Ant Design是一款十分出色的的UI设计组件,Ant Design电脑版界面美观大方,功能强劲实用,软件包含整套开发和设计资源和工具,丰富的React UI组件,能够为前端UI设计提供了新的解决方案,非常的方便实用哦
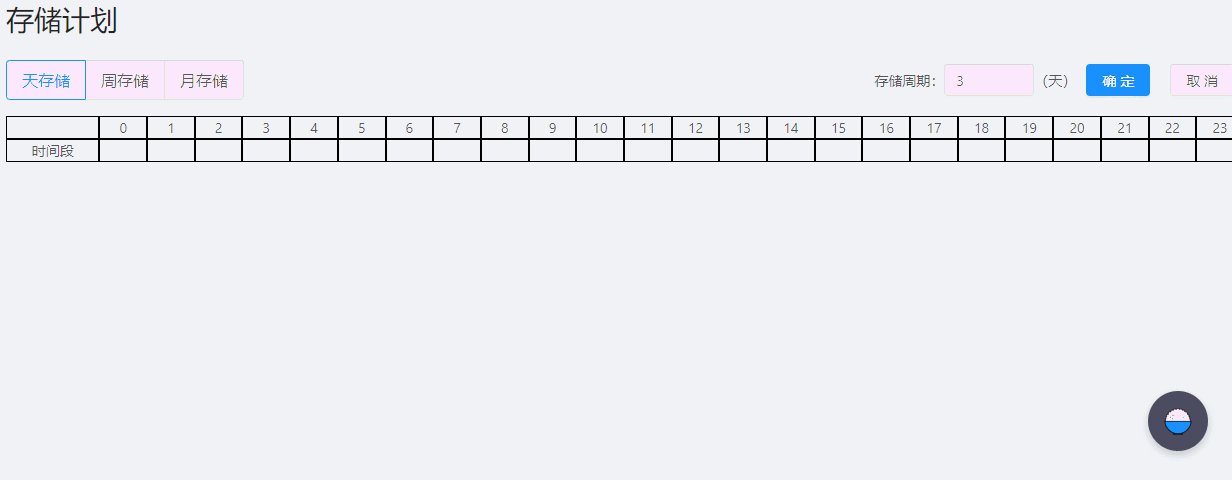
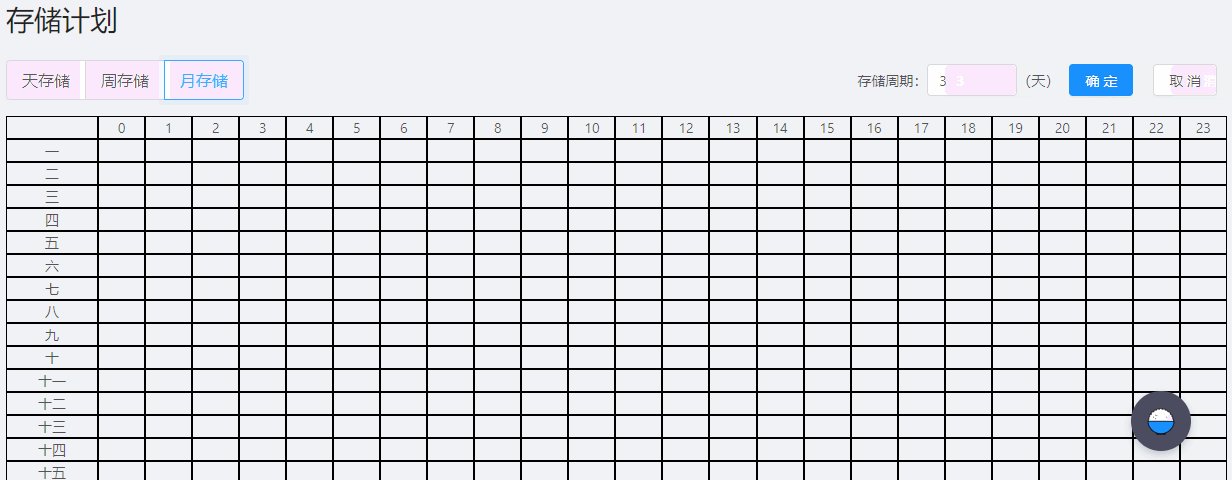
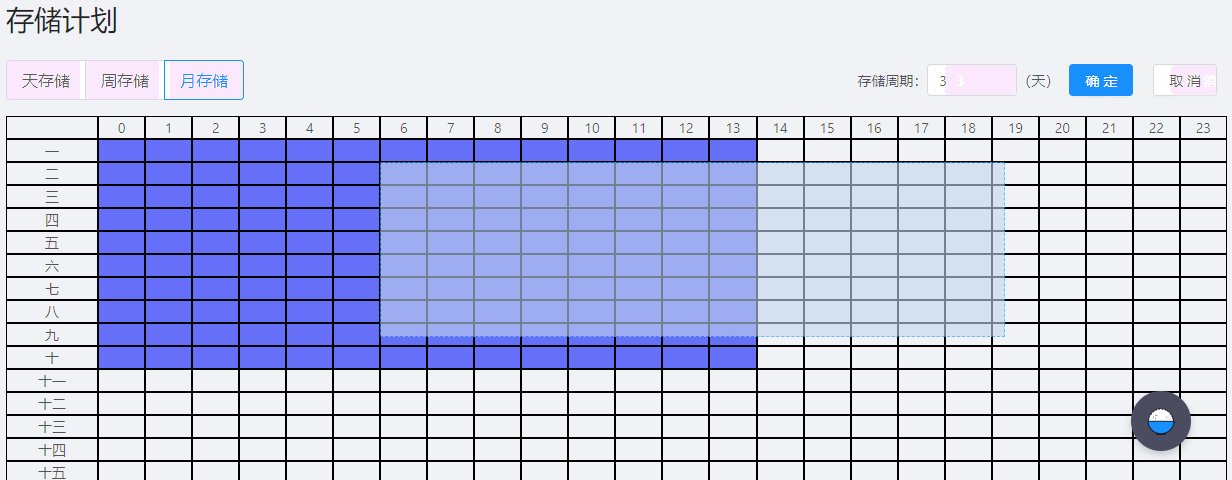
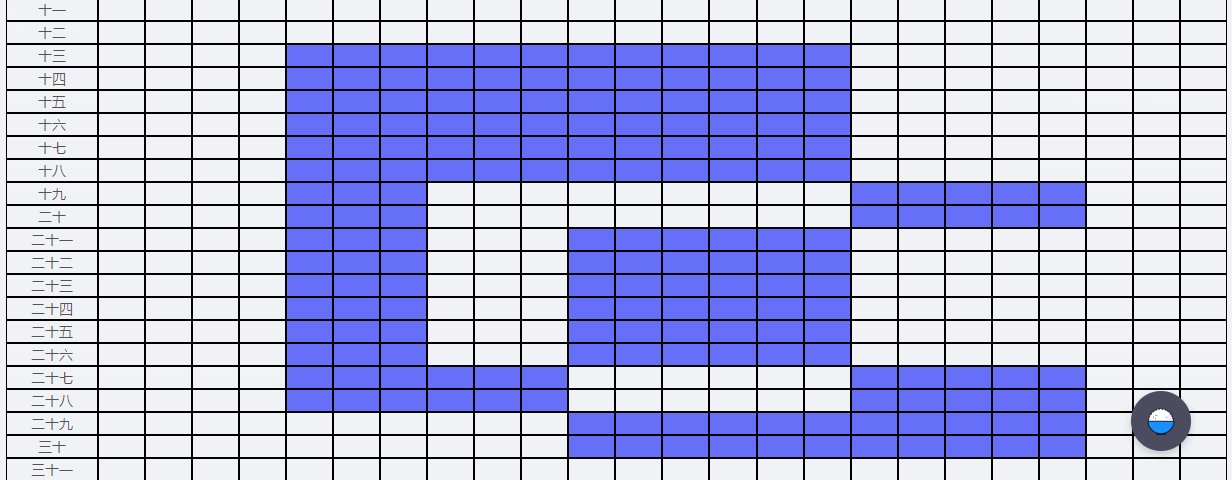
由于同事离职,公司缺人,他的工作便交接到我的手里了,我一个android开发者,以前也从来没做过web端开发啊,没办法,领导交代的任务硬着头皮也得接下来啊!拿到手上,做的第一个功能,便是存储计划,需要实现可按照天、周、月存储,并且以鼠标圈选的形式实现,接下来附上自己的实现效果图:

实现流程
本来拿到这个任务的时候,自己是想用Grid实现的,但是看到官网上面的一句话,直接打消了我的念头,官网是这么说的:
也就是说用Grid每一行最多显示24个单元格,这个完全达不到我的要求,因为我每行需要显示25个单元格(每行的title+24小时),我决定还是自己用div画吧。
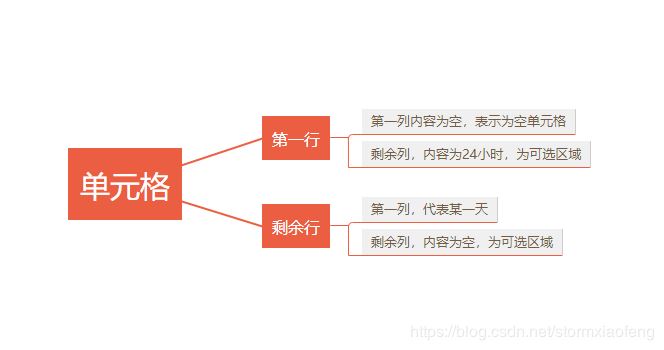
1.先画单元格
画单元格分成第一行和剩余的行两种:

第一行组件我们定义为ColumsTitle:
循环里面的每一个div其实代表的是每一个单元格。
//标题列组件 const ColumsTitle = () => { const colums = []; for (let i = 0; i < 25; i++) { if (i == 0) { colums.push(<div key={i} className={styles["columns-title-border"]}></div>); } else { colums.push(<div key={i} className={styles["columns-border-none"]}>{i - 1}</div>); } } return colums; }
剩余行组件,我们定义为Colums:
//列组件 class Colums extends PureComponent { render() { const colums = []; for (let i = 0; i < 25; i++) { if (i == 0) { colums.push(<div key={i} className={styles["columns-title-border"]}>{this.props.rowName}</div>); } else { colums.push(<div id={this.props.rowName + i} key={this.props.rowName + i} className={styles["columns-border"]}></div>); } } return colums; } }
最后一个就是整体上的组件了,我们叫做Rows:
// 行组件 const Rows = (props) => { const rows = []; var rowLength = 1; var rowName = ""; if (props.saveType == "1") { rowLength = 2; } else if (props.saveType == "2") { rowLength = 8; } else if (props.saveType == "3") { rowLength = 32; } for (let i = 0; i < rowLength; i++) { rowName = formatRowName(props, i); if (i == 0) { rows.push(<Row key={i}> <div className={styles["columns-title-out-margin"]}><ColumsTitle/></div> </Row>); } else { rows.push(<Row key={i}> <div className={styles["columns-title-out"]}><Colums saveType={props.saveType} rowName={rowName}/> </div> </Row>); } } return rows; };
我们渲染到SavePlan这个组件里面:
export default class SavePlan extends PureComponent { constructor(props) { super(props); this.state = { saveType: "1"//1 按天存储 2 按周存储 3 按月存储 } } handleRadioChange = e => { this.setState({saveType: e.target.value}); }; onChange(value) { console.log('changed', value); } render() { return ( <PageHeaderWrapper> <div> <h1>存储计划</h1> <div