提前准备一个vue项目,也可以使用初始的vue项目
vue init webpack
安装到后边有的会出现报错,可以忽略,启动npm run dev 启动成功就可以
在vue项目下执行下载以下依赖,会用到
cnpm install electron --save-dev cnpm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好
获取Electron的资源
git clone https://github.com/electron/e... cd electron-quick-start cnpm install //这里我用的是cnpm,npm太慢了
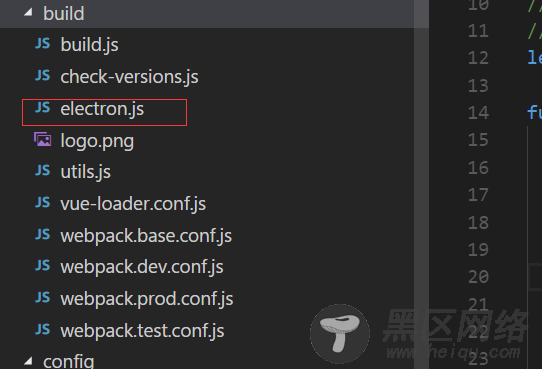
将Electron获取到资源的main.js复制到vue里面的bulid里面并修改为electron.js

然后修改

将assetsPublicPath: 'https://www.jb51.net/' 改为./,都是为了获取准确的路径
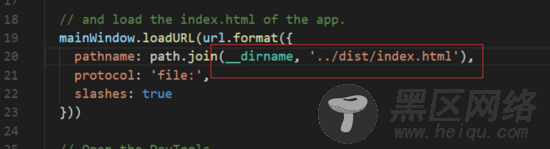
然后再修改electron.js

改为 这个pathname: path.join(__dirname, '../dist/index.html')
不懂的可以去搜vue 的 dist
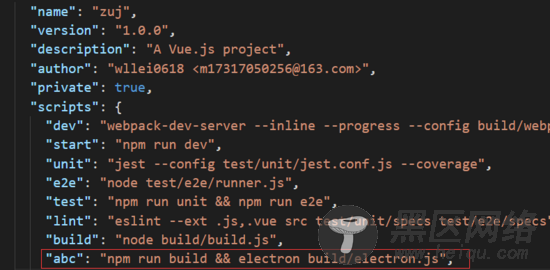
这些改好了之后配置package.json

用来启动 npm run abc
启动成功为

启动成功可以执行下一步
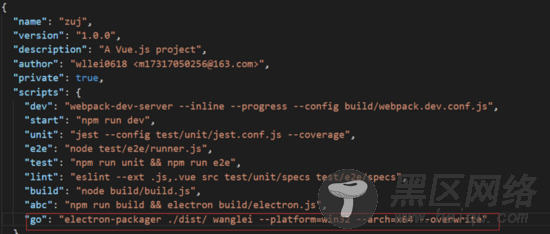
在配置打包的package.json

关于electron-packager的配置,简单介绍一下。
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
sourcedir 资源路径,在本例中既是./dist/
appname 打包出的exe名称
platform 平台名称(windows是win32)
arch 版本,本例为x64
到这里还没有完因为还有坑呢
我就把坑跳过

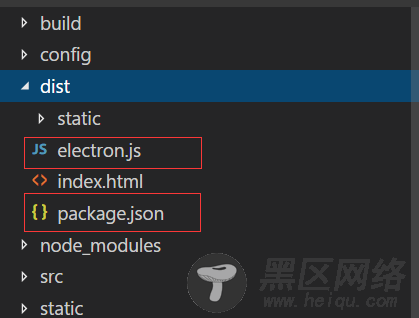
将bulid的electron.js文件复制到dist中,将package.json也复制到当中(提示dist文件和里面内容自动生成不用自己创建)
然后修改electron.js
mainWindow.loadURL(url.format({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true }))
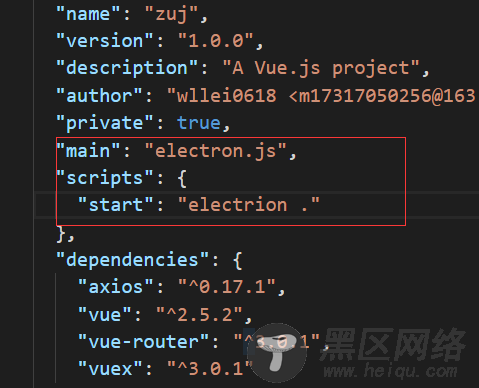
再修改复制到dist中的package.json

再启动npm run go 会出现打包成功的文件夹
再从里面寻找exe文件 就可以了!!!!!
总结
以上所述是小编给大家介绍的Electron + vue 打包桌面操作流程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
