电子邮件是—种用电子手段提供信息交换的通信方式,是互联网应用最广的服务。通过网络的电子邮件系统,用户可以以非常低廉的价格(不管发送到哪里,都只需负担网费)、非常快速的方式(几秒钟之内可以发送到世界上任何指定的目的地),与世界上任何一个角落的网络用户联系。
在很多项目中,我们都会遇到邮件注册,邮件反馈等需求。在node中收发电子邮件也非常简单,因为强大的社区有各种各样的包可以供我么直接使用。Nodemailer包就可以帮助我们快速实现发送邮件的功能。
开始
这里使用的是qq邮箱,因为qq邮箱的权限比较好设置一些。
安装模块
cnpm i nodemailer -S
创建-个SMTP客户端配置
//引入模块 nodemailer const nodemailer = require('nodemailer') // 创建一个SMTP客户端配置 const config = { service: "QQ", auth: { // 发件人邮箱账号 user: 'xxxxxx@qq.com', //发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一 pass: 'xxxxxxxxxxx' } }
创建一个SMTP客户端配置对象
const transporter = nodemailer.createTransport(config)
创建一个收件人对象
// 验证码随机数 let code = Math.random().toString().substr(2, 4) const mail = { // 发件人 邮箱 '昵称<发件人邮箱>' from: `"web"<xxxx@qq.com>`, // 主题 subject: '激活验证码', // 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱 to: '', //这里可以添加html标签 html: `<b>您的激活验证码为:$[code], 请24小时内有效,请谨慎保管。</b>` }
发送邮件 调用transporter.sendMail(mail, callback)
transporter.sendMail(mail, function(error, info) { if (error) { return console.log(error); } transporter.close() console.log('mail sent:', info.response) })
qq权限的设置

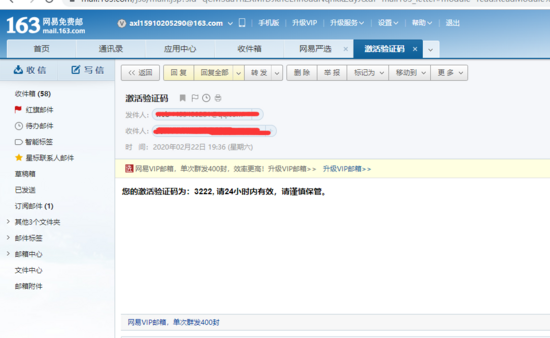
最后就可以愉快的可以发送邮件啦

完整代码演示
//引入模块 nodemailer const nodemailer = require('nodemailer') // 验证码随机书 let code = Math.random().toString().substr(2, 4) // 创建一个SMTP客户端配置 const config = { service: "QQ", auth: { // 发件人邮箱账号 user: 'xxxxxxxxx@qq.com', //发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一 pass: 'xxxxxxxxxxxxxxxxxxxxxx' //授权码生成之后,要等一会才能使用,否则验证的时候会报错,但是不要慌张哦 } } //创建一个SMTP客户端配置对象 const transporter = nodemailer.createTransport(config) //创建一个收件人对象 const mail = { // 发件人 邮箱 '昵称<发件人邮箱>' from: `"web"<xxxxxxxxxx@qq.com>`, // 主题 subject: '激活验证码', // 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱 to: 'xxxxxxx@163.com', //这里可以添加html标签 html: `<b>您的激活验证码为:$[code], 请24小时内有效,请谨慎保管。</b>` } // 发送邮件 调用transporter.sendMail(mail, callback) transporter.sendMail(mail, function(error, info) { if (error) { return console.log(error); } transporter.close() console.log('mail sent:', info.response) })
到此这篇关于Node使用Nodemailer发送邮件的方法实现的文章就介绍到这了,更多相关Nodemailer发送邮件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