className={styles["title-row"]}> <Radio.Group defaultValue="1" size="large" onChange={this.handleRadioChange}> <Radio.Button value="1">天存储</Radio.Button> <Radio.Button value="2">周存储</Radio.Button> <Radio.Button value="3">月存储</Radio.Button> </Radio.Group> <div className={styles["right-div"]}> 存储周期:<InputNumber min={1} max={10} defaultValue={3} onChange={this.onChange}/>(天) <div className={styles["title-row"]}> <Button type="primary" className={styles.btn}>确定</Button> <Button className={styles.btn}>取消</Button> </div> </div> </div> <Rows saveType={this.state.saveType}> </Rows> </div> </PageHeaderWrapper> ); } }
到这一步,我们在页面其实已经可以看到整个布局了,但是还没有添加鼠标事件,还没有圈选功能,接下来我们看鼠标事件。
2.鼠标事件
我们这里主要用到了鼠标的三个事件:onmousedown、onmousemove、onmouseup。
我们首先设定可选的单元格,标题设定为不可选:
-webkit-user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */
-moz-user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */
-ms-user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */
user-select: none; /* 禁止 DIV 中的文本被鼠标选中 */
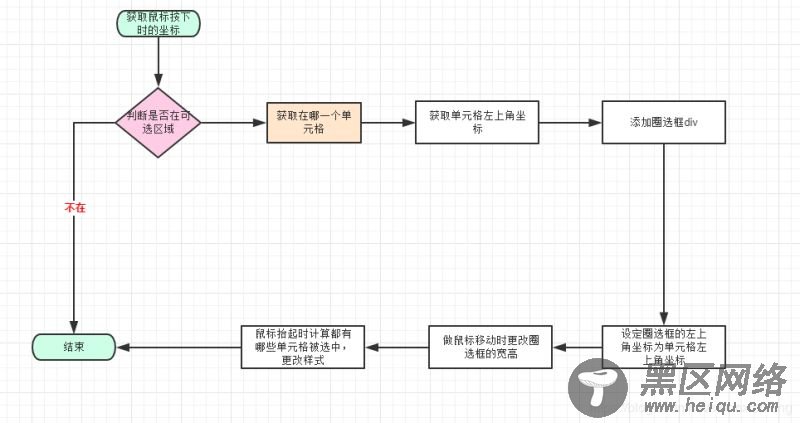
思路就是:获取鼠标按下时的坐标,并判断是否在可选区域内,若在那么就添加一个div(也就是我们的圈选框),图解如下:

获取可选单元格数组
//可选单元格 var fileNodes = document.getElementsByName("chooseDiv");
获取鼠标点击位置的坐标
