
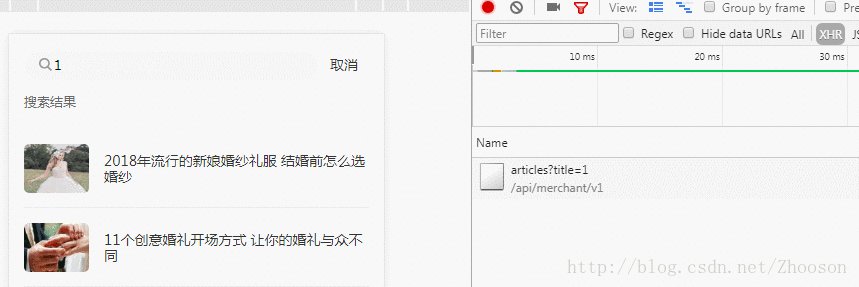
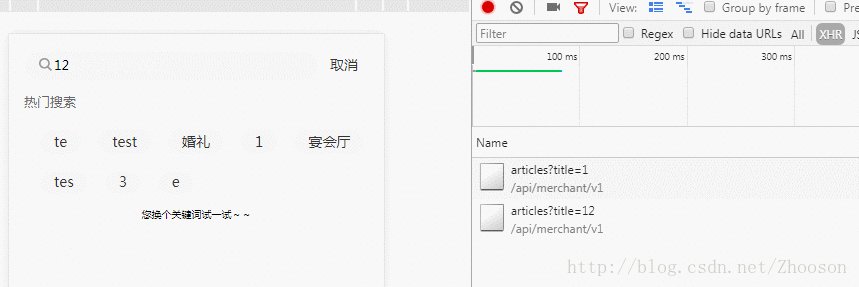
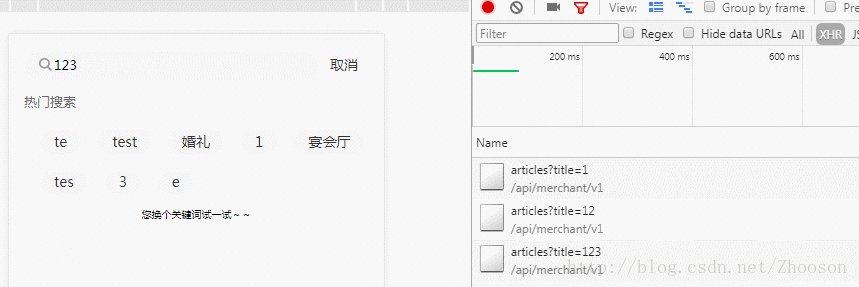
搜索分类2种情况,一般的是当用户输入完,点击确定的按钮在向后发送请求,还有一种就是的我一边输入,一边向后台发送请求,但是会产生一个性能的问题,就是一直发请求造成页面的卡顿,这里就是使用截流函数,当用户每次点击键盘之间超过300ms就发送请求,否则不请求
search.vue
<template> <div> <input type="text" placeholder="搜索" v-model.trim="title" /> </div> </template>
js:
<script> // 节流函数 const delay = (function() { let timer = 0; return function(callback, ms) { clearTimeout(timer); timer = setTimeout(callback, ms); }; })(); export default { name: 'search', data() { return { title: '', search:[] }; }, watch: { //watch title change title() { delay(() => { this.fetchData(); }, 300); }, }, methods: { async fetchData(val) { const res = await this.fetch({ url: '写上你的URL', method: 'GET', params: { title: this.title }, }); this.search = res.data.list; }, }, mounted() {}, }; </script>
以上这篇vue 实现边输入边搜索功能的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
