我们将会选择使用一些 vue 周边的库vue-cli, vue-router,axios,moment,Element-ui搭建一个前端项目案例,后端数据接口,会使用json-server快速搭建一个本地的服务,方便对数据的增删改查,
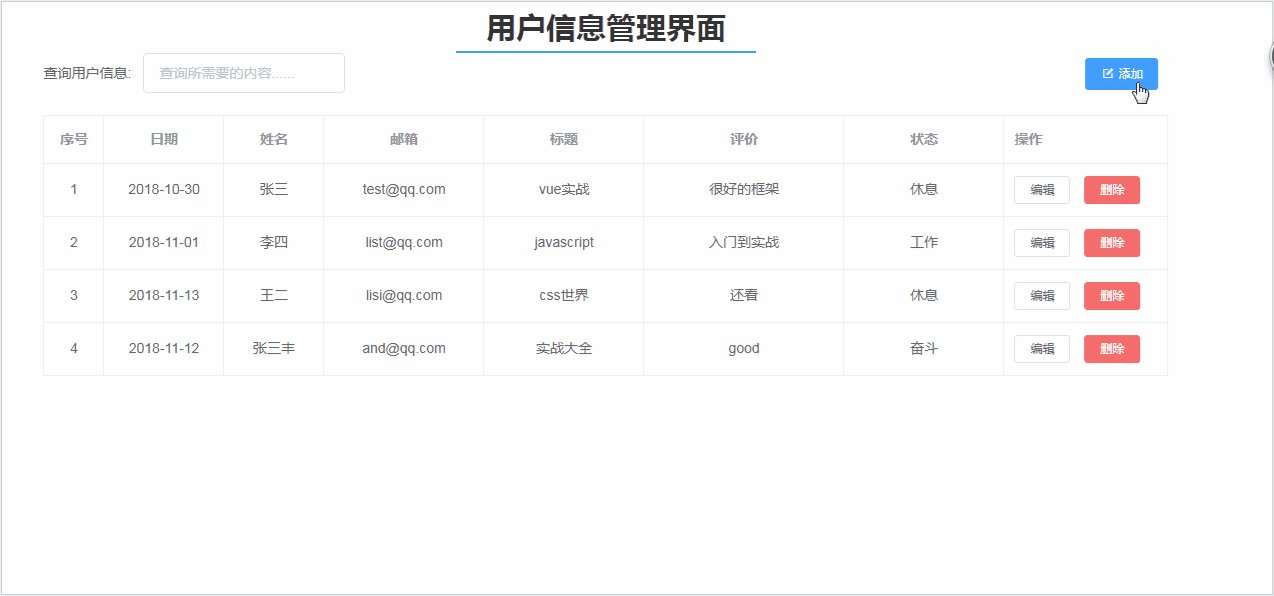
利用以上技术我们会搭建一个vue案例,效果展示图:

以上就是我们最终要实现的全部效果,我会一块一块的讲解,关于脚手架安装和json-server搭建,在本次博客中,不会讲解,如果想看的话,在小编的博客中,也有讲解关于脚手架搭建和json-server搭建,如果想学习的话,可以看一下。
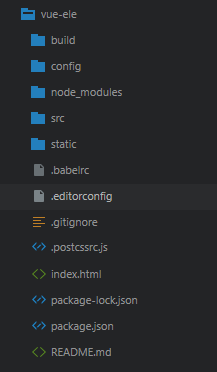
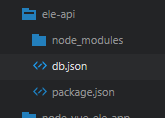
1.项目结构展示


左边第一个是前端项目结构,第二个为json-server服务端
2.页面搭建
在本次案例中,小编采用Element-ui快速搭建前端页面,以提高效率。如果不了解的话,可以去官网看一下
2.1安装element-ui
通过npm install element-ui -S 安装前端ul框架,安装完之后,并在main.js引入
import ElementUI from 'element-ui'<br> import 'element-ui/lib/theme-chalk/index.css'<br><br>Vue.use(ElementUI)
2.2页面布局UserInfo.vue
直接通过element-ui中table布局,把整体建构页面布局完成,
<h1>用户信息管理界面</h1> <el-row> <el-col :span="20" :push='2'> <div> <el-form :inline="true"> <el-form-item label="查询用户信息:"> <el-input v-model="keyUser" placeholder="查询所需要的内容......"