前面介绍了微信小程序登录API与获取用户信息操作。这里再来介绍一下文件的上传与下载操作。
(以上传图片为例)
后台上传接口Upload.php:(tp5)
<?php namespace app\home\controller; use think\Controller; class Upload extends First { //上传图片API public function upImg() { $arr = array('state'=>0,'msg'=>'上传失败','filepath'=>''); $file = request()->file('file'); if($file){ $info = $file->move('upload/weixin/'); if ($info) { $arr['state'] = 1; $arr['msg'] = '上传成功'; $arr['filepath'] = $info->getSaveName(); } } return json($arr); } }
前台页面upload.wxml:
<image src='https://www.jb51.net/{{imgpath}}' /> <view> <button bindtap="upImg">点击选择上传图</button> </view>
前台upload.js:
Page({ data: { imgpath: '' }, upImg: function (e) { var that = this wx.chooseImage({ count: 1, // 默认最多一次上传9张图片 sizeType: ['original', 'compressed'], // 允许原图和压缩图 sourceType: ['album', 'camera'], // 允许相册和相机 success(res) { const tempFilePaths = res.tempFilePaths wx.showToast({ title: '正在上传...', icon: 'loading', mask: true, duration: 500 }) wx.uploadFile({ url: 'https://www.msllws.top/Upload/upImg', //服务器上传接口 filePath: tempFilePaths[0], //文件资源路径 name: 'file', header: { 'Content-Type': 'Application/json' }, success(res) { console.log(res) if (res.statusCode == 200){ that.setData({ imgpath: tempFilePaths }) } } }) } }) } })
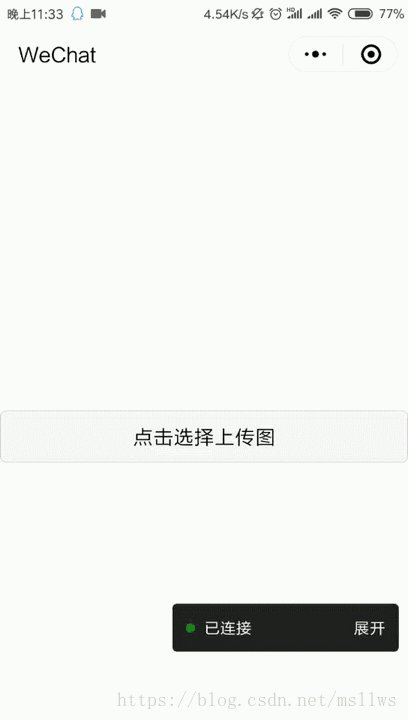
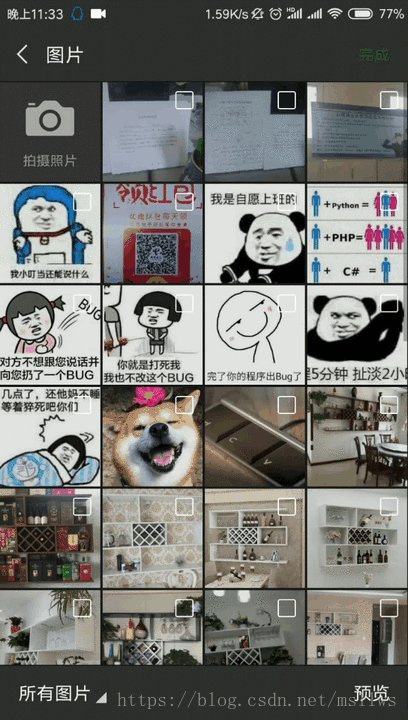
演示效果:

(其实是有正在上传...效果的,手机录屏没给录上。。)


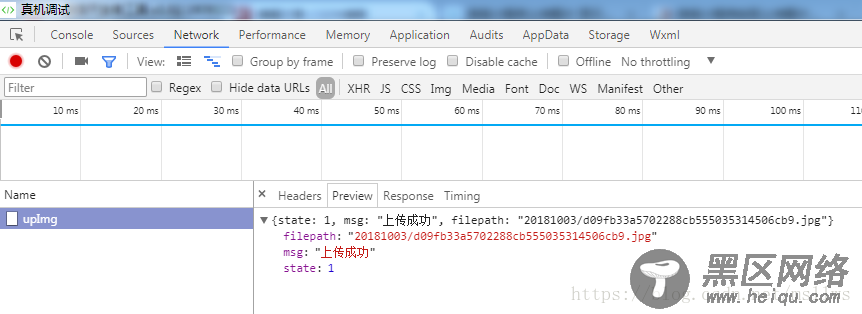
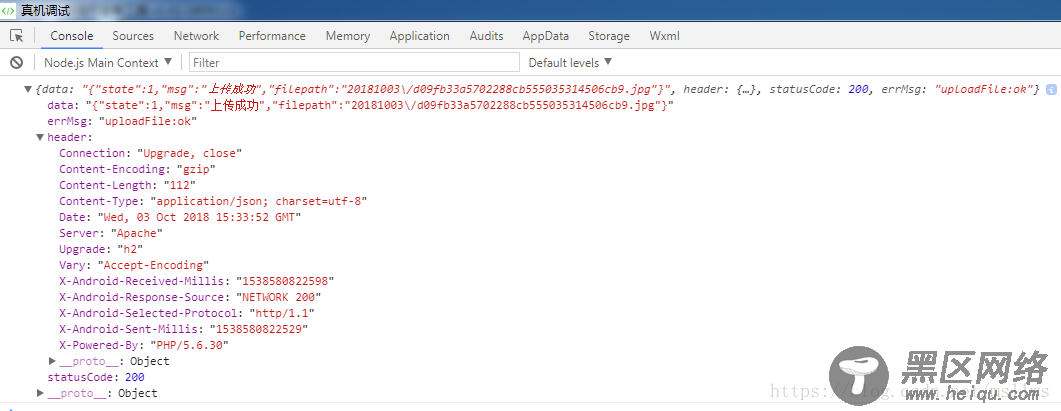
查看服务器里面多了一张图片:

