什么是骨架屏?
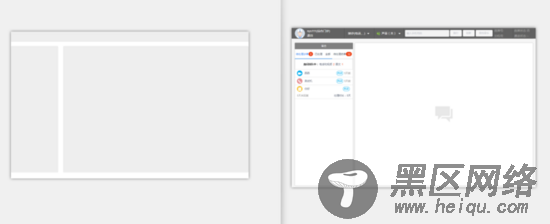
简单的说,骨架屏就是在页面未渲染完成的时候,先用一些简单的图形大致勾勒出页面的基本轮廓,给用户造成页面正在加载的错觉,待页面渲染完成之后再用页面替换掉骨架屏,从而减少页面白屏的时间,给用户带来更好的体验。

分析VUE渲染过程
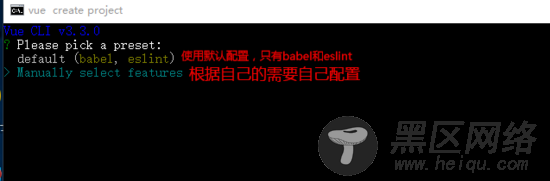
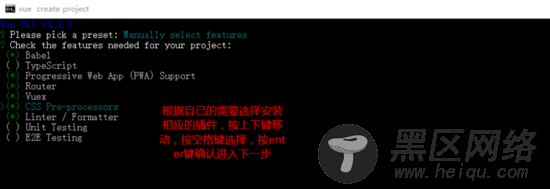
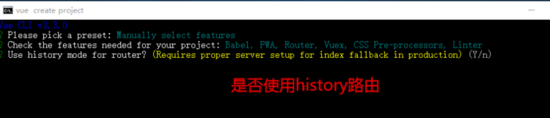
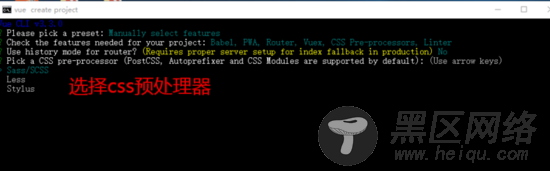
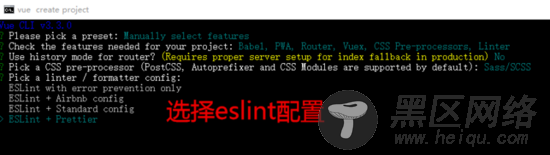
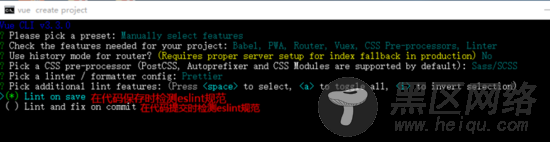
使用vue-cli3.0创建项目: vue create project








在生成的项目文件夹下的public文件夹下的index.html文件代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width,initial-scale=1.0"> <link href="<%= BASE_URL %>favicon.ico" > <title>project</title> </head> <body> <noscript> <strong>We're sorry but project doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> </body> </html>
可以看到,DOM里面有一个div#app,当js被执行完成之后,此div#app会被整个替换掉,因此,如何在Vue页面实现骨架屏,已经有了一个很清晰的思路——在div#app内直接插入骨架屏相关内容即可。
实现方案
手动在div#app里面写入骨架屏内容是不科学的,因此需要一个扩展性强且自动化的易维护方案。既然是在Vue项目里,所以所谓的骨架屏也是一个.vue文件,它能够在构建时由工具自动注入到div#app里面。 首先,我们在/src目录下新建一个Skeleton.vue文件,其内容如下:
<template> <div> <div></div> <div> <div></div> <div></div> </div> </div> </template> <style> html,body,div{ margin:0; padding:0; } .skeleton { height: 100%; overflow: hidden; box-sizing: border-box; background: #fff; } .skeleton-nav { height: 54px; background: #eee; margin-bottom: 20px; } .skeleton-swiper { min-height:600px; max-width:1280px; margin:0 auto; } .skeleton-swiper-item{ min-height: 600px; height:100%; background:#eee; border-radius:5px; } .item-one{ width:20%; float:left; } .item-two{ width:78%; float:right; } </style>
接下来,在/src目录再新建一个skeleton.entry.js入口文件:
import Vue from 'vue'; import Skeleton from './Skeleton.vue'; export default new Vue({ components: { Skeleton, }, template: '<skeleton />', });
在完成了骨架屏的准备之后,我们需要一个关键插件vue-server-renderer。该插件本用于服务端渲染,但是在这里,我们主要利用它能够把.vue文件处理成html和css字符串的功能,来完成骨架屏的注入。
骨架屏注入
首先在public文件夹下新建一个template.html文件,并且其代码和index.html文件代码相同,但是需要在div#app中添加 <!--vue-ssr-outlet--> 占位符:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width,initial-scale=1.0"> <link href="https://www.jb51.net/article/favicon.ico" > <title>医生工作台</title> </head> <body> <noscript> <strong>We're sorry but yz_doctors doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div><!--vue-ssr-outlet--></div> <!-- built files will be auto injected --> </body> </html>
然后,我们还需要在根目录新建一个webpack.skeleton.conf.js文件,以专门用来进行骨架屏的构建。
