? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
8. 选择e2e测试:
? Pick a E2E testing solution: (Use arrow keys) ❯ Cypress (Chrome only) Nightwatch (Selenium-based)
9. 把babel,postcss,eslint这些配置文件放哪:
通常我们会选择独立放置,让package.json干净些
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files // 独立文件放置 In package.json // 放package.json里
10. 是否保存配置:
Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置 // 选保存之后,会让你写一个配置的名字: Save preset as: name // 然后你下次进入配置可以直接使用你这次的配置了
11. 下载依赖
12. webpack配置的目录不见了:
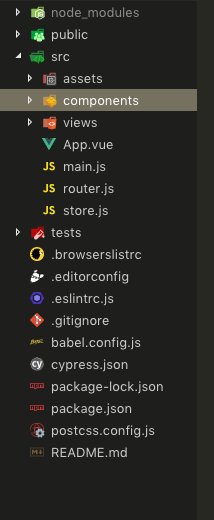
一起来看一下新项目的结构(下图),会发现2.x的webpack配置的目录不见了,也就是没有build、config这两个文件夹了:
这种方式的优势 对小白来说非常友好 ,不会一上来就两个文件夹,一堆文件,看着脑袋都大了。
然后在 引用 抄 别人的配置的时候,也非常方便 ,直接将文件复制过来就好了。
在自定义一下webpack的配置,我们需要在 根目录新建一个 vue.config.js 文件 ,文件中应该导出一个对象,然后进行配置,详情查阅官方文档
// vue.config.js module.exports = { // 选项... }
还有一些小变动像:static文件夹改为public了,router文件夹变成了单个文件之类的(我之前一直这么做,嘿嘿)。

13.启动项目:
启动项目:npm run serve // 不是之前的 npm run dev
打开:8080:

使用图形化界面创建/管理/运行项目:
启动图形化界面
vue ui
这是个全局的命令 在哪个文件夹都可以打开
界面(下图),重要的项目可以收藏起来(置顶):

创建项目和导入项目:
目录选中之后,导入项目点击下面的导入就可以了。

创建项目,填一个文件夹名字:

然后选一下预先保存好的设置就可以了,非常方便,建议采用图形界面来创建项目:

项目管理:
当我们点击hello -cli3项目,就会进入项目管理的界面
1. 仪表盘:
这个仪表盘,主要是为了我们操作方便而设置的
可以点击右上角的按钮,来添加/移动这些功能选项。
2. vue-cli3.x插件:

vue-cli3的插件功能,详情了解

cli3插件安装的过程:

3. 项目依赖
直接在图形界面管理依赖很舒服了!
安装依赖的时候,要记得选择开发依赖/运行依赖!

4. 项目配置
可以对cli进行一些配置、Eslint规则修改:

5. 任务:
serve 运行项目,点击直接运行,再也不用输入命令了!
可以清楚的看到各个模块用了多久,方便我们针对性的进行优化:

build 打包项目:这里主要展示了图表的功能,比以前2.x生成报告更加直观,超级棒!
6. 其他
夜间风格界面,我更喜欢这个界面
直接打开编辑器,很棒了!

还有一些乱七八糟的按钮

可以说很认真了,希望大家看完能够有些收获,赶紧试试新版的vue-cli吧!
总结
