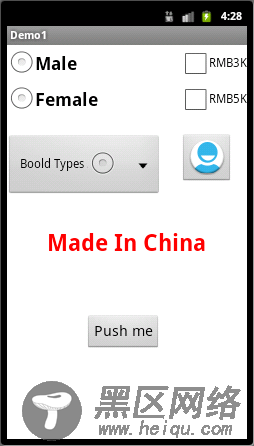
我们在讲Toast时,已经使用了Button。首先,在面板拖拽图标

activity_main.xml清单如下:
<Button
Android:id="@+id/btnOk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginLeft="52dp"
android:layout_marginTop="76dp"
android:text="@string/btn1Caption"
android:textSize="@dimen/font_size20" />
然后,我们开始编码。
其相关部分的代码如下:
Button btnOk = (Button) findViewById(R.id.btnOk);
btnOk.setOnClickListener(this);
效果如下图:

在面板拖拽图标

activity_main.xml清单如下:
<ImageButton
android:id="@+id/imgBtn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/chkBox2"
android:layout_alignTop="@+id/spin01"
android:contentDescription="@string/btn1Caption"
android:onClick="@string/hello_world"
android:src="@drawable/ic_launcher" />
然后,我们开始编码。
其相关部分的代码如下:
// ImageButton
ImageButton imgBtn1 = (ImageButton)findViewById(R.id.imgBtn1);
imgBtn1.setOnClickListener(newButton.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generatedmethod stub
setToastString("Hello China").show();
}
});
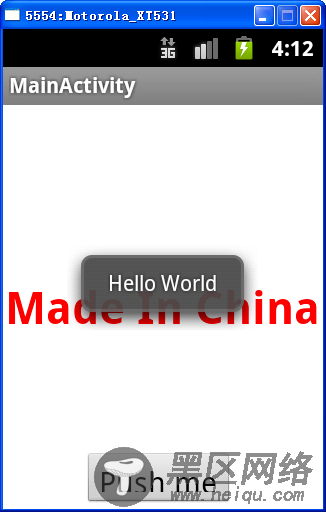
效果如下图: