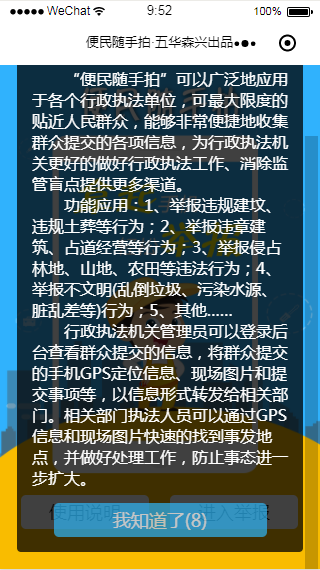
本实例的主要功能是:单击按钮弹出一个半透明的弹出层,在规定的时间后才能激活关闭按钮,关闭弹出层。

wxml部分
<view class="wrap">
<view class="btns">
<button formType="submit" class="btn" hover-class='btn_on' bindtap='show'>使用说明</button>
<button formType="submit" class="btn btn2" hover-class='btn_on' bindtap='enter'>进入举报</button>
</view>
<scroll-view scroll-y="true" style="height:100%;" class="modal-box" hidden="{{flag}}">
<view class="modal-body">
<view class="modal-content">
<view class="hd">便民随手拍简介</view>
<view class="bd">“便民随手拍”可以广泛地应用于各个行政执法单位,可最大限度的贴近人民群众,能够非常便捷地收集群众提交的各项信息,为行政执法机关更好的做好行政执法工作、消除监管盲点提供更多渠道。</view>
<view class="bd">功能应用:1、举报违规建坟、违规土葬等行为;2、举报违章建筑、占道经营等行为;3、举报侵占林地、山地、农田等违法行为;4、举报不文明(乱倒垃圾、污染水源、脏乱差等)行为;5、其他……</view>
<view class="bd">行政执法机关管理员可以登录后台查看群众提交的信息,将群众提交的手机GPS定位信息、现场图片和提交事项等,以信息形式转发给相关部门。相关部门执法人员可以通过GPS信息和现场图片快速的找到事发地点,并做好处理工作,防止事态进一步扩大。</view>
<button formType="submit" style="opacity: {{opacity}};background: #2fb7f7;color:#fff;" class="knowBtn" hover-class='knowBtn_on' disabled="{{disabled}}" bindtap="hide">我知道了({{counttime}})</button>
</view>
</view>
</scroll-view>
</view>
js部分
var app = getApp()
Page({
data: {
flag: true, //弹出层显示与否
disabled: true, //是否可用
opacity: 0.7, //设置透明度
counttime:8
},
/** 生命周期函数--监听页面加载 */
onLoad: function (options) {
},
//出现
show: function () {
var that=this;
that.setData({flag: false });
countDown(that,8);
},
//消失
hide: function () {
this.setData({
flag: true,
disabled: true,
opacity: 0.7
})
},
enter:function(){
wx.navigateTo({
url: '../form/form'
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
//倒计时60秒
function countDown(that, count) {
if (count == 0) {
that.setData({
counttime: count,
opacity:1,
disabled:false
})
return;
}
that.setData({
counttime: count
})
setTimeout(function () {
count--;
countDown(that, count);
}, 1000);
0
}
内容版权声明:除非注明,否则皆为本站原创文章。