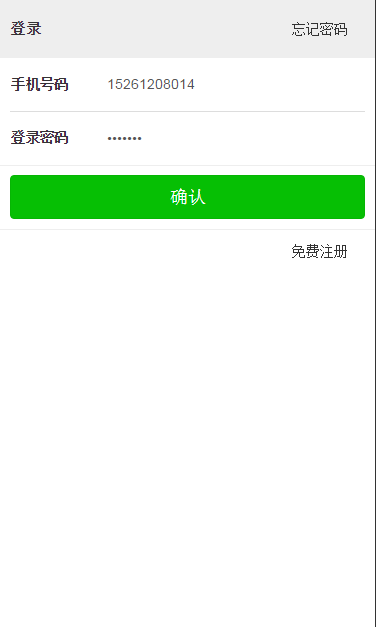
1.登录

2.忘记密码

3.免费注册

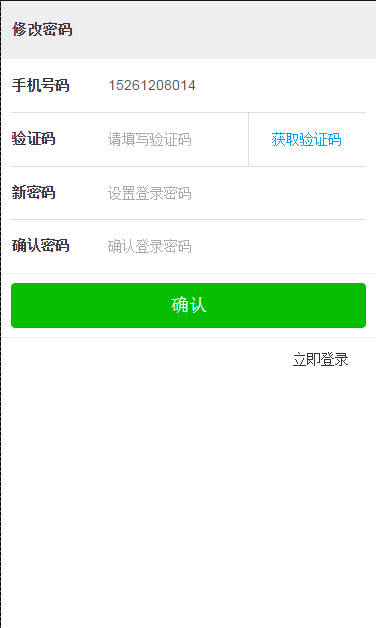
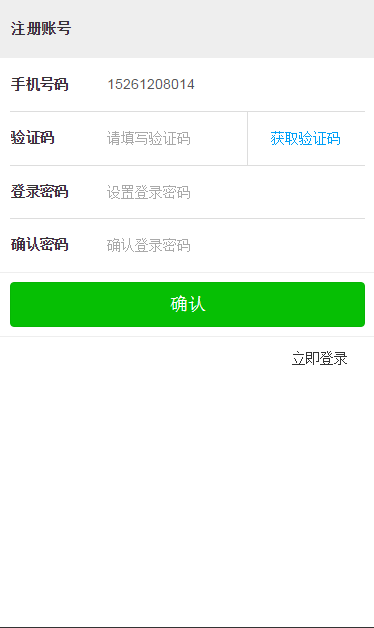
页面布局:
<div> <div> <present> <div> <div> <img src="https://www.jb51.net/{sh:$wxuser.headimgurl}"> </div> <h4>{sh:$wxuser.nickname}</h4> </div> </present> <!--登录--> <div> <h4>登录</h4> <div>忘记密码</div> <form role="form" type="get"> <div> <label>手机号码</label> <input type="tel" placeholder="请输入手机号码" value=""> </div> <div> <label>登录密码</label> <input type="password" placeholder="请填写密码"> </div> <div></div> </form> <div> <button type="button">确认</button> </div> <div>免费注册</div> </div> <!--注册--> <div> <h4>注册账号</h4> <form role="form"> <div> <label>手机号码</label> <input type="tel" placeholder="请输入手机号码" value=""> </div> <div> <label>验证码</label> <button type="button">获取验证码</button> <input type="text" placeholder="请填写验证码" /> </div> <div> <label>登录密码</label> <input type="password" placeholder="设置登录密码" maxlength="30"> </div> <div> <label>确认密码</label> <input type="password" placeholder="确认登录密码" maxlength="30"> </div> <div> </div> </form> <div> <button type="button">确认</button> </div> <div>立即登录</div> </div> <!--修改密码--> <div> <h4>修改密码</h4> <form role="form"> <div> <label>手机号码</label> <input type="tel" placeholder="请输入手机号码" value=""> </div> <div> <label>验证码</label> <button type="button">获取验证码</button> <input type="text" placeholder="请填写验证码" /> </div> <div> <label>新密码</label> <input type="password" placeholder="设置登录密码" maxlength="30"> </div> <div> <label>确认密码</label> <input type="password" placeholder="确认登录密码" maxlength="30"> </div> <div> </div> </form> <div> <button type="button">确认</button> </div> <div>立即登录</div> </div> </div> </div>
js处理:
<script type="text/javascript"> var tel = ''; $(function() { var check = { checkPwd: function(password) { if (typeof password == 'undefined' || password == '') { return false; } return true; }, checkSmscode: function(code) { if (typeof code == 'undefined' || code == '') { return false; } return true; }, validTel: function(value) { return /^((\+86)|(86))?(1)\d{10}$/.test('' + value); } } //登录 $(".js-login").click(function() { var tel = $("#login").find("input[name='tel']").val(); if (!check.validTel(tel)) { $('.js-help-info').html('请输入正确的手机号'); //**提示下个页面还有 return false; } var password = $("#login").find("input[name='password']").val(); if (!check.checkPwd(password)) { $('.js-help-info').html('请输入密码'); return false; } $('.js-login').attr("disabled", "disabled"); $.ajax({ url: "{sh::U('Home/userLogin')}", type: 'POST', dataType: "json", data: { tel: tel, password: password }, success: function(response) { if (response.result) { location.href = response.href; } else { setTimeout(function() { $('.js-login').removeAttr("disabled"); }, 500); $('.js-help-info').html(response.error); } }, error: function() { $('.js-help-info').html("请求失败"); } }); }); //注册 $(".js-register").click(function() { var tel = $("#register").find("input[name='tel']").val(); if (!check.validTel(tel)) { $('.js-help-info').html('请输入正确的手机号'); //**提示下个页面还有 return false; } var password = $("#register input[name='password']").val(); var smscode = $("#register input[name='smscode']").val(); var re_password = $("#register input[name='re_password']").val(); if (!check.checkSmscode(smscode)) { $('.js-help-info').html('请输入验证码'); return false; } if (!check.checkPwd(password)) { $('.js-help-info').html('请输入登录密码'); return false; } if (!check.checkPwd(re_password)) { $('.js-help-info').html('请输入确认密码'); return false; } else if (password != re_password) { $('.js-help-info').html('两次输入的密码不一致'); return false; } $('.js-login').attr("disabled", "disabled"); $.ajax({ url: "{sh::U('Home/userRegister')}", type: 'POST', dataType: "json", data: { tel: tel, password: password, smscode: smscode }, success: function(response) { if (response.result) { location.href = response.href; } else { setTimeout(function() { $('.js-login').removeAttr("disabled"); }, 500); $('.js-help-info').html(response.error); } }, error: function() { $('.js-help-info').html("请求失败"); } }); }); //发送验证码 $('.js-sms-code').click(function() { var