组件可以有自己的data,并且data必须是一个function。
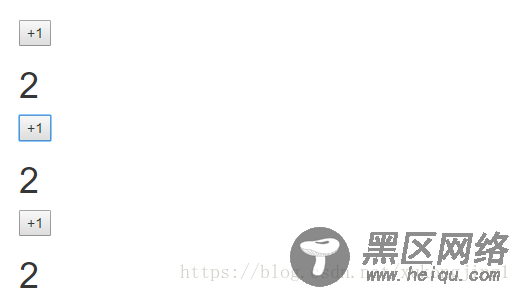
在下面这个例子中,data 返回了一个在外部定义的对象。并且这个组件在页面中使用了3次,点击+1时出现了如下情况:data中的count属性影响到了所有实例。

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" href="https://www.jb51.net/css/bootstrap.css" > <style type="text/css"> #app{ margin:20px; } </style> </head> <body> <div> <counter></counter> <counter></counter> <counter></counter> </div> <template> <div> <input type="button" value="+1" @click="increment"> <h1>{{count}}</h1> </div> </template> </body> <script src="https://www.jb51.net/lib/vue.js"></script> <script> var dataObj = {count:0} //这是一个计数器组件,每当点击按钮,让data中的count值加1 Vue.component('counter',{ template:'#tmp1', data:function(){ return dataObj }, methods:{ increment(){ this.count++ } } }) var vm = new Vue({ el:'#app', }) </script> </html>
而当data选项是一个函数的时候,每个实例可以维护一份被返回对象的独立的拷贝,这样各个实例中的data不会相互影响,是独立的。
Vue.component('counter',{ template:'#tmp1', data:function(){ return {count:0} }, methods:{ increment(){ this.count++ } } })

补充:下面看下vue组件中data必须是一个函数的原因
vue组件中data值不能为对象,因为对象是引用类型,组件可能会被多个实例同时引用。如果data值为对象,将导致多个实例共享一个对象,其中一个组件改变data属性值,其它实例也会受到影响。
上面解释了data不能为对象的原因,这里我们简单说下data为函数的原因。data为函数,通过return 返回对象的拷贝,致使每个实例都有自己独立的对象,实例之间可以互不影响的改变data属性值。
data为函数的示例:
data:function(){ return { k1: 'v1', k2: 'v2', ... } }
总结
以上所述是小编给大家介绍的Vue组件中的data必须是一个function的原因浅析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
