这篇文章主要介绍了详解vue中的computed的this指向问题,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
今天在写vue项目时,用到了computed计算属性,遇到了使用箭头函数出现this指向问题,这里记录下
1.箭头函数中的this
箭头函数内部的this是词法作用域,由上下文确定
函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象
2.vue中的computed
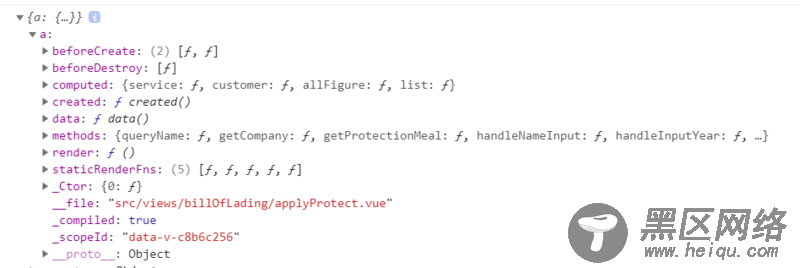
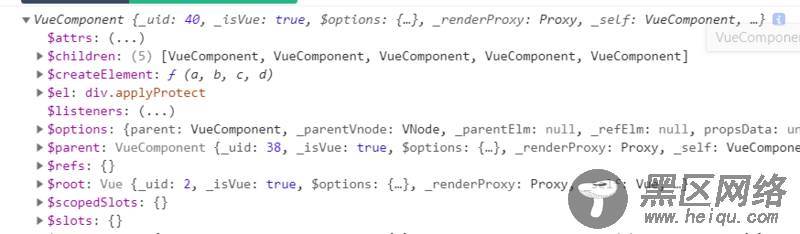
使用箭头函数
list: () => { console.log(this) }

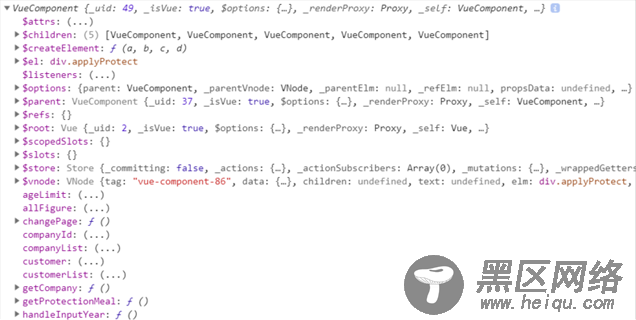
不使用箭头函数
allFigure: function() { console.log(this) },

使用get()
allFigure: { get() { console.log(this); } }

3.自己的理解
在computed中使用箭头函数的话,会导致this指向的不是整个的vueComponent
此时使用匿名函数的形式就可以解决,this指向了vueComponent
或者使用对象的形式,用set()、get()方法也不会出现问题
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
