
上图就是直接使用组件的传统验证码效果图
验证码组件的文件构成,本组件一共只有三个文件,它们分别是:
1、checkcode.asp 负责生成和输出验证码 1309 byte。
2、head.fix 是54byte的BMP头
3、body.fix 数字0~9 10X100竖排的RGB阵列数据3200 byte
如果想做自己风格的验证码,那只要对 body.fix 这个文件进行修改就可以了
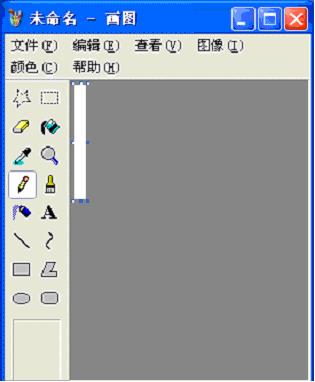
第一步:打开画图程序,建立一个10 * 100大小的 BMP 格式文件:

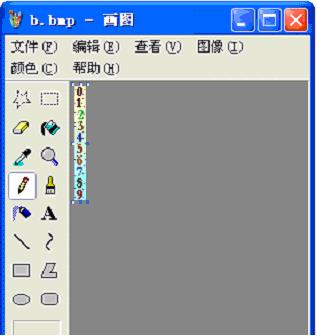
在其中从上至下,每10像素为一个单位,分别绘入0-9这十个数字(当然使用 PHOTOSHOP,就更简单了)。在绘制时,可以加一些自己独特的东西,比如加入渐变的底色和底纹,绘制完成后,就是这个效果:

图象绘制完成后,将文件存盘,注意这里要选择存为24位位图格式为 BMP 的图象文件。
这么制作出来的文件是不能直接使用的,因为其中的前 54Byte 内容,已经在 head.fix 文件里了,我们需要去除它才行。
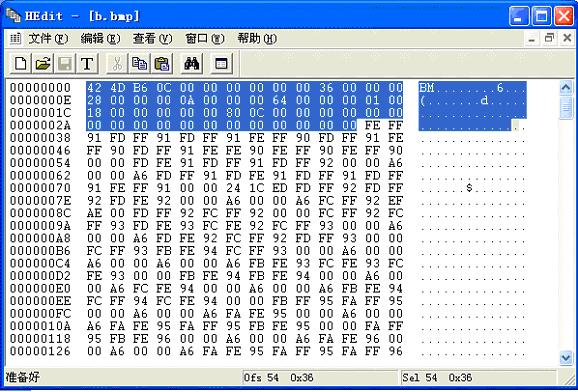
使用 Hedit 来打开刚才存盘的图象(当然只要可以编辑 2进制 文件的编辑器都可以):

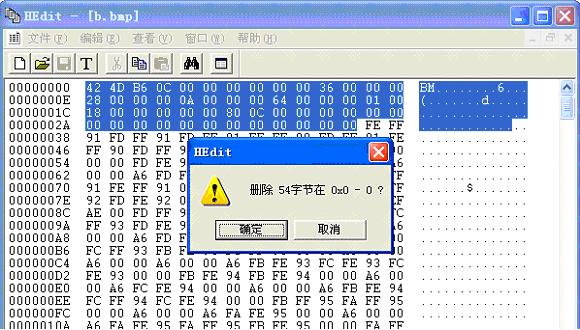
选中图中的蓝色部位,按下键盘上的删除键:

如果你的提示是如上图的删除54字节,点击确认,如果你的提示不是54字节,请重新选择后再删除。
删除完成后,保存文件,并将其改名为 Body.fix
整个修改过程就结束了,下面就可以直接使用你的个性版本验证码组件了,使用方法不变。
完成后效果:

BlueIdea 版验证码生成组件下载:
 验证码生成组件
验证码生成组件
