这里举例跳转两个参数 传递多少个也可以

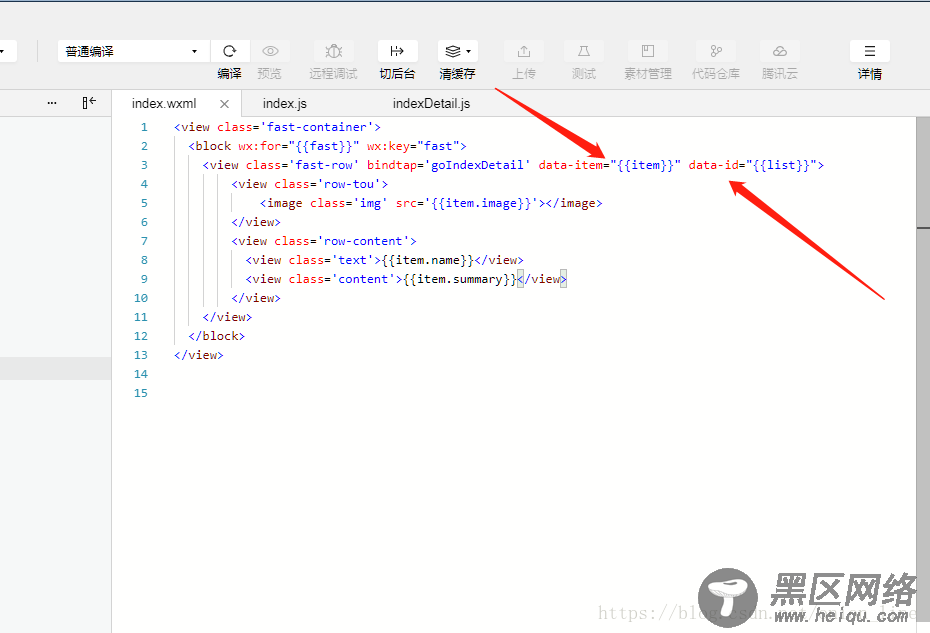
这里传参数 我写作 data-item data-id 来绑定 同事加了点击事件bindtap
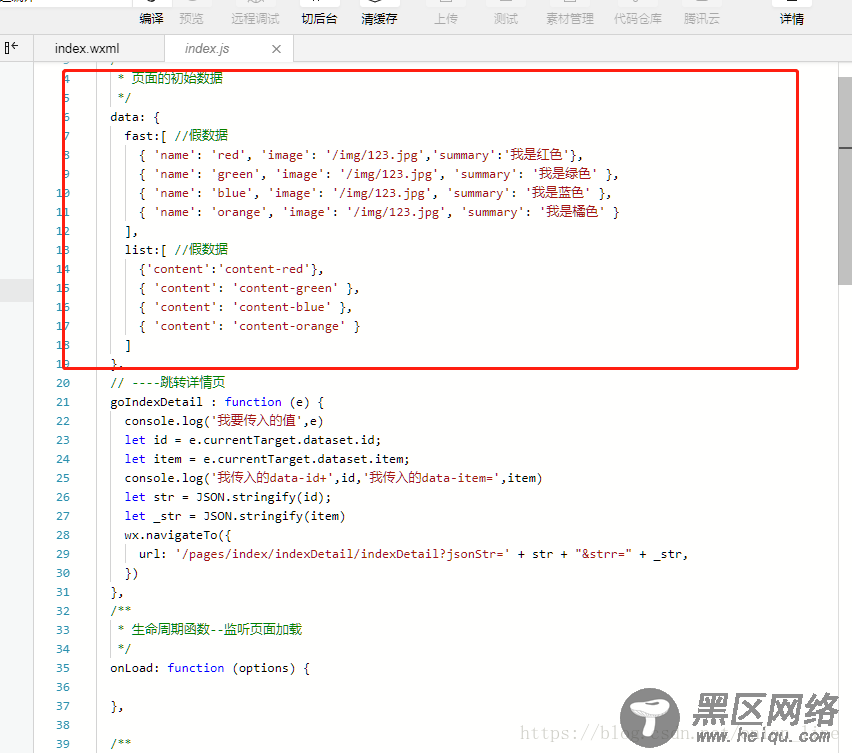
在index.js

