auto create .vue file by shell command
通过终端自动创建vue文件
前言:
1: 我们在写xxx.vue页面文件的时候,一般都要写这些重复的代码:
<template> <div> zlj组件 </div> </template> <script> export default { name: 'zlj' } </script> <style lang="scss" scoped> .zlj-comp-ct { } </style>
2:写组件的时候可能还要在components目录下面新建一个目录:xxx,里面是xxx.vue和index.js
比如myForm组件
// myForm.vue <template> <div> myForm组件 </div> </template> <script> export default { name: 'myForm' } </script> <style lang="scss" scoped> .myForm-comp-ct { } </style> // index.js import myForm from './myForm.vue' export default myForm
每次都写这些代码,是不是很烦?
主角登场:auto-vue-file
安装
npm install auto-vue-file -g
使用
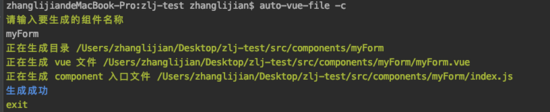
auto-vue-file -c
结果

这样在components目录下面生成myForm文件
参数说明:
名称 说明 使用例子component 创建一个vue组件, 默认在components目录下面 auto-vue-file -c 或 auto-vue-file --component
page 创建一个vue组件,默认在views目录 auto-vue-file -p 或 auto-vue-file --page
path 在指定目录创建vue组件,需要提供-c或-p参数 auto-vue-file -c --path ./src/haha 或 auto-vue-file -p --path ./src/haha
更多:
你也可以使用自己的vue模版文件,文件名为auto-vue-file.template.js,存放在项目根目录下面,内容如下
// template.js you can generate // auto-vue-file.template.js module.exports = { vueTemplate: componentName => { return `<template> <div> ${componentName}组件 </div> </template> <script> export default { name: '${componentName}' } </script> <style lang="scss" scoped> .${componentName}-comp-ct { } </style> ` }, entryTemplate: componentName => { return `import ${componentName} from './${componentName}.vue' export default ${componentName}`} }
你也可以执行
auto-vue-file --init
自动生成该配置文件:auto-vue-file.template.js
然后改成你自己需要的样子。
总结
以上所述是小编给大家介绍的uto-vue-file:一个自动创建vue组件的包,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
