很多帖子只说指定angular-cli的目录,没有说清楚具体是哪个目录。但是最开始我在指定的时候,一直还提示“Please specify angular-cli package”。还以为是angualr-cli没有安装对。
通过尝试发现:
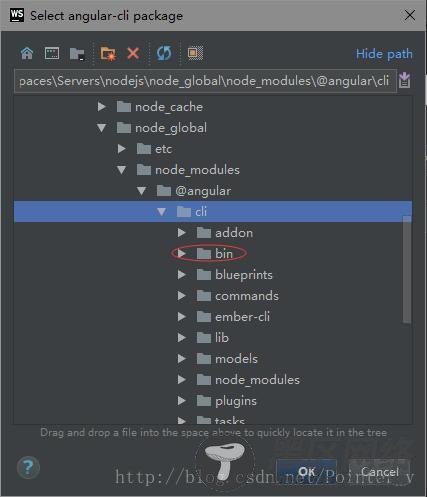
(a)具体的目录,就是angular-cli包中,bin目录的上一层目录

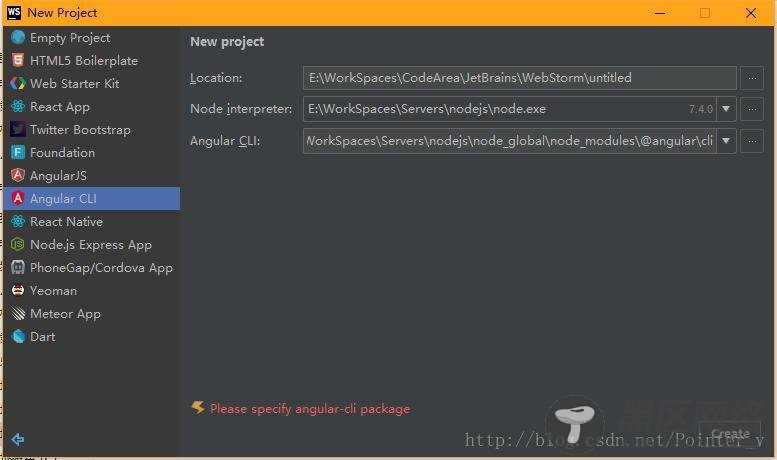
(b)如果目录选择完成后,还提示:“Please specify angualr-cli package”,就点击一下工程名称那一栏或其它地方。因为选择angular-cli目录,不会触发事件,所以错误提示一直在,点了其它地方,触发一下事件,提示就会消失,“Create”按钮就可以使用。

