为了用户会更快速地看到完整渲染的页面,可以采用服务端渲染技术,在此了解一下ReactDOMServer。
为了实现SSR,你可能会用nodejs框架(Express、Hapi、Koa)来启动一个web服务器,接着调用 renderToString 方法去渲染你的根组件成为字符串,最后你再输出到 response。
// using Express import { renderToString } from "react-dom/server"; import MyPage from "./MyPage"; app.get("https://www.jb51.net/", (req, res) => { res.write("<!DOCTYPE html><html><head><title>My Page</title></head><body>"); res.write("<div>"); res.write(renderToString(<MyPage/>)); res.write("</div></body></html>"); res.end(); });
客户端使用render方法来生成HTML
import ReactDOM from 'react-dom'; import MyPage from "./MyPage"; ReactDOM.render(<MyPage />, document.getElementById('app'));
react性能检测工具
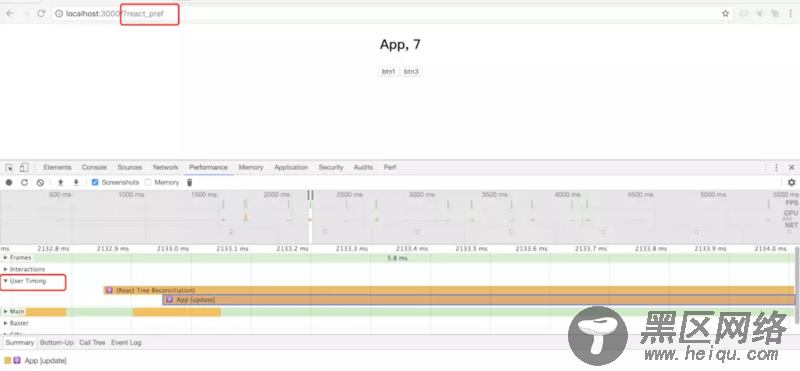
react16版本之前,我们可以使用react-addons-perf工具来查看,而在最新的16版本,我们只需要在url后加上?react_pref。
首先来了解一下react-addons-perf。
react-addons-perf这是 React 官方推出的一个性能工具包,可以打印出组件渲染的时间、次数、浪费时间等。
简单说几个api,具体用法可参考官网:
Perf.start() 开始记录
Perf.stop() 结束记录
Perf.printInclusive() 查看所有设计到的组件render
Perf.printWasted() 查看不需要的浪费组件render
再来了解一下,react16版本的方法,在url后加上?react_pref,就可以在chrome浏览器的performance,我们可以查看User Timeing来查看组件的加载时间。点击record开始记录,注意记录时长不要超过20s,否则可能导致chrome挂起。