这篇文章主要介绍了微信小程序登录session的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
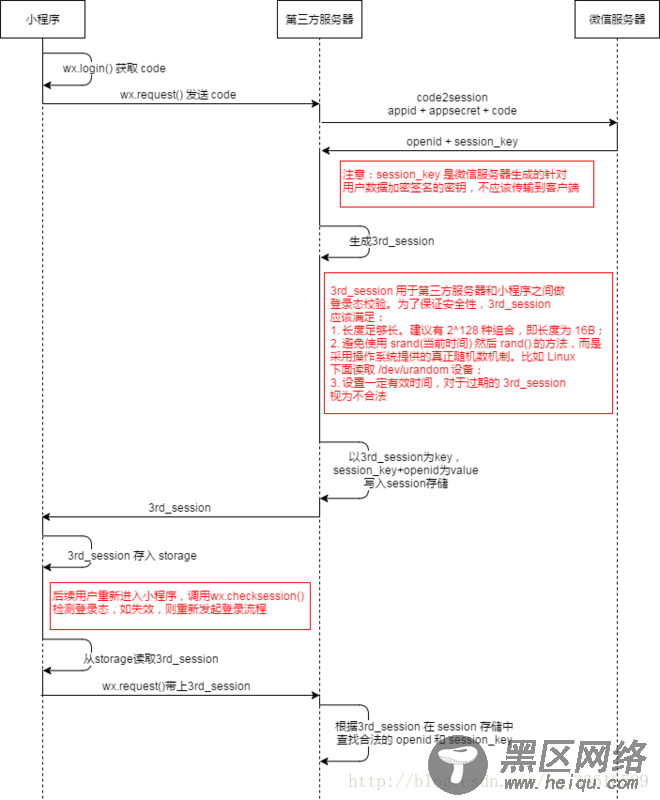
获取微信小程序登录的session,整个过程如下:

第一步:小程序取得要往服务端传的 js_code
App({ onLaunch: function() { wx.login({ success: function(res) { if (res.code) { //TODO } else { console.log('获取用户登录态失败!' + res.errMsg) } } }); } })
第二步:服务器接收js_code,然后调用微信接口验证,获取session_key
接口调用地址:
请求参数:
参数 必填 说明
appid 是 小程序唯一标识
secret 是 小程序的 app secret
js_code 是 登录时获取的 code
grant_type 是 填写为 authorization_code
返回参数:
参数 说明
openid 用户唯一标识
session_key 会话密钥
unionid 用户在开放平台的唯一标识符。本字段在满足一定条件的情况下才返回。具体参看UnionID机制说明
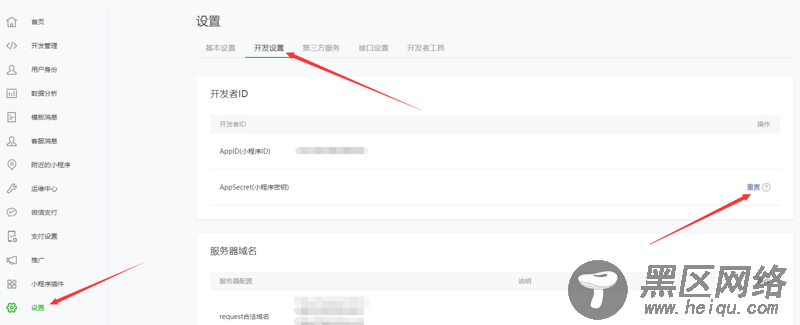
appid(小程序唯一标识)和secret(小程序的 app secret)获取如下:

wx.checkSession
检测当前用户登录态是否有效
wx.checkSession({ success: function(){ //session 未过期,并且在本生命周期一直有效 }, fail: function(){ //登录态过期 wx.login() //重新登录 .... } })
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
