JavaScript中截取字符串有三种方法,分别是substring,substr,split,接下来将在文章中为大家详细介绍它们的使用方法。

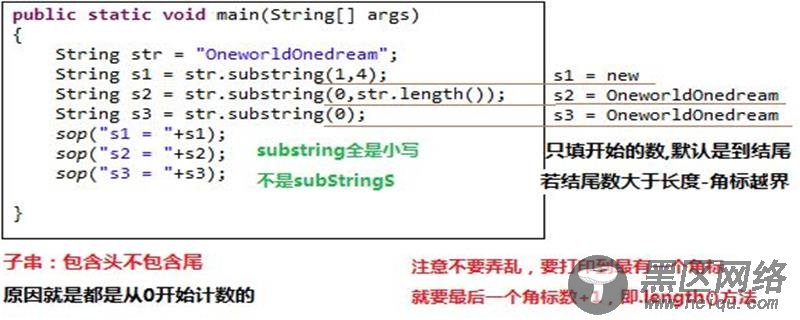
substring(start,stop)
提取字符串中介于两个指定下标之间的字符
start:一个非负的整数,指要提取的子串的第一个字符在字符串中的位置,必需填写的元素
stop:一个非负的整数,比要提取的子串的最后一个字符在字符串上的位置多 1,可写可不写,如果不写则返回的子串会一直到字符串的结尾
该字符串的长度为stop-start
如果参数 start 与 stop 相等,则该方法返回的就是一个空串,如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
<script type="text/javascript"> var str="Hello world!" document.write(str.substring(3,9))//从第三个字符开始到第八位 </script>

substr(start,length)
把字符串从 start 下标开始截取到指定数目的字符
start:要截取的子串的起始下标,必须是数值。如果是负数,那么该参数从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推,必需要写的
length:子串中的字符数,必须是数值。如果不填该参数,那么返回的是字符串的开始位置到结尾的字符。如果length 为0 或者负数,将返回一个空字符串
<script type="text/javascript"> var str="Hello world!" document.write(str.substr(-6,4));//从倒数第六个字符开始,截取四位 </script>

split(separator,howmany)
把一个字符串分割成字符串数组
separator:字符串或正则表达式,从该参数指定的地方分割字符串。必须要填写的
howmany:指返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。可以选择的
<script type="text/javascript"> var str="Hello world!" document.write(str.split(""));//将每个字符都分隔开,如果中间有空格则表示已字符串形式分隔 </script>

您可能感兴趣的文章:
