// 引入express 模块 const express = require('express'); const router = express.Router(); // 引入user.js const User = require('../api/addAndDelete'); router.post('/add', User.add); router.post('/query', User.query); router.post('/del', User.del); router.post('/update', User.update); module.exports = router;
2. routes/regAndLogin.js 代码如下:
const express = require('express'); const router = express.Router(); const RegAndLogin = require('../api/regAndLogin'); router.post('/regist', RegAndLogin.registered); router.post('/login', RegAndLogin.login); // 注销 router.post('/logout', RegAndLogin.logout); module.exports = router;
3. routes/userSession.js 代码如下:
const express = require('express'); const router = express.Router(); const userSession = require('../api/userSession'); router.post('/usersession', userSession.usersession); module.exports = router;
因此对于 app.use('/user', addAndDelete); 的时候,会调用 routes/addAndDelete.js 下的请求方法,分别为:
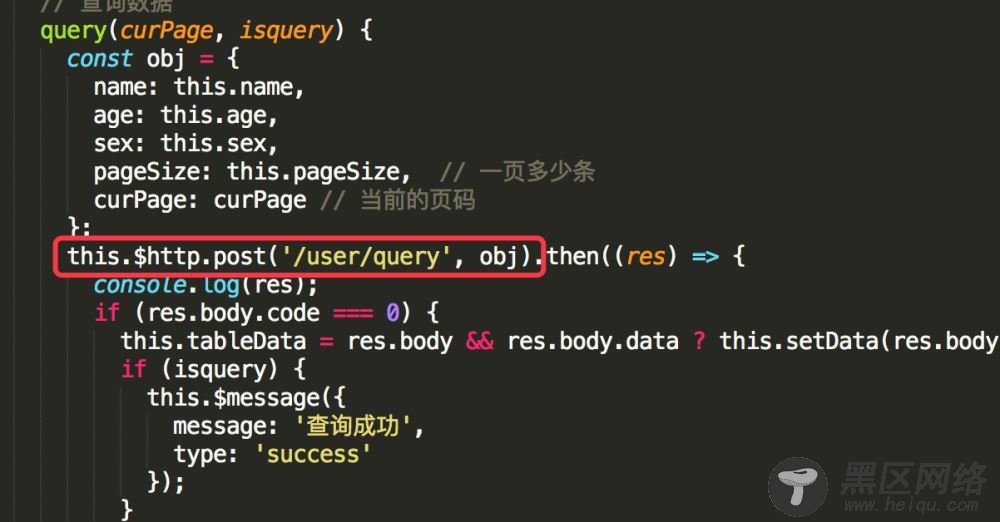
/add, /query, /update, /del, 因此在我们列表页面中使用接口方式如:类似于如下这样的:

都是 /user/add, /user/query, /user/update, /user/del 这样的接口,比如说我们使用 /user/add post请求这样的接口的时候,他们会调用到 routes/addAndDelete.js 中的router.post('/add', User.add); 这里面的 User.add方法,所以它就会调用到 api/addAndDelete.js 中的add函数,如下代码所示:
const User = require('../database/models/user'); // 新增信息 module.exports.add = function(req, res, next) { const user = new User({ name: req.body.name, age: req.body.age, sex: req.body.sex }); user.save((err, docs) => { if (err) { res.send({ 'code': 1, 'errorMsg': '新增失败' }); } else { res.send({ "code": 0, 'message': '新增成功' }); } }); next(); };
因此会调用数据库的操作,会在数据库中增加一条数据。如上代码,会应用到 database/models/user 这个表中的代码:
/* 定义一个user的Schema */ const mongoose = require('../db.js'); const Schema = mongoose.Schema; // 创建一个模型 const UserSchema = new Schema({ name: { type: String}, // 属性name,类型为String age: { type: Number, default: 30 }, // 属性age,类型为Number,默认值为30 sex: { type: String } }); // 导出model模块 const User = module.exports = mongoose.model('User', UserSchema);
因此会创建user表,并且在表中插入对应的数据。
如上只是解释下增加接口的调用方式,其他的接口设计也是一样的。就不多解释了。对应 /user 这样的,我们在webpack中的devServer中会配置下,解决跨域问题,因为我现在是启动两个服务的,node端的端口是 3001, 而我的webpack的端口是8081, 会存在跨域的,因此webpack的 devServer 需要做如下配置的:
devServer: { port: 8081, // host: '0.0.0.0', headers: { 'X-foo': '112233' }, inline: true, overlay: true, stats: 'errors-only', proxy: { '/user': { target: 'http://127.0.0.1:3001', changeOrigin: true // 是否跨域 }, '/combineFile': { target: 'http://127.0.0.1:3001', changeOrigin: true, // 是否跨域, pathRewrite: { '^/combineFile' : '' // 重写路径 } }, '/reglogin': { target: 'http://127.0.0.1:3001', changeOrigin: true // 是否跨域 } } },
4. app.js 中使用了 mongoose-morgan 这个插件,为了数据库操作接口的时候,写入日志,比如报错的时候可以在服务器端看到报错信息,该API的具体使用可以
看下 npm库(https://www.npmjs.com/package/mongoose-morgan)。
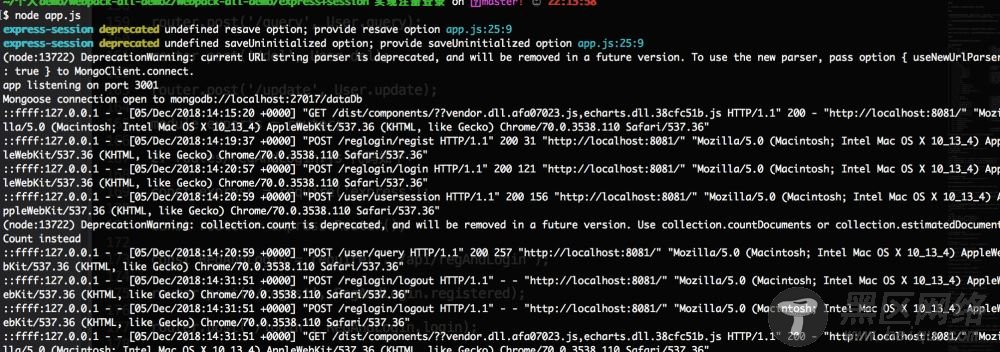
如下日志记录:

具体的代码这边就不多解释,有兴趣的话可以去github上下载代码查看下哦。
总结
