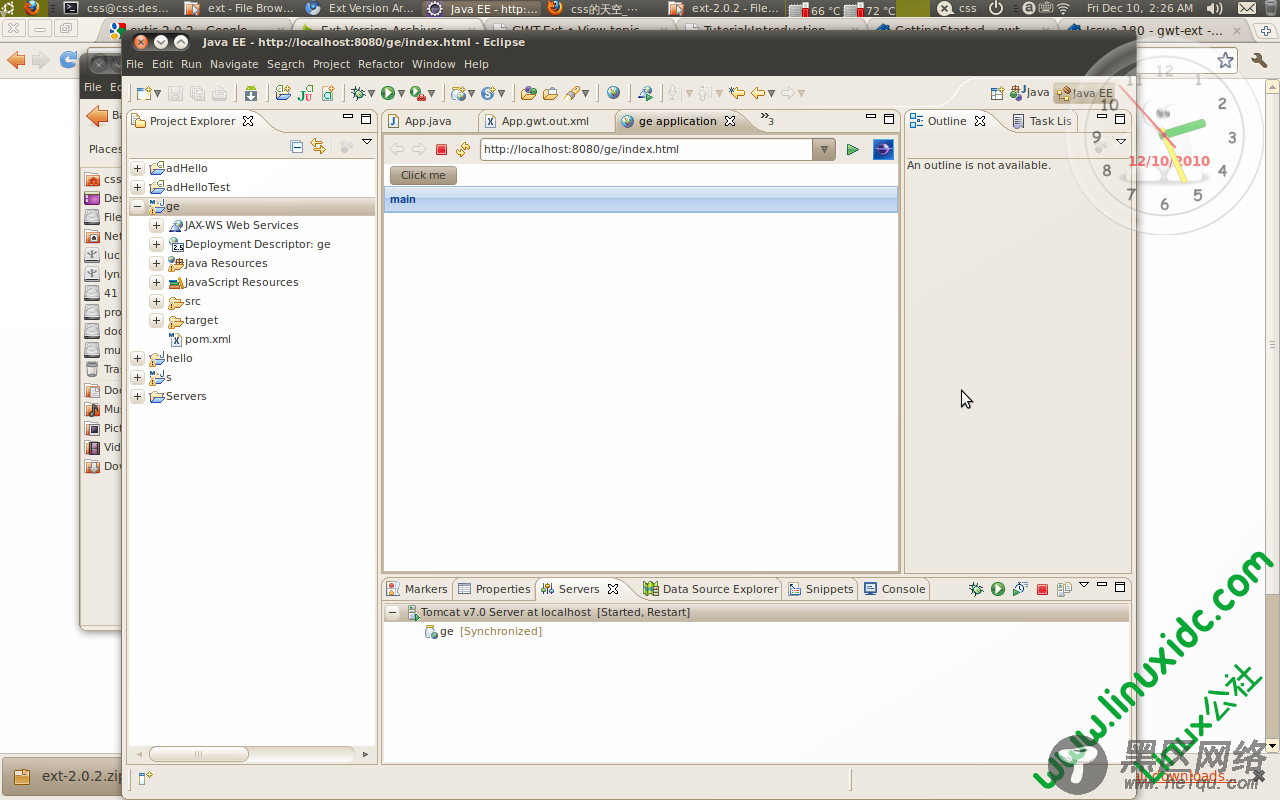
3, import project in eclipse.
3.1, download extjs2.0.2, copy adapter, resources and ext-all.js to public/js/ext folder.
3.2, add following items in pom.xml:
<repositories>
<repository>
<id>gwtext</id>
<url>
</url>
</repository>
</repositories>
<dependency>
<groupId>com.gwtext</groupId>
<artifactId>gwtext</artifactId>
<version>2.0.5</version>
</dependency>
3.3, add following items in gwt.xml:
<inherits/>
<stylesheet src="https://www.linuxidc.com/js/ext/resources/css/ext-all.css" />
<script src="https://www.linuxidc.com/js/ext/adapter/ext/ext-base.js" />
<script src="https://www.linuxidc.com/js/ext/ext-all.js" />
3.4, then you can modify your ${entryPoint}.java for testing:
Panel p=new Panel();
p.setTitle("main");
RootPanel.get().add(p);
run pom.xml as maven package, war folder get generated in target, add it to your tomcat7 in eclipse, start tomcat7, run index.html on server, done!

references:
?title=Tutorial:Introduction_to_GWT-Ext_2.0#Configuring_Your_Application
往gwt中添加gwtext.
?id=180
往maven中添加gwt.
注意过程中要为project添加dynamic web module否则不能添加到tomcat中。

