全称是 asynchronous javascript and xml,是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果(无需重新加载整个网页的情况下),实现页面的局部刷新。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,用于创建快速动态网页。
早期的浏览器并不能原生支持 ajax,可以使用隐藏帧(iframe)方式变相实现异步效果,后来的浏览器提供了对 ajax 的原生支持。
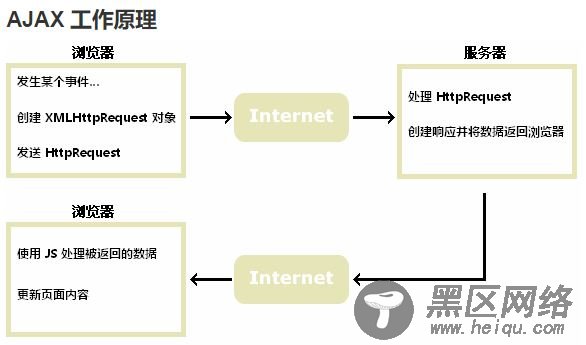
2. Ajax的工作原理

使用 Ajax 原生方式发送请求主要通过 XMLHttpRequest(IE7+、Firefox、Chrome、Safari 以及Opera) 、ActiveXObject(IE5 和 IE6)对象实现异步通信效果。
创建XMLHttpRequest对象:
var xhr; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xhr=new ActiveXObject("Microsoft.XMLHTTP"); }
向服务器发送请求:使用 XMLHttpRequest 对象的 open() 和 send() 方法
//通过 GET 方法发送信息,请向 URL 添加信息 xhr.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true); xhr.send(); //像 HTML 表单那样 POST 数据,使用 setRequestHeader() 来添加 HTTP 头 xhr.open("POST","/try/ajax/demo_post2.php",true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send("fname=Henry&lname=Ford"); //当使用 async=true 时,需规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数 xhr.onreadystatechange=function() { if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; } } xhr.open("GET","/try/ajax/ajax_info.txt",true); xhr.send(); //当您使用 async=false 时,把代码放到 send() 语句后面即可,不推荐使用 xhr.open("GET","/try/ajax/ajax_info.txt",false); xhr.send(); document.getElementById("myDiv").innerHTML=xhr.responseText;
使用GET还是POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
//来自服务器的响应并非 XML,使用 responseText 属性,返回字符串形式的响应 document.getElementById("myDiv").innerHTML=xhr.responseText; //来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,使用 responseXML 属性,请求 cd_catalog.xml 文件,并解析响应 xmlDoc=xhr.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt;
onreadystatechange事件:当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪 xhr.onreadystatechange=function() { if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; } } //如果存在多个 AJAX 任务,那么应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同) function myFunction() { loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); }
xhr.readyState的值及解释:
0:请求未初始化(还没有调用 open())。
1:请求已经建立,但是还没有发送(还没有调用 send())。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
xhr.status的值及解释:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
3. Ajax的优缺点
优点:1.无刷新更新数据:在不刷新整个页面的情况下维持与服务器通信
2.异步与服务器通信:使用异步的方式与服务器通信,不打断用户的操作
3.前端与后端负载均衡:将一些后端的工作移到前端,减少服务器与带宽的负担
4.基于规范被广泛支持:不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行。
5.界面与应用分离:Ajax使得界面与应用分离,也就是数据与呈现分离
