Laravel 集成微信用户登录和绑定的实现(2)
上面的accessToken方法主要是实现用户授权,效验的code参数是客户端传递过来的,当成功获取收钱用户的授权信息后,可以根据用户的OPENID来调用userInfo方法查询相关用户的信息,包含了用户的昵称、头像、性别等等。
具体客户端开发文档可以参考这篇:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_Login/Development_Guide.html。
上面的用到的Http Client是一个第三方拓展包,叫做GuzzleHttp,是一个PHP HTTP客户端,可以轻松发送HTTP请求,并且可以轻松集成Web服务。
我们可以通过composer一键安装:
composer require guzzlehttp/guzzle
(三)、完善用户微信授权登录
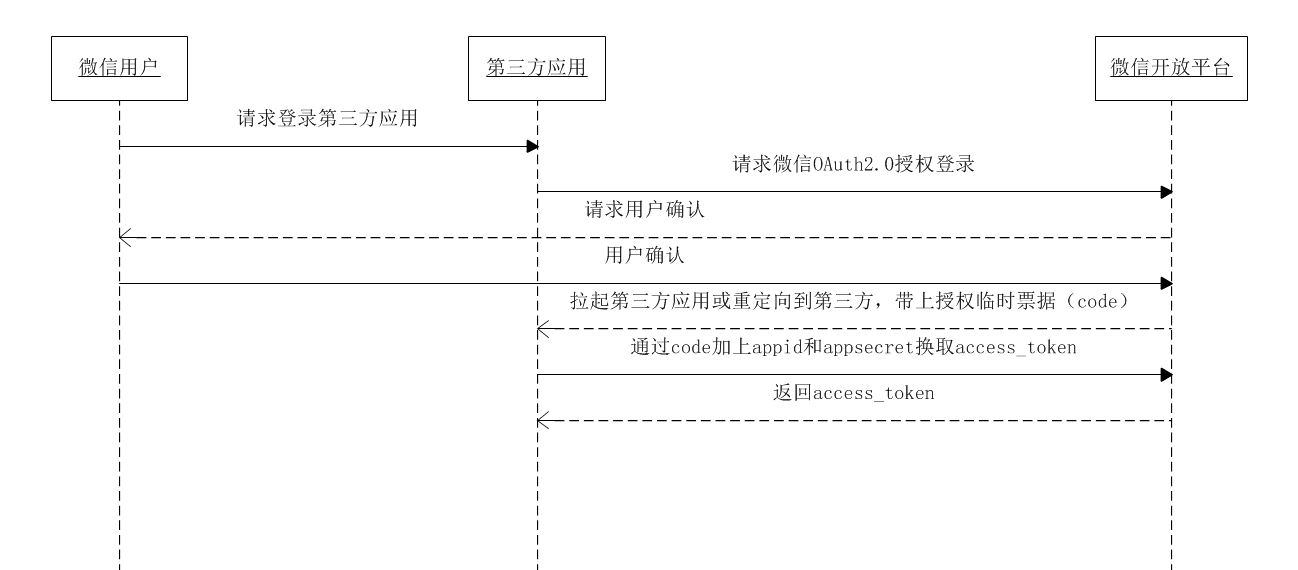
完成上述的封装操作后,我们便开始讲微信接入到我们自己的系统中与用户进行关联起来,下面是微信接入的一张时序图。

如果用户想使用微信登录,首先会通过客户端唤起微信,请求登录第三方应用,然后微信会询问用户是否成功授权给XX应用,授权成功后,客户端会得到一个授权码:code,然后客户端携带code请求我们的客户端API,进行授权绑定,授权成功后,会得到授权用户OPENID(应用下的唯一标识),反之抛出异常信息提示用户。
建立OAuth表,用于储存用户的授权信息。
建立一张o_auths table 储存用户的授权信息,设计oauth_type字段使其成为一个多态模型,方便接入以后的微博、支付宝、QQ接入等等。
Schema::create('o_auths', function (Blueprint $table) {
$table->increments('id');
$table->unsignedInteger('user_id')->index()->comment('用户ID');
$table->morphs('o_auth');
$table->json('data')->nullable()->comment('授权信息');
$table->timestamps();
});
完善用户授权绑定
建立好o_auths table,下面开始完善用户授权绑定的逻辑:
function wechat(User $user, $code)
{
$utils = new WechatAppUtils;
//获取微信token
$accessTokens = $utils->accessToken($code);
throw_if(!Arr::has($accessTokens, ['unionid', 'openid']), Exception::class, '授权失败,请稍后再试!');
//建立oauth关联
$oAuth = OAuth::firstOrNew(['oauth_type' => 'wechat', 'oauth_id' => $accessTokens['openid']]);
throw_if(isset($oAuth->id),Exception::class,'该微信已绑定,请直接登录!');
$oAuth->user_id = $user->id;
$oAuth->data = Arr::only($accessTokens, ['openid', 'refresh_token']);
$oAuth->save();
return $oAuth;
}
首先会通过客户端传递过来的Code获取当前用户授权,然后查询该用户是否已授权过,已授权过就提醒用户直接去登录,否则绑定授权信息,返回给客户端。
