今天小编就为大家分享一篇使用bootstrap实现下拉框搜索功能的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
背景
公司的小二后台有一个下拉框选择经销商的功能,由于选择的经销商过多,因此添加搜索功能。
前提
配置好Bootstrap相关的开发环境
主要内容
<div> <label for="state">经销商信息</label> <div> <select data-width="98%" data-first-option="false" title='请选择经销商(必选)' required data-live-search="true"> <#foreach dealer in dealerList> <option value="${dealer.id?c}">${dealer.name!}</option> </#foreach> </select> </div> </div>
其中最主要的是select标签中的两个属性: class=”selectpicker show-tick form-control” 和 required data-live-search=”true” 。数据展示中foreach是模版引擎freemarker的循环遍历列表语句,当然测试时,您可以列几个option标签数据。
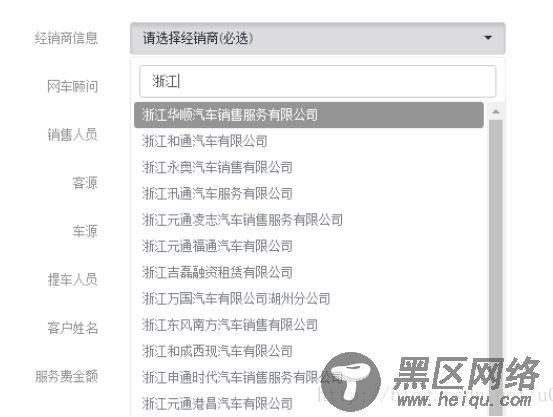
效果图:

以上这篇使用bootstrap实现下拉框搜索功能的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
