1.基本概念
1.1 原型
每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向了一个对象,而这个对象用途是包含该类的所有势力共享属性和方法。
不用原型的方式:
// 小数点,税率
var decimalDigits = 2,
tax = 5;
function add(x, y) {
return x + y;
}
function subtract(x, y) {
return x - y;
}
//alert(add(1, 3));
第一种方式:
var Calculator = function (decimalDigits, tax) {
this.decimalDigits = decimalDigits;
this.tax = tax;
};
Calculator.prototype = {
add: function (x, y) {
return x + y;
},
subtract: function (x, y) {
return x - y;
}
};
//alert((new Calculator()).add(1, 3));
第二种方式:
Calculator.prototype =function() { } ();
Calculator.prototype = function () {
add = function (x, y) {
return x + y;
},
subtract = function (x, y) {
return x - y;
}
return {
add: add,
subtract: subtract
}
} ();
//alert((new Calculator()).add(11, 3));
当然我们也可以分步声明
var BaseCalculator = function () {
//为每个实例都声明一个小数位数
this.decimalDigits = 2;
};
//使用原型给BaseCalculator扩展2个对象方法
BaseCalculator.prototype.add = function (x, y) {
return x + y;
};
BaseCalculator.prototype.subtract = function (x, y) {
return x - y;
};
1.2原型链
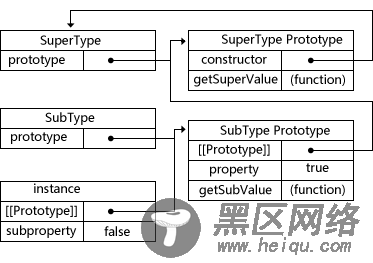
ECMAScript中描述了原型链的概念,并将原型链作为实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。简单回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实际都包含一个指向原型对象的内部指针。那么假如我们让原型对象等于另一个类型的实例,结果会怎么样那?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
function SuperType(){
this.property=true;
}
SuperType.prototype.getSuperValue=function(){
return this.property;
};
function SubType(){
this.subproperty=false;
}
SubType.prototype=newSuperType();
SubType.prototype.getSubValue=function(){
return this.subproperty;
};
var instance =new SubType();
alert(instance.getSuperValue());//true

2.项目实战
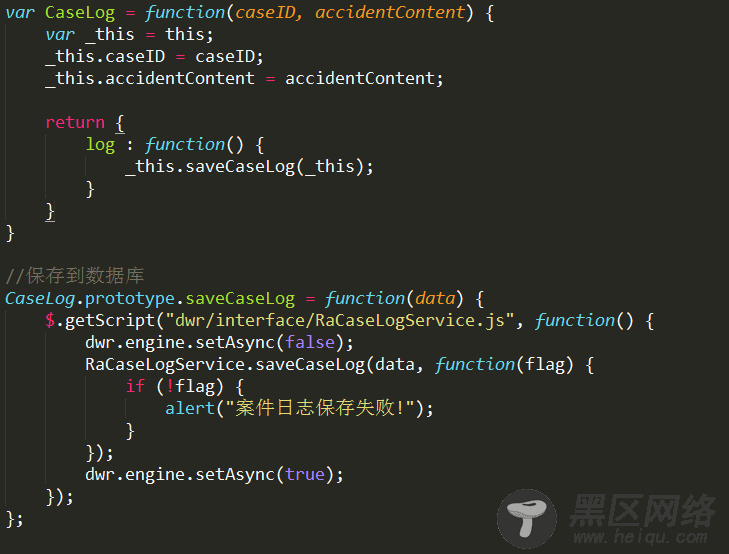
在道路救援项目中,当操作员每一次进行一步操作,都要记录在案件日志表里面,用来让管理员清晰的看到每一步操作的操作流程,为了不重复开发,需要做一个案件记录的工具JS:CaseLogUtil.js

其中,当我们要调用这个方法的时候,直接实例化CaseLog, 调用它的log方法即可。
示例:var test = new CaseLog("11", "内容");
test.log();
JavaScript闭包函数快速上手