2、等待工程创建完成
以上工作完成,就是等待新建一个angular 2工程。这个过程有点慢,主要是IDE会根据package.json下载依赖的包到工程里面。

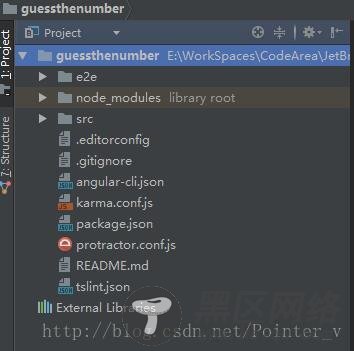
如果出现上图,就说明工程创建完成,工程结构如下

3、运行程序
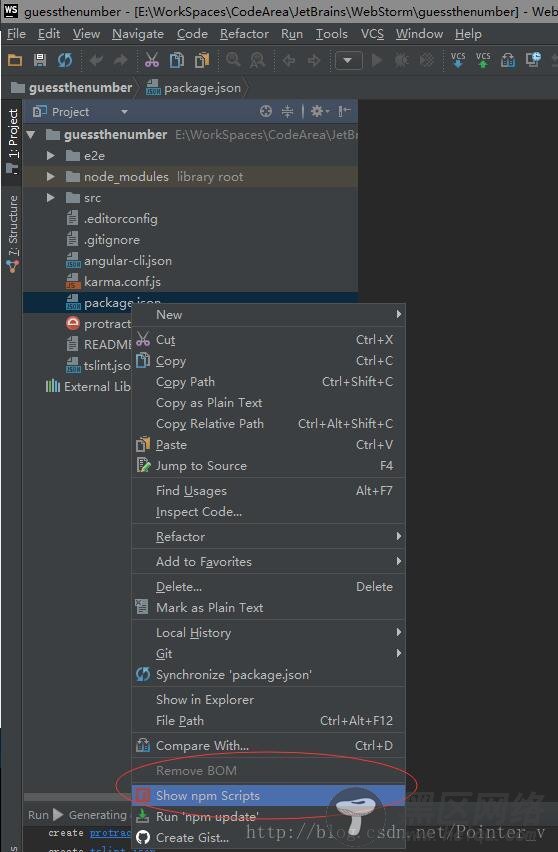
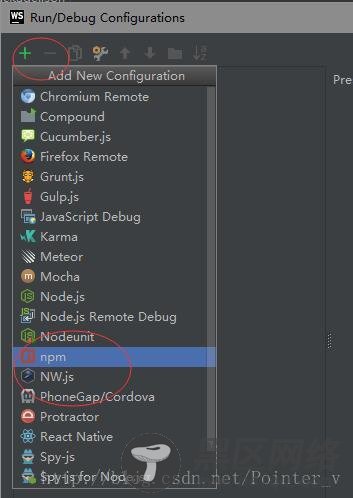
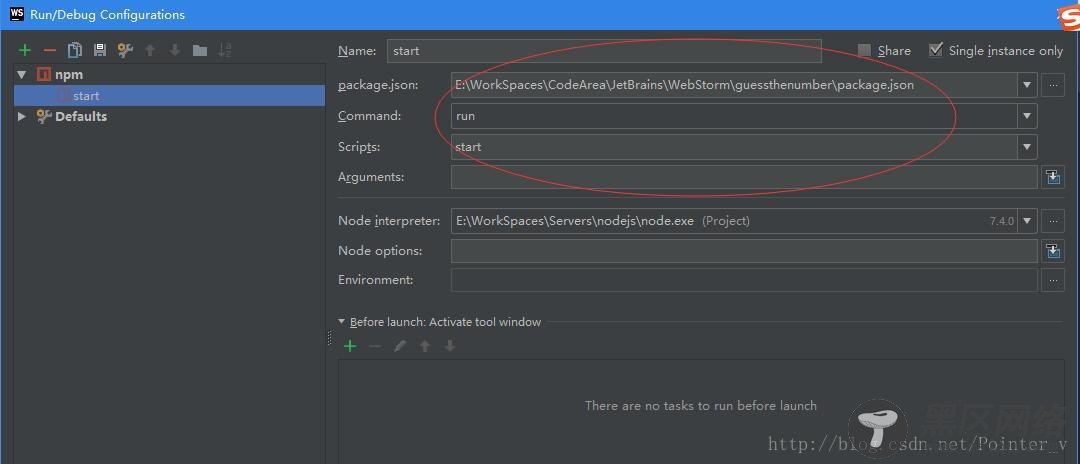
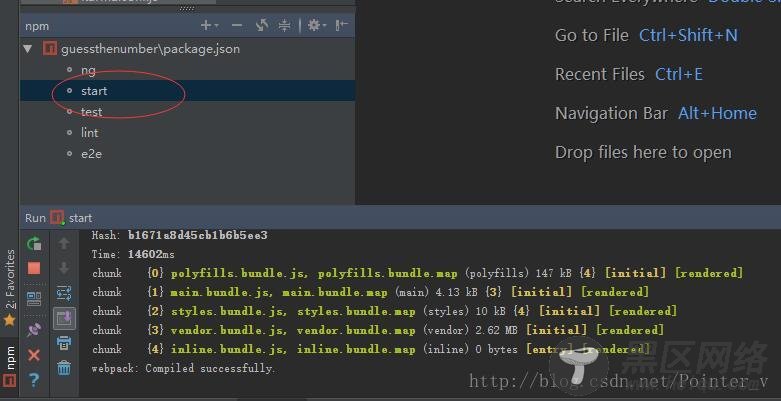
选择package.json, 右键选择“Show npm Scripts”,或者用“Edit Configurations”,添加“npm”



点击“start” 启动 Web Server

在浏览器輸入 :4200 ,若出現 app works! ,表示 Angular 2 已经正常启动。