></el-input> </el-form-item> <el-form-item> <el-button type="primary" size="small" icon="el-icon-edit-outline" @click="hanldeAdd()">添加</el-button> </el-form-item> </el-form> </div> <div> <el-table :data="searchUserinfo(keyUser)" border> <el-table-column type="index" label="序号"> </el-table-column> <el-table-column label="日期"> <template slot-scope="scope"> <span>{{ scope.row.date | moment}}</span> </template> </el-table-column> <el-table-column label="姓名"> <template slot-scope="scope"> <span>{{ scope.row.name }}</span> </template> </el-table-column> <el-table-column label="邮箱"> <template slot-scope="scope"> <span>{{ scope.row.email }}</span> </template> </el-table-column> <el-table-column label="标题"> <template slot-scope="scope"> <span>{{ scope.row.title }}</span> </template> </el-table-column> <el-table-column label="评价"> <template slot-scope="scope"> <span>{{ scope.row.evaluate }}</span> </template> </el-table-column> <el-table-column label="状态"> <template slot-scope="scope"> <span>{{ scope.row.state }}</span> </template> </el-table-column> <el-table-column label="操作" fixed="right"> <template slot-scope="scope"> <el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> <el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button> </template> </el-table-column> </el-table> </div> </el-col> </el-row>
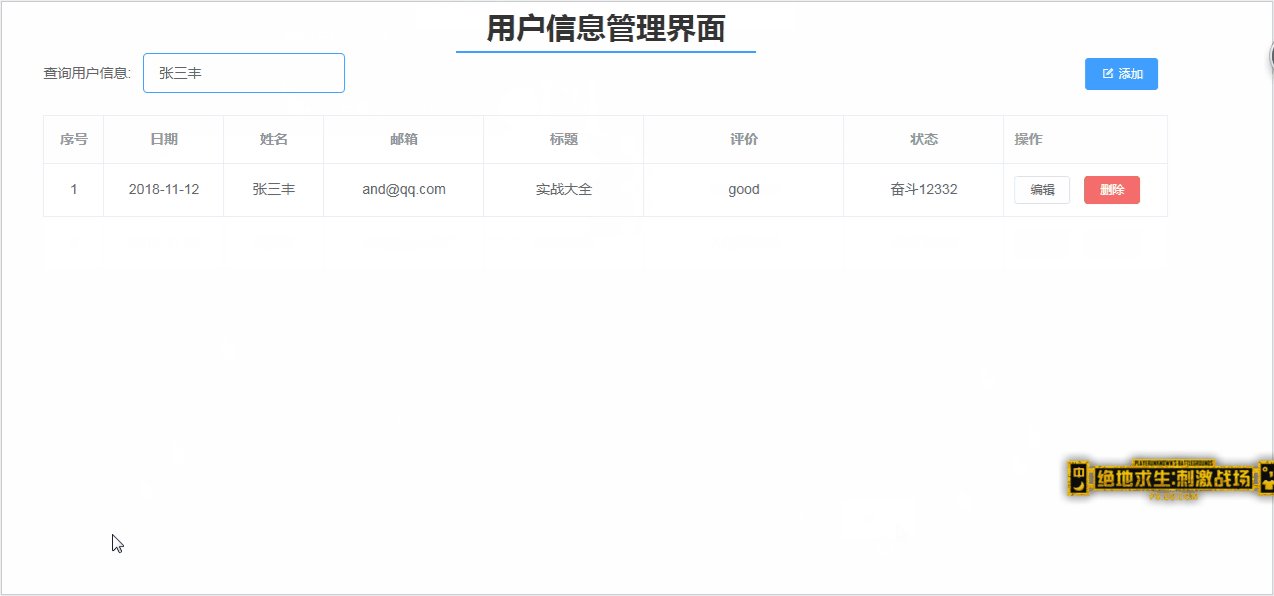
2.3页面数据获取并展示
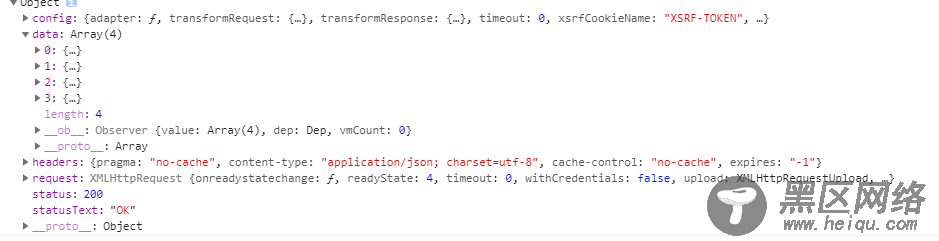
通过axios请求本地搭建的服务数据,把得到的数据展示到页面当中。
也是通过cnpm install axios --save安装并在main.js中引入
import axios from 'axios' Vue.prototype.$axios = axios
我们需要在方法methods中定义一个getUserInfo方法,用于请求数据
data () { return { tableData: [], 用于存放数据 } }
getUserInfo() { this.$axios.get('http://localhost:3000/data').then(res => { this.tableData = res.data }) },
这是时候,数据是请求到了,但是页面并为展示,这就关系到vue的生命周期。如果对vue生命周期不是很了解的话,可以官网仔细看一遍,

我们只需要在created这个生命周期钩子中,调用我们请求数据的方法就可以把数据展示到页面中。这样我们就完成第一步了,页面数据请求展示created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
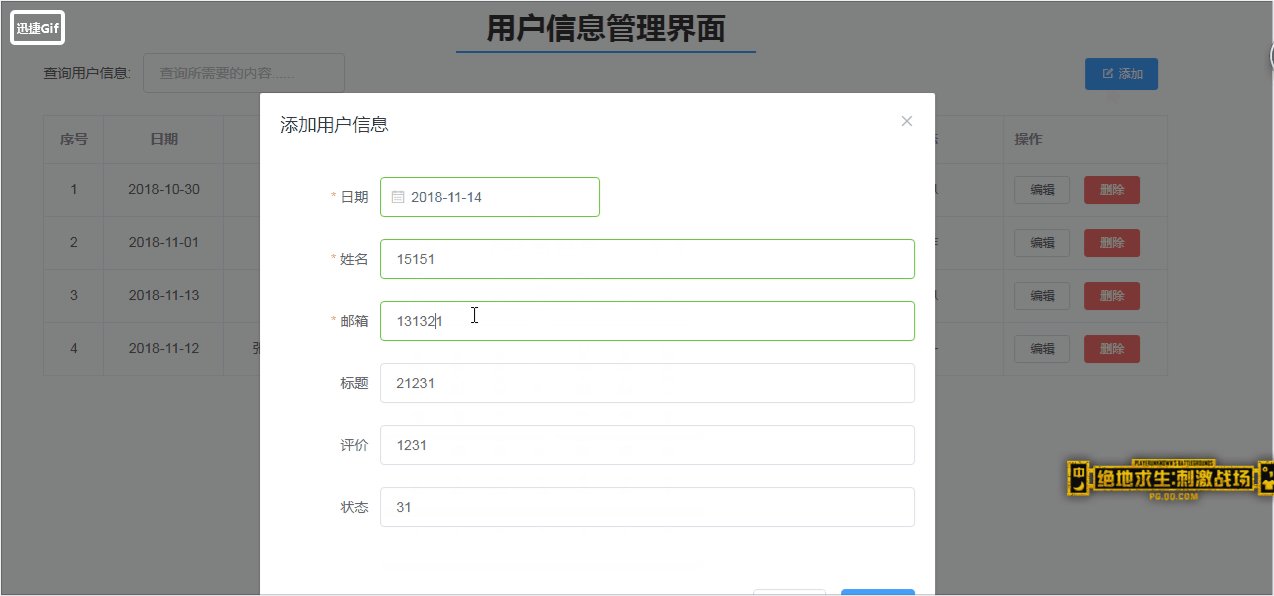
3.添加数据
刚才我们已经完成第一步,把后台的数据展示到前端页面中,接下来我们对数据进行添加,页面全部都是用element搭建
3.1页面结构搭建,把AddUserInfo.vue组件当成一个子组件,在父组件中引入这个子组件,点击添加按钮,弹出这个添加对话框
