第三方的轮播图存在效果单一,扩展性低等问题。
自定义录播图特点:
1.功能全面
2.可维护性高
3.扩展性高
4.易于兼容其他前端框架
效果图:

实现思路:
1.布局
通过叠罗汉方式将图片展示区、上一张下一张点击区,指示灯展示区层叠显示
主画布wrap层在最低层,其次是图片展示区,上一张下一张点击区覆盖图片展示区,
指示灯展示区覆盖图片展示区。
2.CSS样式
将wrap层相对布局,图片展示区、上一张下一张点击区、指示灯展示区层设置为绝对布局。
wrap层作为包涵体,对图片展示区、上一张下一张点击区、指示灯展示区层进行层叠布局。
通过display:flex设置盒子弹性布局对指示灯展示区层进行居中排列
通过display:block和dispaly:inline-block讲行级元素转换成块级元素
3.js
(1)web界面渲染后,开启图片从左向右切换的定时器
(2)鼠标移入轮播器后关闭定时器,鼠标移除轮播器后,开启定时器。
(3).点击上一张,关闭定时器,图片从右向左移动一张,鼠标移开上一张,开启定时器。
(4).点击下一张,关闭定时器,图片从坐向右移动一张,鼠标移开下一张,开启定时器。
(5).鼠标移入到指示灯,关闭定时器,图片切换到指示灯所指示的位置,鼠标移开指示灯,开启定时器。
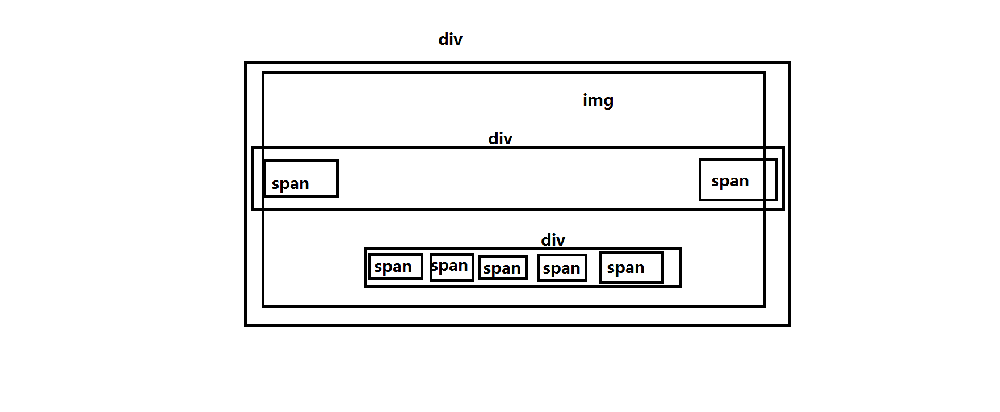
布局图:

实现代码:
shufflingfigure.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> <meta content="轮播图,banner" > <meta content="自定义轮播图"> <link type="text/css" href="https://www.jb51.net/css/shufflingfigure.css" > <script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/shufflingfigure.js"></script> </head> <body> <div > <!--图片区域--> <div> <img src="https://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/Guardians-of-the-Galaxy-Poster-High-Res.jpg"> <img src="https://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/Blade-Runner-poster-art-Harrison-Ford.jpg"> <img src="https://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/2017_alien_covenant_4k-5120x2880-1920x1080.jpg"> <img src="https://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/robocop-1987-wallpaper-2.jpg"> <img src="https://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/sJALsDXak4EehSg2F2y92rt5hPe.jpg"> </div> <!--左右按钮--> <div> <span><</span> <span>></span> </div> <!--小圆点--> <div> <span ></span> <span ></span> <span ></span> <span ></span> <span ></span> </div> </div> </body> </html>
shufflingfigure.css:
*{ margin: 0; padding: 0; } #wrap{ position: relative; width:600px ; height: 260px; margin: 50px auto; } #wrap .pic{ width: 600px; height: 260px; position: relative; cursor: pointer; } #wrap .pic img{ position:absolute; width:600px ; height: 260px; } #wrap .btn span{ position: absolute; top: 50%; display: block; width: 50px; height: 90px; margin-top: -45px; background: rgba(0,0,0,.5); font-size: 20px; text-align: center; line-height: 90px; /*设置垂直居中*/ cursor: pointer; } #wrap .btn span.next{ position: absolute; right: 0; } #wrap .lib{ position: absolute; bottom: 10px; left: 50%; margin-left: -65px; display: flex; /*弹性盒子模型*/ flex-direction: row; /*主轴为行*/ justify-content:space-between;/*主轴方向排列方式*/ align-items: center; /*辅轴方向排列方式*/ width:130px ; height: 30px; background: rgba(0,0,0,.5); } #wrap .lib span { display: block; width: 10px; height: 10px; background: #fff; margin: 5px; border-radius: 50%; /*设置圆角设置圆形*/ cursor: pointer; } #wrap .lib span.on{ background: red; }
shufflingfigure.js:
/** * Created by Administrator on 2017/4/6. */ window.onload=function () { /**定义*/ /*点击 下一张按钮 被点击的时候 图片进行切换 小圆点切换*/ var $pic=$(".pic"); /*获取图片点击区域*/ var $next=$(".next");/*获取下一张的按钮*/ var $prev=$(".prev");/*获取上一张的按钮*/ var $img=$(".pic img"); /*获取pic下所有的img*/ var $lib=$(".lib span"); /*获取所有的小圆点*/ var index=0; //定义当前图片下标 var length=$img.length; //图片个数 //图片从左向右切换 function changeImage() { index++; index=index%length; $img.eq(index).fadeIn(300).siblings().fadeOut(300); $lib.eq(index).addClass('on').siblings().removeClass('on'); } //图片从右向左切换 function changeImageRighttoLeft() { index--; index=index<0?length:index; $img.eq(index).fadeIn(300).siblings().fadeOut(300); $lib.eq(index).addClass('on').siblings().removeClass('on'); } //开启图片从左向右切换定时器 var intervalHandle = setInterval(changeImage,2000); /**逻辑*/ //下一张点击时图片向右移动一张 $next.click(function () { clearInterval(intervalHandle); changeImage(); }) //下一张移除焦点时开启定时器 $next.hover(function () { },function () { clearInterval(intervalHandle); intervalHandle = setInterval(changeImage,2000); }); //上一张点击时图片向左移动一张 $prev.click(function () { clearInterval(intervalHandle); changeImageRighttoLeft(); }) //上一张移除焦点时开启定时器 $prev.hover(function () { },function () { clearInterval(intervalHandle); intervalHandle = setInterval(changeImage,2000); }); $lib.hover(function () {/*移入小圆点上*/ //关闭图片切换定时器 clearInterval(intervalHandle); index=$(this).index(); $img.eq(index).fadeIn(300).siblings().fadeOut(300); $lib.eq(index).addClass('on').siblings().removeClass('on'); },function () { intervalHandle = setInterval(changeImage,2000); }); $pic.hover(function () { clearInterval(intervalHandle); },function () { intervalHandle = setInterval(changeImage,2000); }); //图片点击事件 $pic.click(function () { alert("index:"+index); }); }