在 data 里我写的是假数据
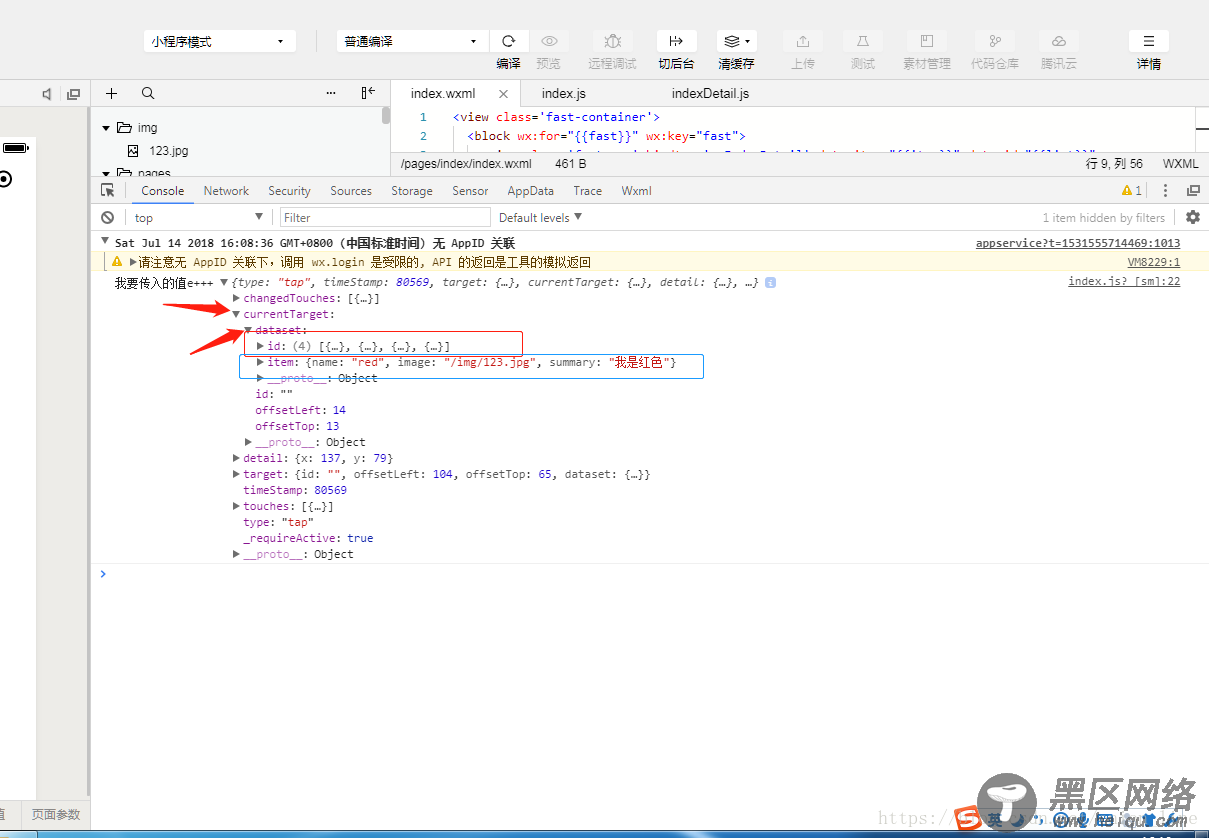
在跳转页面的函数里传e 后面定义的东西根据e来确定 可以在console打印
console.log(e)

这样我们就拿到了 传递的数据 然后进行定义等

这里跳转详情页的函数 wx.navigateTo 这是一种跳转的方法 tabBar页面要用wx.switchTab 路径后面加上 jsonStr 等
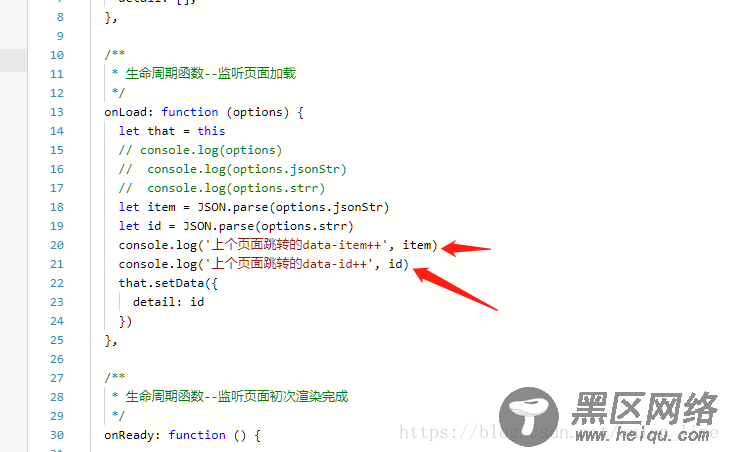
在跳转的详情页面的onload方法里面写