嗯哼~

(以下载一张图片为例)
在服务器目录下放一张图片1.jpg:


download.wxml:
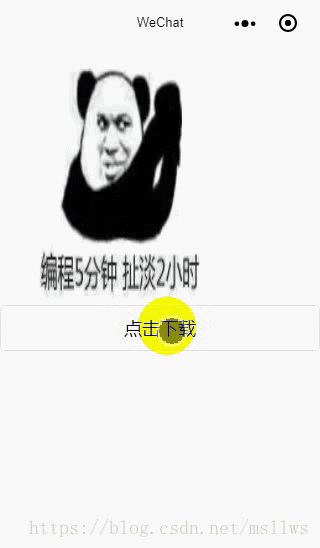
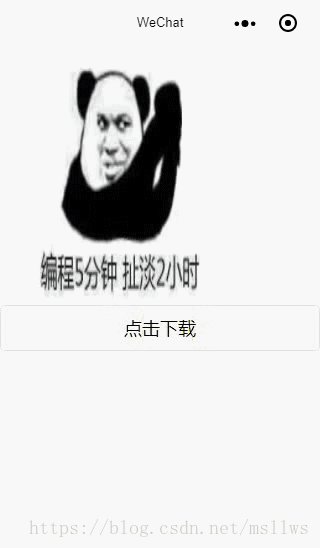
<image src='https://www.jb51.net/{{imgpath}}' /> <view> <button bindtap="download">点击下载</button> </view>
download.js:
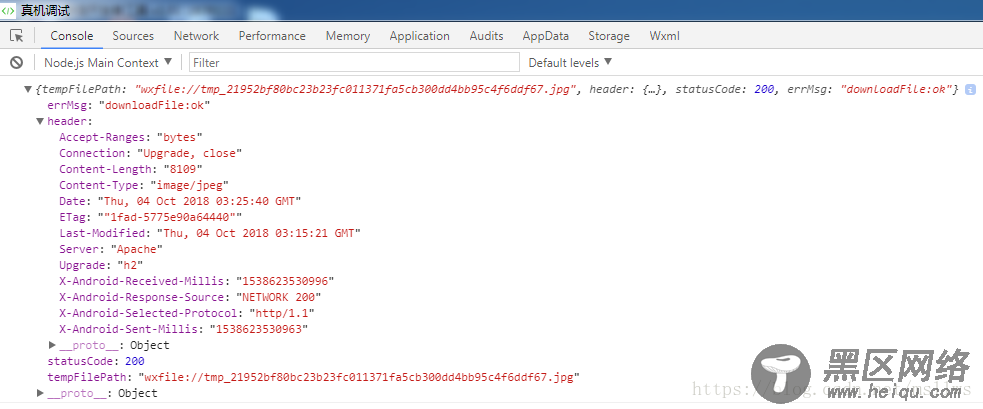
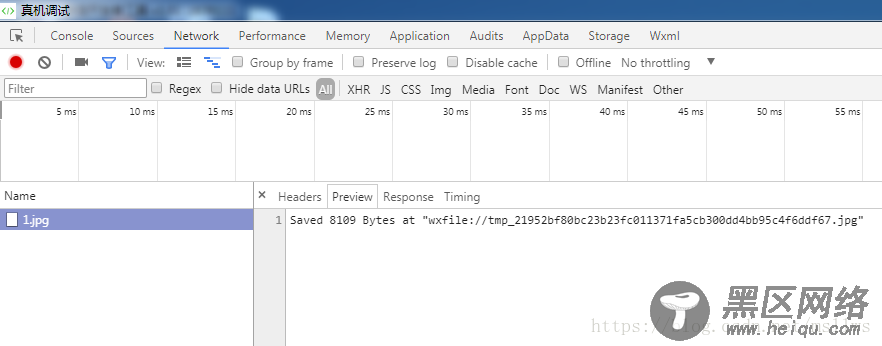
Page({ data: { imgpath: '' }, download: function (e) { var that = this wx.showToast({ title: '正在下载...', icon: 'loading', mask: true, duration: 500 }) wx.downloadFile({ url: 'https://www.msllws.top/upload/1.jpg', //下载地址 type: 'image', //下载的资源类型(imnage/audio/video) success: function (res) { console.log(res) if (res.statusCode == 200) { var filepath = res.tempFilePath that.setData({ imgpath: filepath }) } } }) } })
演示效果: