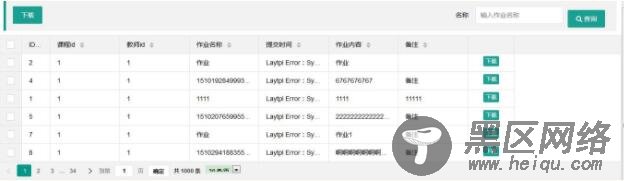
<div> <blockquote> <div> <button data-type="getCheckData">下载</button></div> <form> <div> <label>名称</label> <div> <input type="text" placeholder="输入作业名称" autocomplete="off"> </div> <div> <button lay-filter="search" lay-submit><i aria-hidden="true"></i> 查询</button> </div> </div> </form> </blockquote> </div> <table lay-data="{url:'../task/selectTask.do', page:true, id:'test2'}"> <thead> <tr> <th lay-data="{checkbox:true,fixed:true}"></th> <th lay-data="{field:'id', width:60, sort: true}">ID</th> <th lay-data="{field:'cid', width:150, sort: true}">课程id</th> <th lay-data="{field:'tid', width:150, sort: true}">教师id</th> <th lay-data="{field:'zname', width:150, sort: true}">作业名称</th> <th lay-data="{field:'ztime', width:150, sort: true,toolbar: '#timeTpl'}">提交时间</th> <th lay-data="{field:'zcontext', width:150, sort: true}">作业内容</th> <th lay-data="{field:'zremarks', width:150, sort: true}">备注</th> <th lay-data="{fixed: 'right', width:100, align:'center', toolbar: '#barDemo1'}"></th> </tr> </thead> </table>

数据传输方式
<script type="text/html"> <a href="/?zname={{d.zname}}" lay-event="edit">下载</a> </script>
将参数绑定传入后台
jo.put("code", 0); jo.put("msg",":"); jo.put("count", 1000); jo.put("data", list);
后台数据传入前台的方式
数据表格二:
<div> <blockquote> <a href="javascript:;"> <i></i> 添加信息 </a> <a href="#"> <i></i> 导入信息 </a> <a href="#"> <i aria-hidden="true"></i> 导出信息 </a> <a href="#"> <i aria-hidden="true"></i> 获取全选信息 </a> <a href="javascript:;"> <i></i> 搜索 </a> </blockquote> <fieldset> <legend>数据列表</legend> <div> <table> <thead> <tr> <th><input type="checkbox" lay-filter="allselector" lay-skin="primary"></th> <th>编号</th> <th>用户名</th> <th>真实姓名</th> <th>性别</th> <th>电话</th> <th>邮箱</th> <th>公司</th> <th>职位</th> <th>政治面貌</th> <th>培训状态</th> <th>账号状态</th> <th>角色</th> <th>创建时间</th> <th>备注</th> </tr> </thead> <tbody> </tbody> </table> </div> </fieldset> <div> <div> </div> </div> </div>

以上这篇基于layui数据表格以及传数据的方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