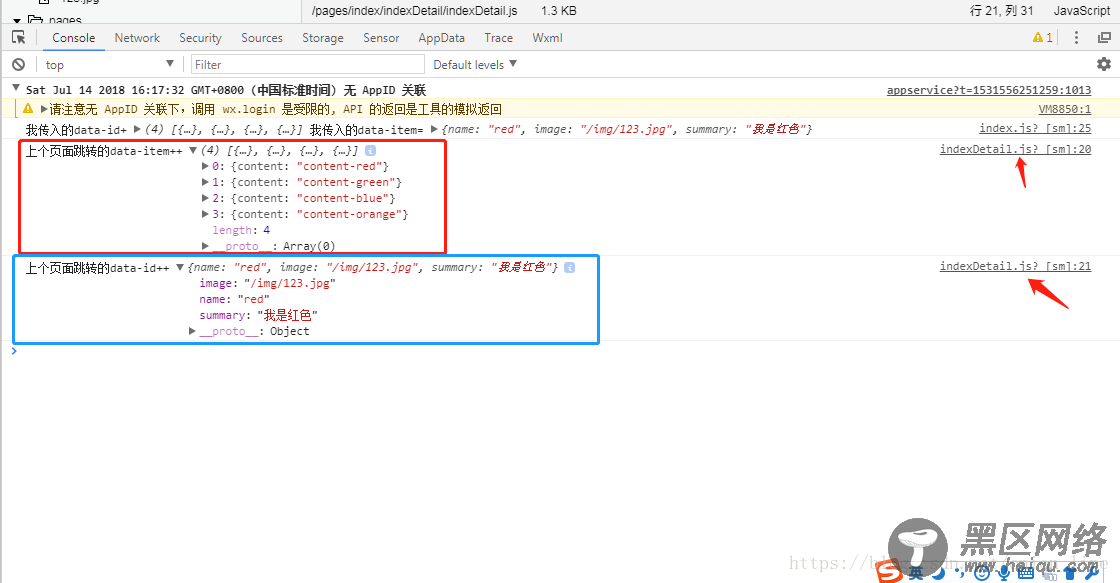
我们打印上个页面传入的数据

打印出上个页面传入的数据 在进行that.setData 就行了
wxml:
<view> <block wx:for="{{fast}}" wx:key="fast"> <view bindtap='goIndexDetail' data-item="{{item}}" data-id="{{list}}"> <view> <image src='https://www.jb51.net/{{item.image}}'></image> </view> <view> <view>{{item.name}}</view> <view>{{item.summary}}</view> </view> </view> </block> </view>
index.js
Page({ /** * 页面的初始数据 */ data: { fast:[ //假数据 { 'name': 'red', 'image': '/img/123.jpg','summary':'我是红色'}, { 'name': 'green', 'image': '/img/123.jpg', 'summary': '我是绿色' }, { 'name': 'blue', 'image': '/img/123.jpg', 'summary': '我是蓝色' }, { 'name': 'orange', 'image': '/img/123.jpg', 'summary': '我是橘色' } ], list:[ //假数据 {'content':'content-red'}, { 'content': 'content-green' }, { 'content': 'content-blue' }, { 'content': 'content-orange' } ] }, // ----跳转详情页 goIndexDetail : function (e) { // console.log('我要传入的值e+++',e) let id = e.currentTarget.dataset.id; let item = e.currentTarget.dataset.item; console.log('我传入的data-id+',id,'我传入的data-item=',item) let str = JSON.stringify(id); let _str = JSON.stringify(item) wx.navigateTo({ url: '/pages/index/indexDetail/indexDetail?jsonStr=' + str + "&strr=" + _str, }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
indexDetail.js
Page({ /** * 页面的初始数据 */ data: { detail: [], detailList, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this // console.log(options) // console.log(options.jsonStr) // console.log(options.strr) let item = JSON.parse(options.jsonStr) let id = JSON.parse(options.strr) console.log('上个页面跳转的data-item++', item) console.log('上个页面跳转的data-id++', id) that.setData({ detail: id, detailList: item }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
总结
以上所述是小编给大家介绍的微信小程序页面传多个参数跳转页面的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