tel = $('#register #tel_num').val(); if (!check.validTel(tel)) { $('.js-help-info').html('请输入正确的手机号'); //**提示下个页面还有 return false; } // 检测是否已经注册 $.ajax({ url: "{sh::U('Home/checkTel')}", type: 'POST', dataType: "json", async: false, data: { tel: tel }, success: function(json) { checkRes = json.status; }, error: function(json) { $('.js-help-info').html("发送失败"); } }); if (checkRes == 1) { $('.js-help-info').html("已是注册用户");return false; } if (checkRes == 3) { $('.js-help-info').html("错误的请求");return false; } $(this).attr("disabled", "disabled").html("<span><span>60</span>s 后再试</span>"); countdown(); $.ajax({ url: "{sh::U('Home/sendSmscode')}", type: 'POST', dataType: "json", data: { tel: tel }, success: function() {}, error: function() { $('.js-help-info').html("发送失败"); } }); }); //修改密码 $('.go-forget').click(function() { var tel = $('#login #tel_num').val(); $("#login").hide(); $("#register").hide(); $("#changePwd").show(); $("#changePwd #tel_num").val(tel).focus(); $('.js-help-info').html(''); }); //免费注册 $('.go-register').click(function() { var tel = $('#login #tel_num').val(); $("#login").hide(); $("#changePwd").hide(); $("#register").show(); $("#register #tel_num").val(tel).focus(); $('.js-help-info').html(''); }); //立即登录 $('#changePwd .go-login').click(function() { var tel = $('#changePwd #tel_num').val(); $("#register").hide(); $("#changePwd").hide(); $("#login").show(); $("#login #tel_num").val(tel).focus(); $('.js-help-info').html(''); }); //立即登录 $('#register .go-login').click(function() { var tel = $('#register #tel_num').val(); $("#register").hide(); $("#changePwd").hide(); $("#login").show(); $("#login #tel_num").val(tel).focus(); $('.js-help-info').html(''); }); $('.js-changePwd').click(function() { var tel = $("#changePwd").find("input[name='tel']").val(); if (!check.validTel(tel)) { $('.js-help-info').html('请输入正确的手机号'); //**提示下个页面还有 return false; } var password = $("#changePwd input[name='password']").val(); var smscode = $("#changePwd input[name='smscode']").val(); var re_password = $("#changePwd input[name='re_password']").val(); if (!check.checkSmscode(smscode)) { $('#changePwd .js-help-info').html('请输入验证码'); return false; } if (!check.checkPwd(password)) { $('#changePwd .js-help-info').html('请输入新密码'); return false; } if (!check.checkPwd(re_password)) { $('#changePwd .js-help-info').html('请输入确认密码'); return false; } else if (password != re_password) { $('#changePwd .js-help-info').html('两次输入的密码不一致'); return false; } $.ajax({ url: "{sh::U('Home/changePwd')}", type: "POST", dataType: "json", data: { tel: tel, password: password, smscode: smscode }, success: function(response) { if (response.result) { location.href = response.href; } else { setTimeout(function() { $('.js-login').removeAttr("disabled"); }, 500); $('.js-help-info').html(response.error); } }, error: function() { $('.js-help-info').html("请求失败"); } }); }); //发送短信修改密码 $('.js-sms-excode').click(function() { var tel = $('#changePwd #tel_num').val(); if (!check.validTel(tel)) { $('.js-help-info').html('请输入正确的手机号'); //**提示下个页面还有 return false; } // 检测是否已经注册 $.ajax({ url: "{sh::U('Home/checkTel')}", type: 'POST', dataType: "json", async: false, data: { tel: tel }, success: function(json) { checkRes = json.status; }, error: function(json) { $('.js-help-info').html("发送失败"); } }); if (checkRes == 2) { $('.js-help-info').html("号码尚未注册");return false; } if (checkRes == 3) { $('.js-help-info').html("错误的请求");return false; } $(this).attr("disabled", "disabled").html("<span><span>60</span>s 后再试</span>"); countdown(); $.ajax({ url: "{sh::U('Home/sendSmsexcode')}", type: 'POST', dataType: "json", data: { tel: tel }, success: function(data) {}, error: function() { $('.js-help-info').html("请求失败"); } }); }); }); function countdown() { // 递归 验证码倒计时 setTimeout(function() { var time = $("#countdown").text(); if (time == 1) { $('.js-sms-code').removeAttr("disabled"); $('.js-sms-code').html("发送验证码"); $('.js-sms-excode').removeAttr("disabled"); $('.js-sms-excode').html("发送验证码"); } else { $("#countdown").text(time - 1); countdown(); } }, 1000); } </script>
php后台处理:

