这篇文章主要介绍了微信小程序 wepy框架与iview-weapp的用法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
最近在弄wepy的时候在想有没有什么ui比较合适一点的wepy的,也是在网上看了好久发现iview还不错。引用简单,上手超快,组件绚丽!当然,这里还介绍下微信官方建议的框架也是和不错的,有需要的可以看看(https://github.com/Tencent/weui-wxss),这里主要做view-weapp的介绍
小程序相关项目
1.wepy项目 https://github.com/Tencent/wepy
2.iview-weapp https://weapp.iviewui.com/
3.官网API https://developers.weixin.qq.com/miniprogram/dev/api/
使用:
1.在新建项目、安装依赖完成的前提下,请继续操作。
2.到iview-weapp官网下载官方代码,保存到任意目录(备用)。
3.到你当前项目的src目录下新建view文件夹(例:myproject/src/view)
4.解压下载的官方,打开iview-weapp/src 目录 复制里面的所有文件夹到 myproject/src/view
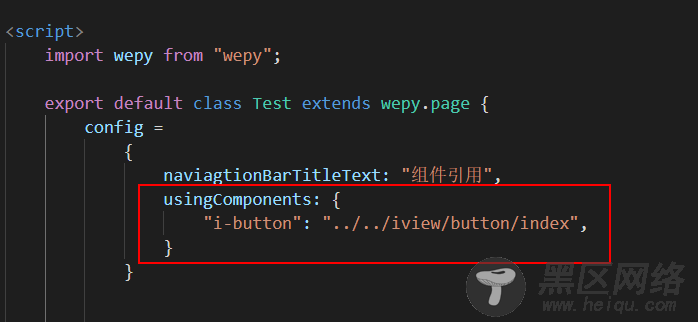
5.在页面的 config 配置项里引用 src 里面的组件,用法:如图
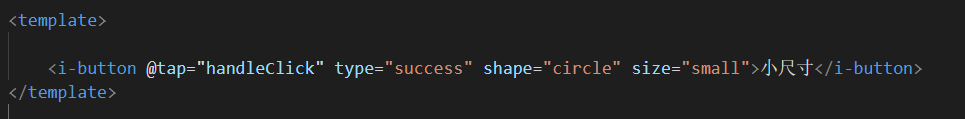
6.在template里引用组件



总结
以上所述是小编给大家介绍的微信小程序 wepy框架与iview-weapp的用法,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧!
您可能感兴趣的文章:
